Core Web Vitals Studie
Messen, bewerten und optimieren

Die umfassende Studie zu den Core Web Vitals
Im Rahmen der zweiten Mobile Studie wurden die Core Web Vitals und die Chrome User Experience Daten von Google detailliert untersucht.
Seit Juni 2021 hat Google die Core Web Vitals als Rankingfaktor aktiviert. Unabhängig davon ist eine Optimierung der Nutzererfahrung immer sinnvoll, nützlich und nachhaltig.
Bei der Studie wurden die Top 500 Websites weltweit ausgewertet und typische Probleme aufgezeigt. An konkreten Beispielen wird das Vorgehen der Messung, der Bewertung und der Optimierung der Ladezeit beschrieben.
Sie möchten die vollständige Studie per E-Mail erhalten? Hier geht es zum Formular.
Bitte beachten Sie, dass hier nicht die gesamte Studie bereitgestellt ist.
1. Das müssen Sie wissen – in 5 Minuten erklärt
Die neuen Kennzahlen der Ladezeit, die Core Web Vitals, sind ab Juni 2021 ein Rankingfaktor. Im März 2021 hat Google den Desktop Index eingestellt. Websites werden nur noch mobil analysiert und gewertet. Dies sind massive Änderungen, wenn nicht mit die größten in der Geschichte von Google. Wie man Websites hierfür fit macht, zeigt diese Studie und dieser Ratgeber.


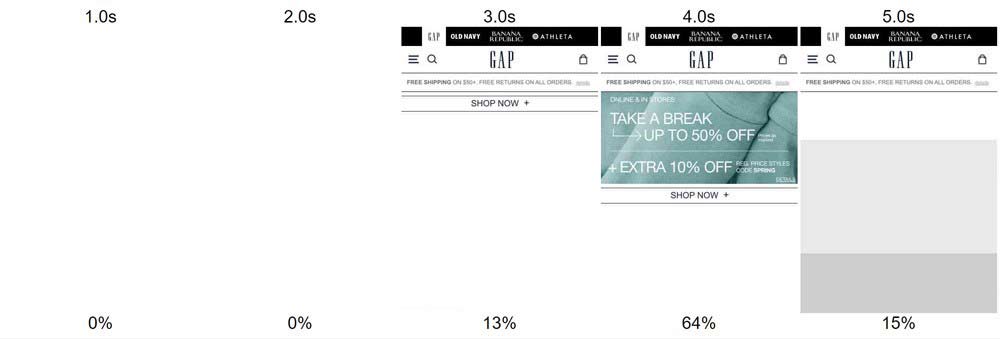
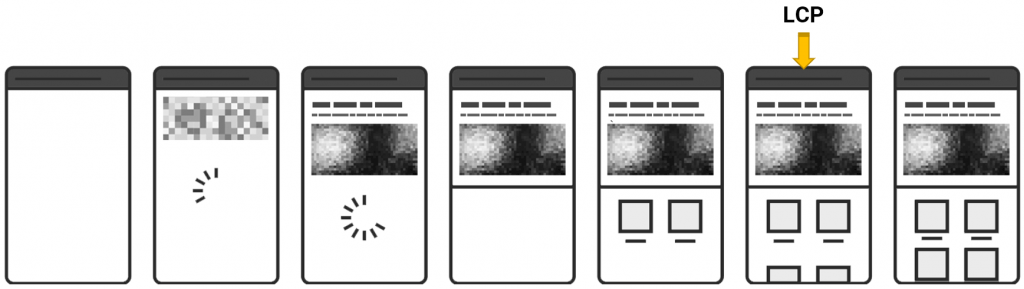
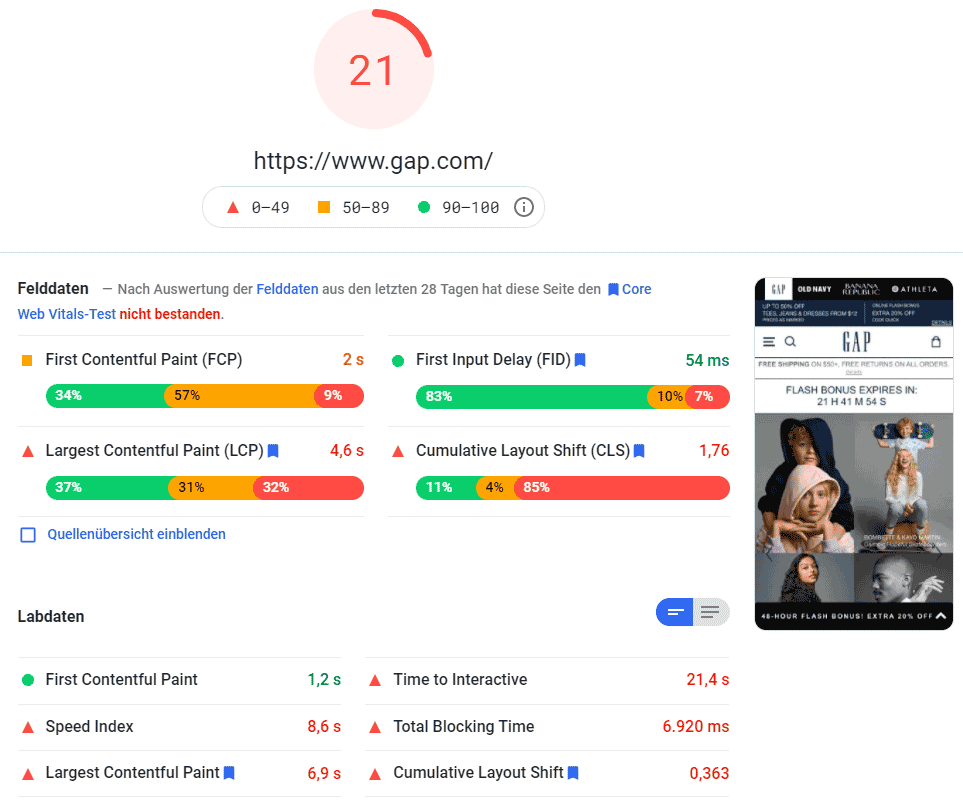
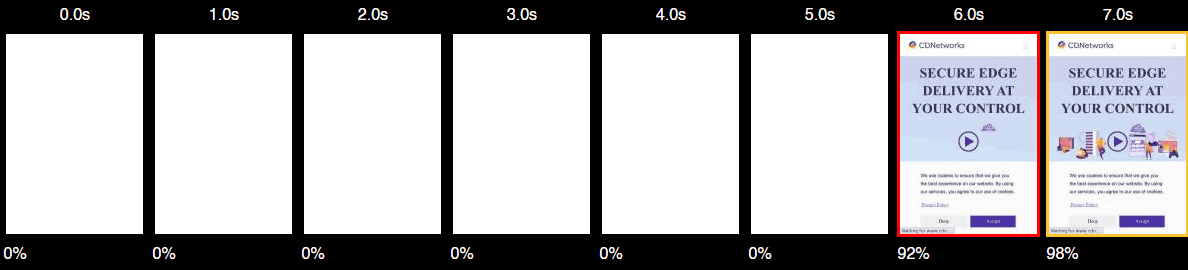
Das Bild oben zeigt, wie die Website gap.com in einem mobilen Gerät dargestellt wird. Man sieht, dass hier 9 Sekunden benötigt werden, bis der sichtbare Bereich im Smartphone vollständig ist bei einer 3G Datenverbindung, eine Ewigkeit für Besucher.
Man erkennt aber auch, dass Inhalte erscheinen und wieder verschwinden und Inhalte erst nach und nach sichtbar werden. Mit den Core Web Vitals werden diese Phänomene gemessen und bewertet, denn sie bilden die Nutzererfahrung deutlich besser ab als eine einzige Kennzahl, der bisherige Speed Index. Die Studie zeigt nicht nur, was die Core Web Vitals genau sind, wie man sie misst und bewertet, sondern auch die Optimierung der Website, um diese Kennzahlen einzuhalten.
Ziel ist es, ein strategisches Vorgehen für die Messung und Analyse sowie für die Umsetzung einer Optimierung aufzuzeigen. Viele Beispiele sollen die Herausforderungen und Maßnahmen verständlich vermitteln.
Die immense Auswirkung der Ladezeit wurde lange unterschätzt, auch von Google. Dieses Dokument ist Teil unserer zweiten Mobile Studie. Unsere erste Mobile Friendly Studie aus dem Jahr 2016 analysierte die Top 500 Websites weltweit. Diese Studie wurde 2021 nun wiederholt und es wurde geprüft, welche Probleme gelöst wurden und welche neuen entstanden sind.
In dieser zweiten Studie gibt es viele Informationen zur Ladezeit generell sowie zu typischen Fehlern auf Websites. Viele Probleme aus der ersten Studie von 2016 wurden behoben, aber neue Herausforderungen sind entstanden; die aktuell größte sind die Core Web Vitals.
Die Studie zeigt, dass selbst die größten Unternehmen weltweit mit diesen Kennzahlen zu kämpfen haben. Daher ist eine Optimierung dieser Kennzahlen sinnvoll, denn die Nutzerfreundlichkeit zu verbessern ist immer gut und steigert indirekt die Rankings und die Conversions. Die Core Web Vitals zählen sicherlich mit zu den wichtigsten neuen Herausforderungen.
Zusammenfassung der Ergebnisse:
- Die Chrome User Experience (CrUX) Kennzahlen sind die einzig relevanten, die Google zur Bewertung heranzieht. Sie werden mittels Chrome mit echten Besuchern gemessen (Felddaten).
- Die 500 größten Websites weltweit haben nur marginal bessere Ergebnisse als der Durchschnitt aller Websites.
- Man muss nicht bei allen 3 Hauptkennzahlen LCP, FID und CLS im guten Bereich liegen, um einen Rankingboost zu erhalten. Die Kennzahlen sind ein Indiz, welche Seite bei fast gleichem Ranking einen Vorteil erhalten würde. Empfohlen wird aber zumindest das Erreichen der Stufe „Needs improvement“.
- Google denkt nicht in Domains, sondern in „Origins“. Subdomains sind immer getrennt zu betrachten. In der Search Console sollten daher alle Subdomains auswertbar sein.
- Nicht immer sind die Smartphone Werte schlechter als bei Desktop. Eine getrennte Analyse von Smartphone und Desktop ist sinnvoll und notwendig.
- Die Core Web Vitals sind als Rankingfaktor nicht geeignet, da die Chrome User Experience (CrUX) Daten nur für einen Bruchteil an Domains zur Verfügung stehen und theoretisch manipulierbar sind.
- Content Delivery Netzwerke (CDN) können die Werte deutlich beeinflussen, positiv wie negativ.
- Die Zugriffe von Google bei den Labormessungen (Tools) erfolgen aus den USA. Länder- und Sprachweichen können die Ergebnisse beeinflussen oder unmöglich machen.
- Die Messung und Optimierung der Kennzahlen mit Tools (Labordaten) ergeben unterschiedliche Werte. Das iterative Analysieren und Optimieren ist dadurch möglicherweise fehlerbehaftet.
- Die CrUX Felddaten für einzelne Seiten wie in Pagespeed Insights sind Schätzwerte. Mehrere ähnliche Seiten können identische Kennzahlen haben, da Google Seiten gruppiert. Hier muss man beim Analysieren von Feld- und Labordaten sehr genau arbeiten. Die Tools liefern bei den Felddaten Schätzwerte alle 24 Stunden.
- Die offiziellen CrUX Berichte und deren Kennzahlen sind eine Zusammenfassung aller Seiten, die Google von einer Domain / Origin erfasst hat. Die Kennzahlen werden aber für einzelne Seiten erfasst, gruppiert und geschätzt. Daher können einzelne Seiten auch abweichende und schlechtere Kennzahlen haben als der gesamte Durchschnitt laut den CrUX Berichten. Die Zahlen in der Search Console geben Hinweise auf solche Seiten mit schlechteren Werten.
- Die Messung der Kennzahl FID erfordert eine Interaktion des Nutzers und ist daher nur mit bestimmten Tools messbar. In Tools wie webpagetest.org oder pagespeed insights wird daher der Wert nicht ausgegeben, da eine Interaktion damit nicht gemessen werden kann.
- Der Rankingfaktor durch AMP (Accelerated Mobile Pages) wird wegfallen. Dass dieser „Vorteil“ durch die Core Web Vitals ersetzt wird, ist ein Zeichen, dass der angekündigte Rankingboost der Core Web Vitals ernst gemeint ist.
- Der Rankingboost ist nur ein „Tie-Breaker“, wird also bei Seiten mit sonst sehr ähnlichem Ranking einen Vorteil verschaffen. Dieser Rankingboost wird sich zunächst nur auf die mobilen Suchergebnisse auswirken, erst später auch auf die Desktop-Suchergebnisse. Genauere Angaben macht Google dazu nicht. Da es nur für einen Bruchteil der Domains auch CrUX Daten gibt, kann man davon ausgehen, dass für Domains bzw. Seiten, für die es keine CrUX Daten gibt auch keinen Rankingboost geben kann.
- Dies bedeutet aber auch, dass man davon ausgehen kann, dass sich der Effekt des Rankingboosts primär auf Seiten mit guten Platzierungen bei Suchbegriffen mit relevantem Suchvolumen auswirken wird. Aus den CrUX Daten kann man entsteht dies bei etwa mindestens 1.000 Besuchern pro Monat pro Domain.
- Die Core Web Vitals Kennzahlen werden von Google getrennt für Mobile, Tablet und Desktop erhoben. Die Methodik und die Kennzahlen lassen keinen anderen Schluss zu, dass diese Daten für Mobile und Desktop getrennt gewertet werden, auch wenn zum Zeitpunkt der Studie keine finale und definitive Aussage von Google erfolgte.
- Dass Google Daten über Chrome erhebt und verarbeitet ist nicht unproblematisch. Hierzu gibt es bereits Klagen und es ist nicht klar, welche Daten Google insgesamt erfasst. Die Marktmacht ermöglicht Google eine Alleinstellung im gesamten Online-Marketing, die nicht ungefährlich ist.
Quellenangaben zu Informationen von Google sowie zu allen in dieser Studie genannten Berichten und Tools finden Sie unter www.cyberpromote.de/core-web-vitals-links/.
1.1 Kennzahlen im Verlauf
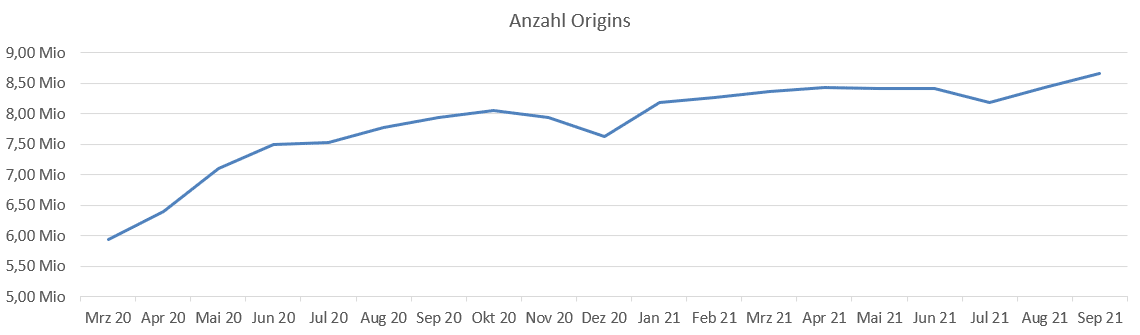
Google veröffentlicht monatlich unter https://groups.google.com/a/chromium.org/g/chrome-ux-report-announce die Updates der CrUX Daten und veröffentlicht dort auch den Prozentsatz, zu dem die Kennzahlen LCP, CLS und FID eingehalten werden.
Die Zahl der Origins wächst kontinuierlich. Wenn man bedenkt, wie viele Websites es gibt, erscheint eine Zahl von knapp 9 Millionen Website in der CrUX Datenbank vergleichsweise klein. Aber nur für die liegen laut Google ausreichend Daten vor.
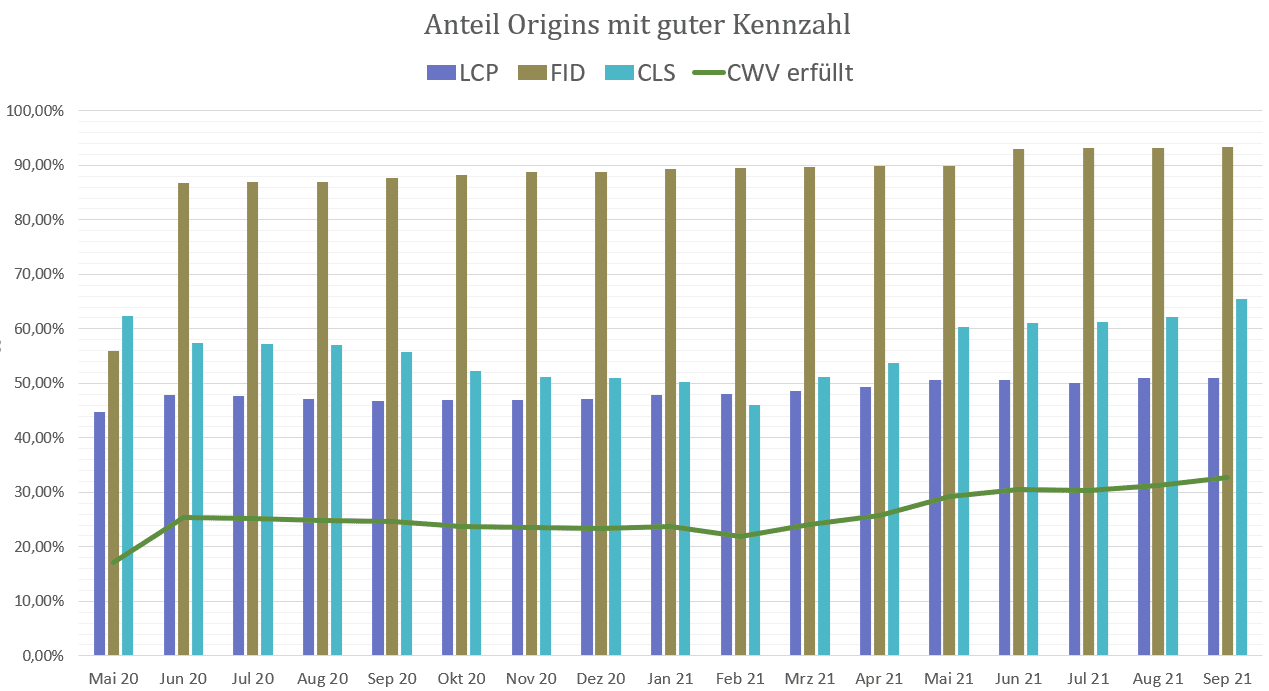
Beim Verlauf der Kennzahlen im grünen Bereich, die als „gut“ eingestuft werden, wächst ebenfalls. Vor allem seit Februar 2021 steigt der Anteil der Origins, die bei allen 3 Kennzahlen mit „gut“ eingestuft werden deutlicher an (in der Grafik als Linie zu sehen).
Der FID Wert war schon immer selten ein Problem, man sieht aber auch, dass vor allem der CLS Wert sich ebenfalls seit Februar 2021 deutlich verbessert hat. Den LCP Wert zu verbessern ist also offensichtlich das größte Problem.
1.2 Von Customer Centricity zu Human Centricity
Wichtig ist zu verstehen, dass die Core Web Vitals nur den Zeitpunkt des Ladevorgangs untersuchen und in Kennzahlen fassen. Mit dem FID Wert wird die „Ladezeit“ – besser die Verzögerung – bei der ersten Interaktion (genau genommen gibt der Wert nur die Dauer der Verarbeitung im Browser an) gemessen. Die gesamte User Experience ist aber weitaus mehr. Wer also die Core Web Vitals Werte messen und optimieren möchte, sollte sich unbedingt mit der kompletten Nutzererfahrung der Besucher auseinandersetzen.
Die folgende Tabelle soll verständlich machen, dass jeder Seitenaufruf aus einzelnen Vorgängen besteht, die man auch getrennt analysieren und optimieren sollte. Diese Vorgänge gehen fließend ineinander über und jede Interaktion kann diesen Vorgang von neuem beginnen lassen.
Zu beachten ist, dass der erste Seitenaufruf eine deutlich längere Ladezeit hat und höhere Core Web Vitals Werte, als alle folgenden Seitenaufrufe. Denn dann greift das Browser-Caching. Die Felddaten in den CrUX sind aggregierte Mittelwerte aller Seitenaufrufe. Besucher, die eine Website schon beim ersten Seitenaufruf wieder verlassen, ziehen die Werte deutlich weiter nach unten, als Besucher, die mehrere Seiten betrachten.
Wiederkehrende Besucher haben oftmals noch Teile der Website im Browser Cache, deren Nutzererfahrung ist daher ebenfalls besser, die Core Web Vitals Werte ebenfalls.
Um die Absprungrate von Seitenbesuchern zu optimieren, sind die Core Web Vitals Werte ein guter Indikator. Die Werte beim Aufruf einer Seite von Erstbesuchern sind aber stets schlechter als die Mittelwerte, dass sollte bei einer Bewertung der Kennzahlen bedacht werden.
Unklar ist, wann ein Besuch in diese Zahlen überhaupt einfließen. Ein Besucher, der die Website nach wenigen Sekunden wieder verlässt und die Seite gar nicht komplett heruntergeladen hat, fließt möglicherweise nicht in das Webanalyse-System mit ein (z.B. Google Analytics), vermutlich aber auch nicht in die Zahlen für die Chrom User Experience Berichte. Google selbst gibt dazu keine Auskunft, es ist aber gut möglich, dass ein gewisser Anteil an Besuchern auch hier gar nicht erst erfasst wird.
Menschen besuchen Websites, daher macht es Sinn, auch die Messung dieser Vorgänge am Menschen auszurichten. Diese „Human Centricity“ hat sich in den letzten Jahren weiterentwickelt, und auch Google hat die Messung der Ladezeit nun komplett am Menschen ausgerichtet.
Die Kundenzentrierung ist grundsätzlich sehr wesentlich für alle Unternehmen, aber schon bei der Entwicklung von Produkten, Konzepten oder Websites sollte der Mensch, der Nutzer, der Kunde das Maß der Dinge sein. Dabei sollte man sich nicht am Ideal von Kunden, den Personas alleine orientieren, sondern auch an den menschlichen Faktoren.
„Berta scrollt nicht“ steht als Beispiel dafür, dass Nutzer schlicht bestimmte Dinge nicht tun können (Ability) oder nicht tun wollen (Volition). Dieser humane Blick auf die Nutzer und Kunden ist aber wichtig, denn Kunden und Nutzer tun oft nicht das, was man sich von Ihnen wünscht. Das ist aber keine Willkür, sondern lässt sich ebenfalls messen und optimieren. Hierfür gibt es aber eine Fülle an Tools, Techniken und Methoden, die hier nicht weiter erörtert werden können.
Die Core Web Vitals sind ein sehr guter Anlass, um Websites grundsätzlich nach Ihrer Kundenzen-trierung und Menschenzentrierung zu hinterfragen. Dabei liegt der Fokus auf Nutzerbedürfnisse und Nutzerverhalten. Unternehmen wie Amazon haben diese Grundprinzipien schon sehr früh zum Leitbild des Unternehmens gemacht. Diese Aufgabe ist für jedes Unternehmen eine große Herausforderung, die man annehmen sollte.
1.3 CrUX Berichte richtig werten
Eine oft gestellte Frage zu den CrUX Berichten ist: Wie bewerte ich jetzt diese Daten? Dazu müsste man wissen, was gute Kennzahlen sind, und was Schlechte? Doch diese Frage ist falsch. Die beste Ladezeit wäre schließlich 0 Sekunden. Dies ist aber nicht möglich.
Google veröffentlicht seit einiger Zeit „Leaderboards“, sprich welche Websites sind die schnellsten. Nur 8 deutsche Websites laden in weniger als 1 Sekunde auf mobilen Geräten (Google hat sich selbst dort nicht gelistet, zählt aber auch zu den schnellsten). Und in vielen Untersuchungen hat Google gezeigt, dass die Ladezeit linear korreliert mit der Conversionrate. Schlechtere Ladezeit bedeutet weniger Leads, weniger Umsatz. Bei Amazon waren es je 100ms etwa 1% weniger Umsatz, gemessen im Jahr 2006.
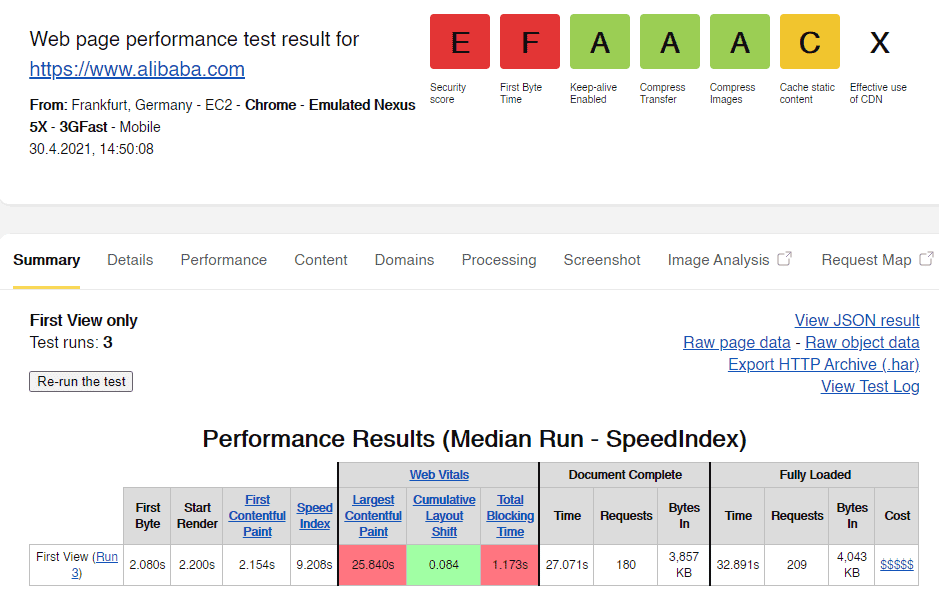
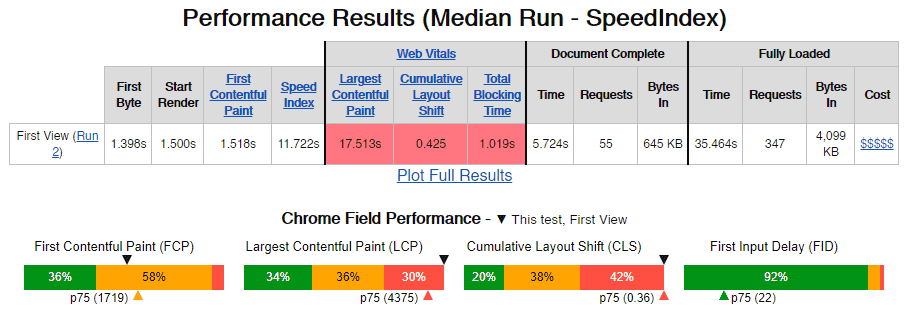
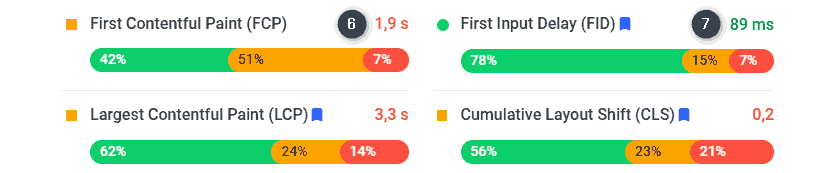
Links sehen Sie exzellente Zahlen von googl.ch (google.com und google.de sind geringfügig schlechter). Rechts sehen Sie wirklich schlechte Zahlen: LCP von der Website adage.com, FID von alibaba.com und die schlechten CLS Werte sind von gap.com. Es gibt natürlich noch schlechtere, aber es wurden hierfür bewusst Beispiele von größeren Websites ausgesucht.
Zwischen diesen Extremen liegen Welten, die in der Realität tatsächlich erhebliche Auswirkungen auf den Erfolg von Websites haben. Da es sich um gemittelte Werte handelt, zudem nicht zwischen Erstbesuchern und wiederkehrenden unterschieden werden kann, dienen die Zahlen nicht so gut für eine realistische Beurteilung der Ladezeit einer Website. In bestimmten Fällen werden sogar Teile der Besucher gar nicht erfasst. Wenn die Website auch mal gar nicht erreichbar ist, werden diese Besucher auch nicht erfasst.
Es ist daher nach wie vor richtig, die bekannten Tools zu nutzen, um den „Worst Case“ zu bewerten, also Besucher, die nur eine 3G Datenverbindung haben und keine Daten im Browser Cache vorliegen. Wer diesen Fall optimiert, liegt immer richtig. Man sollte aber Desktop nicht grundsätzlich außen vor lassen, da die Ergebnisse in einzelnen Fällen gegenüber Mobile schlechter sein können.
Da die CrUX Berichte nur eine Kontrolle Richtung Vergangenheit sind, haben Sie dennoch einen unschätzbaren Wert: Sie können Maßnahmen mit positiven Auswirkungen über die Zeit bestätigen, oder auch nicht. Die CrUX Zahlen zeigen die Kennzahlen der echten Besucher, und deren Verhalten kann sich ändern, der Webserver kann mehr ausgelastet sein, usw. Es gibt viele Gründe für schlechter werdende Kennzahlen. Die CWV Zahlen sollten also als Kontrollinstanz einen festen Platz in jedem Unternehmen haben und die Definition von Zielwerten sind durchaus sinnvoll. Neben den mindestens 75% Grünanteil spricht Google selbst davon, dass maximal 2% Rotanteil akzeptabel wären, denn jede schlechte Nutzererfahrung sollte man unterbinden. Und selbst Google kann die 2% nicht einhalten.
Es geht also weniger um gut oder schlecht, es geht darum, wie man immer besser werden kann. Und von welchem Niveau aus Sie damit beginnen. Jede Verbesserung wird sich auszahlen. Manche Unternehmen bezahlen viel Geld für unabhängige, objektive Daten von Nutzern. Hier haben Sie ein nützliches kostenloses Marktforschungsinstrument der echten Besucher Ihrer Website.
2. Die Core Web Vitals
Schon seit vielen Jahren spielt die Nutzererfahrung eine große Rolle bei den Algorithmen von Google. Unter dem Begriff „Page Experience“ hat Google in der Vergangenheit die Nutzererfahrung verbessern und messen wollen.
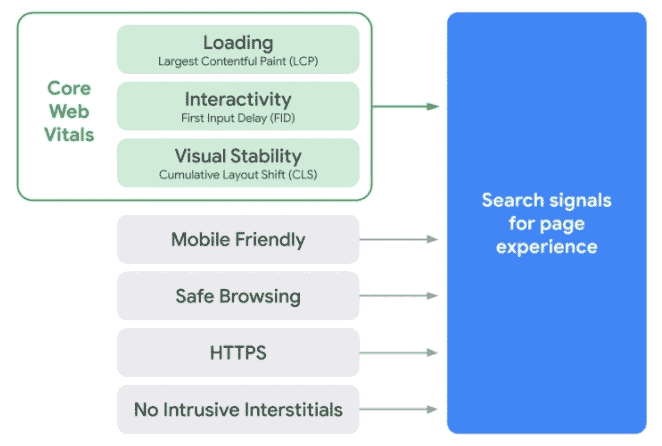
2.1. Google Page Experience
Die bereits bekannten Credos hierbei sind Mobile Friendly, Safe Browsing, HTTPS und No intrusive Interstitials.

Abb.: Die Core Web Vitals sind Teil des Page Experience Update
Mobile Friendly besagt, dass eine Seite mobilfähig ist. Dies dürfte bei den meisten Websites umgesetzt sein. Den Mobile Friendly Test von Google sollten alle Seiten bestehen. Automatisierte Tests sind über die entsprechende API von Google möglich.
Safe Browsing verfolgt das Ziel, das Surfen sicherer zu machen. Deswegen analysiert Google Websites und versucht, Gefahren für Nutzer abzuwenden. Das bedeutet aber auch, dass Websites, die man als „gefährlich“ einstufen kann, in den Suchergebnissen nicht mehr erscheinen oder dass Nutzer einen Warnhinweis sehen.
Mögliche Gefahren zeigt Google in der Search Console an. Weitere Infos finden Sie unter https://safebrowsing.google.com/. Jeder Website-Betreiber sollte sicherstellen, dass kein verwundbarer Code und keine als unsicher eingestufte Bibliotheken eingesetzt werden. Eine Analyse unter webpagetest.org zeigt den „Security Score“ an, der zu einer Analyse von SNYK führt. Dort werden auch Schwachstellen im Code angezeigt. Zu den Tools Search Console und webpagetest.org finden Sie in diesem Dokument weitere Informationen.
Die Verbreitung von HTTPS wurde von Google vorangetrieben und mit einem Ranking Boost in den Suchergebnissen angekündigt; dies wurde aber mehrfach angezweifelt. Grundsätzlich hat sich https durchgesetzt und sollte stets zum Einsatz kommen.
Unter No intrusive Interstitials versteht man das Fehlen von aufdringlichen Interstitials. Intrusive Interstitials sind Banner oder Layer, die „unaufgefordert“ eingeblendet werden. Dies wird stets als störend empfunden, was Untersuchungen gezeigt haben. Selbst wenn es sich dabei um keine Werbung, sondern um das Anbieten eines Newsletters handelt. Damit tun Sie weder sich noch Ihrem Ranking einen Gefallen. Ausnahmen sind Cookie-Banner oder Altersabfragen, die Google zuverlässig erkennen will.
Die Core Web Vitals (CWV) sind nun ein neuer, fester Bestandteil der Page Experience und sie stellen von diesen Elementen die größte Herausforderung bei der Umsetzung dar.
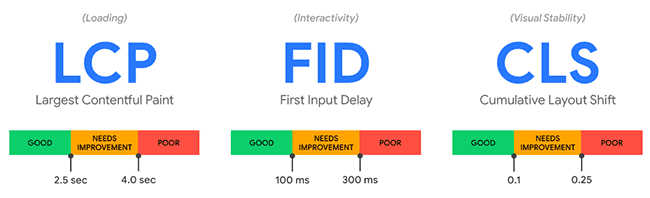
2.2 Die Core Web Vitals Kennzahlen
Ab Juni 2021 kommt mit den sogenannten Core Web Vitals ein neuer Rankingfaktor für die Suchergebnisse bei Google hinzu. Zu diesen gehören die drei wichtigsten Kennzahlen Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Folgendes Bild zeigt die von Google empfohlenen Zielwerte.

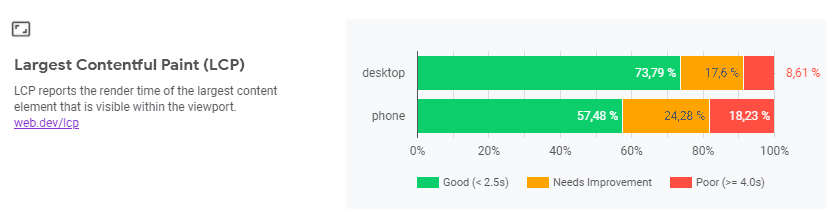
2.3 Largest Contentful Paint (LCP)
Die Kennzahl LCP gibt an, wie lange es dauert, bis der Hauptinhalt einer Seite im Browser sichtbar wird. Werte unter 2,5 Sekunden gelten dabei als gut. Nimmt das Laden mehr als 4 Sekunden in Anspruch, bezeichnet Google das als „schlecht“.
Es bedeutet also nicht, dass der sichtbare Inhalt komplett geladen sein muss. So war die frühere Kennzahl Speed Index definiert. Es genügt, wenn das größte Elemente sichtbar ist.
Verschiebt sich nach diesem Punkt noch etwas, dann fließt das in den Wert CLS ein (siehe weiter unten). Was Google genau als größtes Element definiert, hängt von der jeweiligen Seite ab. Es kann ein Bild sein, aber auch Text.
Gemessen wird mit Chrome im Rahmen der Chrome User Experience (CrUX), dazu später mehr. Der Browser kann diesen Zeitpunkt mehrmals erfassen. Wenn wie oben ein großes Bild vollständig angezeigt wird, löst dies einen LCP aus. Wenn aber später weitere Elemente geladen werden, die als größere Fläche erkannt werden, löst dies erneut einen LCP aus. Das zuletzt ausgelöste LCP ist dann maßgeblich.
Die vier kleinen Boxen im obigen Beispiel können als größeres Element mit größerer Fläche interpretiert werden. Wie der Algorithmus das entscheidet, ist unter https://web.dev/lcp/ beschrieben. Daher kommt es darauf hin, wie Elemente technisch umgesetzt sind.
2.4 First Input Delay (FID)
Die zweite Kennzahl FID beurteilt die Interaktivität einer Seite. Es wird gemessen, wie lange der Browser braucht, um auf eine Handlung des Users (z.B. Klick) zu reagieren. Beträgt diese Zeitspanne weniger als 0,1 Sekunden, liegt alles im grünen Bereich.

Dabei wird die Zeit zwischen der ersten Interaktion (Klicken oder Tippen mit dem Finger) und dem Zeitpunkt, zu dem der Browser die Interaktion verarbeiten kann, gemessen. Damit ist also nicht die Reaktion des Servers auf eine Interaktion gemeint. Tippen könnte nämlich genauso gut das Aufklappen eines Elements, die Anzeige eines weiteren Bildes oder das Öffnen eines Links sein. Egal was der Browser dann macht, entscheidend ist, wie lange es dauert, bis er diese Interaktion verarbeitet. Das erklärt auch die sehr kurzen Zielwerte, denn nur Werte bis 100ms gelten noch als gut.
Es kommt nur darauf an, wann Chrome-Nutzer mit einer Seite erstmalig interagieren. Ist die Seite noch nicht vollständig geladen, wird dieser Zeitraum womöglich größer. Der Messwert kann im Labor nicht ermittelt werden, sondern nur durch das Monitoring von echten Nutzern. Denn entscheidend ist, wann User beim Laden auf ein Element klicken oder tippen.
Im Kapitel zu den Tools erfahren Sie mehr darüber, wie man eine Messung des FID Wertes annähernd durchführen kann.
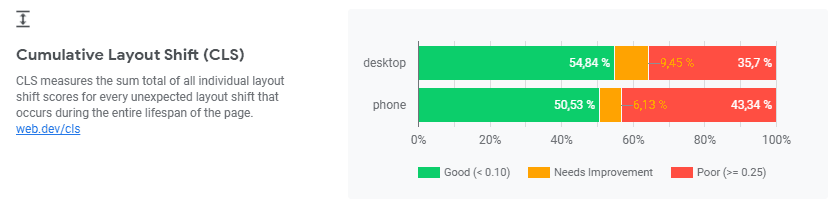
2.5 Cumulative Layout Shift (CLS)
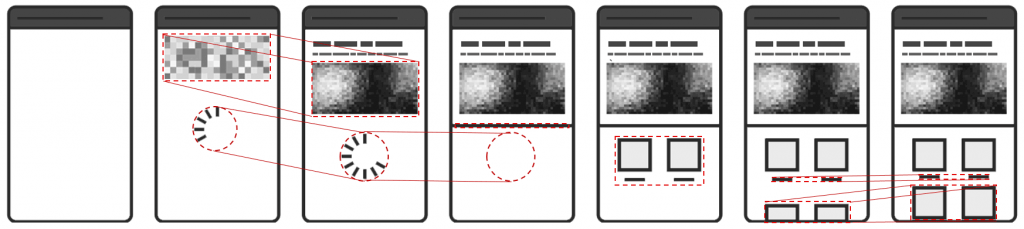
Die letzte Kennzahl CLS befasst sich mit der visuellen Stabilität einer Website. Wenn sich Content während des Ladens verschiebt, stört das den Nutzer. Genauso, wenn Elemente erscheinen und wieder verschwinden oder wenn sich die Inhalte an einer Stelle ändern. CLS misst die Häufigkeit und das Ausmaß der Verschiebung (Fläche). Je weniger sich bewegt oder verändert, desto besser.

Im Bild oben sind die Elemente, die in den Wert CLS einfließen, rot umrandet. Es gibt noch weitere Kennzahlen im Rahmen der CWV, die unter https://web.dev/vitals/#other-web-vitals erklärt werden.
2.6 Chrome User Experience Report
Google erhebt die Core Web Vitals Messungen mittels Chrome, genauer mit den Chrome User Experience (CrUX) Daten. Es gibt also keine Vorgabe wie beim Speed Index, dass eine 3G Datenverbindung simuliert wird. Die Werte basieren auf echten Nutzerdaten. Websites, die mehr Desktop-Besucher haben, haben auch mehr Nutzer, bei denen diese Kennzahlen vergleichsweise gut sind. Websites, die überwiegend mobile Nutzer haben, werden es schwerer haben, die Kennzahlen einzuhalten. Websites, die Nutzer aus Ländern mit langsamem Internet haben, werden ebenfalls schlechtere Werte erzielen.
Fragen, wie sich Änderungen an der Website oder bestimmte Optimierungsmaßnahmen auswirken, lassen sich stets damit beantworten: Es kommt allein darauf an, wie sich die Nutzererfahrung in Chrome dadurch ändert. Das Problem: Diese CrUX Daten kann man nicht zu einem beliebigen Zeitpunkt selber messen.
Die CrUX Daten werden aus den letzten 28 Tagen gemittelt. Der Test gilt als bestanden, wenn 75% der Nutzer den entsprechenden Grenzwert erfüllen.
Google stellt die Daten von Websites, zu denen Daten vorliegen, in einer großen Big Query Datenbank im Netz bereit. Grundsätzlich kann man grob sagen: Hat eine Website weniger als 1.000 Besucher pro Monat, liegen keine Daten vor. Dies sind Erfahrungswerte aus den im Rahmen dieser Studie erstellten Berichte. Google gibt selbst nicht an, was eine ausreichende Datenmenge ist. Updates zu den Daten stellt Google ebenfalls online bereit.
Aktuell sind 8,3 Millionen „Origins“ in der Datenbank. Unter Origins versteht Google Domains, die Nutzer im Browser in der Adresszeile sehen, wenn sie eine Website aufrufen. In dieser Datenbank liegen nur aggregierte Werte pro Monat vor, die für alle aufgerufenen Seiten gemittelt wurden. Werte zu einzelnen Seiten lassen sich daraus nicht auslesen. Google bezeichnet diese Daten als „Felddaten“, während Daten aus Analysetools als „Laborwerte“ bezeichnet werden.
Die Informationen rund um Core Web Vitals sind teilweise verwirrend und widersprüchlich. Im März 2021 hat Google erneut FAQs veröffentlicht, die einige Details klären. Dennoch bleiben Fragen offen. Auch die Art und Weise, wie Google die Kennzahlen berechnet, kann sich ändern.
Erhalten Sie kostenlos einen Chrome User Experience (CrUX) Data Studio Bericht für Ihre Website!
2.7 Die Core Web Vitals in der Search Console
In der Search Console werden Daten für einzelne Seiten ausgegeben. Dies sind „aktuelle“ und keine über 28 Tage aggregierte Daten. Zudem fasst Google Seiten, die sich ähneln, in Gruppen zusammen, was in der Google PageSpeed API Dokumentation beschrieben ist. Was unter „aktuell“ zu verstehen ist, wird von Google nicht genauer spezifiziert.
Folgendes Beispiel zeigt eine typische Änderung der Werte in der Search Console. Dies bedeutet aber nicht, dass exakt an dem Tag eine Änderung an der Website diese neuen Werte verursacht hat. Zudem darf man die dort angegebenen Seiten (URLs) nicht so verstehen, dass das Problem nur bei diesen Seiten besteht! Man muss sich also die URLs genauer ansehen und verallgemeinern.
Über die API werden bei unterschiedlichen URLs exakt die gleichen Werte ausgegeben, weil Google diese Seiten als „ähnlich“ ansieht und gruppiert. Das bedeutet nicht, dass alle URLs mit Problemen in der Search Console gelistet werden. Dies ist nur möglich für Seiten, die auch genügend Seitenaufrufe haben. Die PageSpeed Insights API speichert allerdings keine CrUX Daten. Ob und wie diese ggf. für die Berechnung von Labordaten mit herangezogen werden, beschreibt Google nicht; man kann aber davon ausgehen. Die Ergebnisse in der Search Console sowie die CrUX Daten darf man nur als Anhaltspunkte für weitere Analysen heranziehen.
Google crawlt alle Seiten mobil, erfasst beim Crawlen aber keine CWV Daten. Das macht nur Chrome. Deswegen hat Google die CVW Daten für Mobile, Tablet und Desktop getrennt. Aus diesen Daten werden die CWV Daten dann für einzelne Seiten generiert. Aufgrund der zu geringen Datenmenge funktioniert das nicht für jede Seite jeder Website und schon gar nicht täglich. Daher muss Google diese Zahlen für viele Seiten schätzen und Seiten zusammenfassen und gruppieren. Wie das genau geht, wird von Google leider nicht beschrieben.
Schon Lighthouse (mehr zu den Tools in Kapitel 3) analysiert auf Basis einer 3G-Fast-Verbindung. Folglich ist man auf der sicheren Seite, wenn man sich für Analysen an dieser mobilen Verbindung orientiert. Wer dort die Kennzahlen einhält, wird das sehr wahrscheinlich auch bei schnellerer Datenverbindung tun. Doch Vorsicht: Einzelne Beispiele zeigen, dass bestimmte Werte beim Desktop deutlich schlechter ausfallen können.

2.8 Grenz- und Schwellenwerte
Google beschreibt ausführlich, wie die Schwellenwerte und die Grenzwerte zur Messung und Bewertung der Kennzahlen entstanden sind. Zudem wird genau erläutert, warum man als Grenzwert für die Erfüllung der Kennzahlen die Schwelle von 75% definiert hat. Sie finden diese Informationen unter https://web.dev/defining-core-web-vitals-thresholds/.
Dass die meisten Websites derzeit die CWV Kennzahlen nicht erfüllen, also bei den 3 wichtigsten Kennzahlen die 75% Grenze einhalten, soll nicht bedeuten, dass man das Problem nicht zeitnah angehen sollte. Wie die zweite Mobile Studie zeigt, hat das Erfüllen der Kennzahlen und damit auch die Verbesserung der Nutzbarkeit eine höhere Conversion Rate, mehr Leads und mehr Umsatz zur Folge. Dass sich die Platzierungen dadurch verbessern, ist zunächst nur eine „Androhung“ von Google. Wie stark sich das auswirken wird, weiß niemand, aber es lohnt sich auf jeden Fall. Hier nur ein paar Beispiele veröffentlichter Zahlen zur Einhaltung der CWV:
Nur 13% aller Shops erfüllen die CWV:
https://www.layer0.co/post/ecommerce-websites-fail-google-core-web-vitals
Nur 10% der US Websites erfüllen die CWV Werte für mobile, und nur 4% für Desktop
https://www.realwire.com/releases/Majority-of-Websites-Currently-Fail-to-Meet-User-Experience-Requirements
Nur 15% aller Websites erfüllen die CWV:
https://www.searchenginejournal.com/core-web-vitals-benchmarks/377324/
Man kann die Liste fortführen. Allen Untersuchungen gemein ist, dass die Ermittlung der Daten nicht genau offengelegt wird.
Google hat im April 2021 folgende Zahlen veröffentlicht
47.99% aller Origins hatten einen guten LCP Wert
89.46% aller Origins hatten einen guten FID Wert
45.99% aller Origins hatten einen guten CLS Wert
21.98% aller Origins hatten einen guten LCP, FID, und CLS Wert
Somit haben laut Google 22% aller Origins / Websites alle 3 Kennzahlen erfüllt. Letztlich ist es nicht aussagekräftig, wie viel Prozent der Mitbewerber die Kennzahlen erfüllen. Entscheidend ist, wie man die verschiedenen Zahlen analysiert, auswertet, bewertet und optimiert. Daher lag der Fokus dieser Studie auch darauf.
Die CWV Grenzwerte wirken zunächst sehr ambitioniert. Man muss aber bedenken, dass Google stets die „Origins“ bewertet, sprich die URL von Domains, die im Browser in der Adresszeile steht. Weiterleitungen von http zu https fallen da raus, wie auch Weiterleitungen von ohne www. zu mit www.
Sie möchten die vollständige Studie per E-Mail erhalten? Hier geht es zum Formular.
Bitte beachten Sie, dass hier nicht die gesamte Studie bereitgestellt ist.
3. Tools zum Ermitteln der Kennzahlen
Leider kann kein Tool Felddaten ermitteln, wie sie in den CrUX-Daten vorhanden sind. Die Daten werden nur teilweise ausgegeben. Es ist im wahrsten Sinne des Wortes eine „Crux“; die Abkürzung passt wie die Faust aufs Auge.
Die Tools werden zunächst nur vorgestellt, später werden Analysen und Ergebnisse ausgewertet, verglichen und bewertet. Links zu den Tools und weiteren Quellen finden Sie auch online unter www.cyberpromote.de/core-web-vitals-links/.
3.1 PageSpeed Insights
Das Tool PageSpeed Insights, das es schon lange gibt, wurde nun um die Web Vitals erweitert. PageSpeed Insights gibt auch die CrUX Daten der letzten 28 Tage wieder, wenn diese vorliegen. Es ist daher das beste Tool, um den aktuellen Status der Messwerte für eine Seite zu ermitteln. Zudem erhält man konkrete Verbesserungsvorschläge. Man bekommt aber keine historischen Daten und kann Veränderungen an der Website nur tageweise messen.

3.2 Chrome Erweiterung Lighthouse
Das Lighthouse Plugin für Chrome setzt stets eine simulierte 3G Datenverbindung ein. Was viele übersehen, ist, dass die CPU Leistung zusätzlich geviertelt wird. Dies begründet Google damit, dass man dadurch näher an realistischen Zahlen von „Low-End Mobile“ Geräten sei. Detailliert erklärt wird dies unter https://github.com/GoogleChrome/lighthouse/blob/master/docs/throttling.md
Lighthouse-Messungen können und werden nicht nur an verschiedenen Geräten unterschiedliche Ergebnisse liefern, sondern auch am gleichen Gerät. Chrome ermittelt bei jeder Analyse die vorhandene CPU Leistung und speichert einen Benchmark-Index für das verwendete Gerät. Die Tabelle für typische Werte zeigt, dass sich der Index maximal um den Faktor 2 zwischen älteren Desktop-Geräten und sehr schnellen ändern kann. Dies hat sich auch in der Praxis bei Tests gezeigt.
Der Einfluss auf die Kennzahlen dürfte aber deutlich geringer sein. Dennoch: Wer einen Lighthouse Bericht erstellt, muss wissen, dass die Ergebnisse von der Leistung und Auslastung eines Geräts abhängen. Weitere Faktoren sind aktuelle Internetverbindung, Schwankungen in der CPU Last sowie Last auf dem Server der untersuchten Website. Google beschreibt dies detailliert. So werden selbst A/B Tests auf untersuchten Seiten genannt, die die Testergebnisse beeinflussen können. Unter https://lighthouse-cpu-throttling-calculator.vercel.app/ gibt es einen Kalkulator, mit dem man die CPU Leistung an Durchschnittswerte im lokalen Chrome anpassen kann.
Lighthouse ist mittlerweile in die Chrome Developer Tools eingebunden. Es gibt hierfür ab Chrome Version 88 einen eigenen Tabreiter, mit dem man in Chrome Analysen durchführen kann.

3.3 Chrome Developer Tools
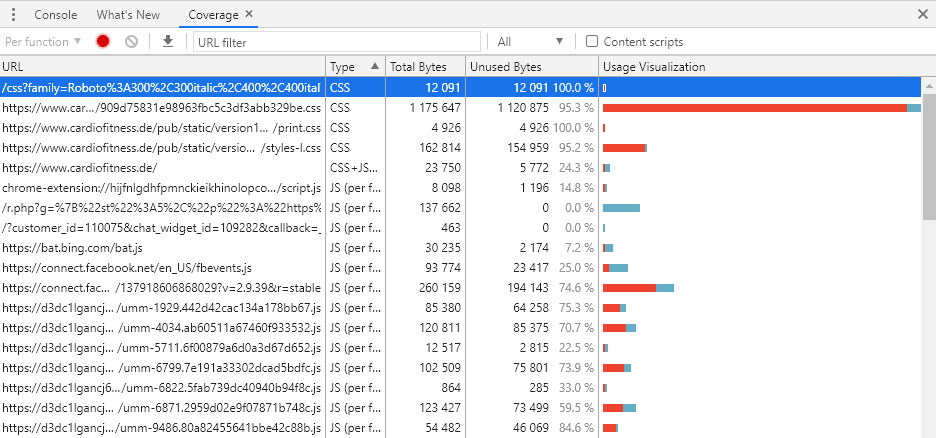
Ein weiteres, wichtiges Analyse-Werkzeug ist das Chrome Developer Tool. Sie können es in Chrome durch Drücken der F12 Taste öffnen. Es beinhaltet nicht nur Lighthouse. Unter Network > Coverage lässt sich aufzeigen, welche Ressourcen zu welchem Teil überhaupt benötigt werden. Bei der Optimierung von Websites ist dies neben weiteren Analysen in diesem Tool ein unverzichtbares Instrument.

Es ist auch eine eigene Auswertung der Web Vitals enthalten. Dort kann man detailliert die Messpunkte der Web Vitals identifizieren.

Das Throttling ermöglicht das Simulieren von bestimmten Datenverbindungen. Es ist unter dem Menüpunkt Network zu erreichen. Sie können in den Einstellungen zu den vorhandenen Werten weitere Profile für die Drosselung der Datenverbindung definieren.

3.4 web.dev/measure
Der Schnelltest unter https://web.dev/measure/ liefert Ergebnisse wie Lighthouse, allerdings mit weniger Zahlen und Fakten. Daher ist er als Schnelltest sinnvoll, aber nicht für detaillierte Analysen.

3.5 Chrome Erweiterung Web Vitals
Diese Erweiterung stammt von einem Entwicklungsleiter von Google und lässt sich vom Chrome Store installieren. Sie zeigt für die aufgerufene Seite die 3 wichtigen Kennzahlen LCP, FID und CLS an. FID funktioniert allerdings nur für Klicks, bei denen der Nutzer auf derselben Seite bleibt. Für Klicks zu einer anderen Seite kann der Wert nicht ausgegeben werden.

Allerdings muss hier nochmals erwähnt werden, dass eine Messung des FID Wertes im Labor wie bei diesem Tool keine brauchbaren Messwerte liefert. Google misst die Werte mit echten Nutzern in Chrome. Labormessungen geben daher nur Anhaltspunkte, wo sich Flaschenhälse befinden können.
3.6 Webpagetest.org
Auch dieses Tool basiert auf den gleichen Algorithmen von Google, liefert aber noch andere Daten und Auswertungen, die helfen, Probleme zu identifizieren. Hier werden die CrUX Felddaten ebenfalls implementiert. Der FID Wert kann leider nicht ermittelt und ausgegeben werden.

Zukünftig werden die Felddaten soweit verfügbar mit ausgegeben. Leider gibt es bisher keine Informationen zu den angegebenen 75% Perzentilwerten (p75).

4. Ergebnisse der Studie
Bei den Untersuchungen wurden verschiedene Aspekte unter die Lupe genommen. Der Fokus lag darauf, eine möglichst strukturierte Vorgehensweise für die Analyse und Optimierung von Websites zu bestimmen. Dass sich diese ändern kann und wird, liegt daran, dass auch von Googles Seite immer wieder Änderungen vorgenommen werden.
Wenn Sie über Updates informiert werden wollen, haben Sie folgende Möglichkeiten:
Tragen Sie sich in unseren Verteiler für Core Web Vitals Updates ein: https://www.cyberpromote.de/core-web-vitals-updates/
Sie erhalten dann Updates und wichtige Neuigkeiten per E-Mail zugesendet.
Treten Sie der Core Web Vitals Linkedin Gruppe bei. Dort werden ebenfalls Updates in die Gruppe gestellt.
Berichte und Videos zu dieser Studie können Sie im Internet abrufen. Sie finden weitere Informationen dazu im Anhang.
4.1 Erfüllung der Kennzahlen
Wer denkt, die Top 500 Websites hätten die beste Technik und größte Manpower, um ihre Website schnell zu machen, der hat sicherlich Recht. In der Top 500 Liste sind aber viele internationale Websites, die auch aus mehreren Ländern oder global genutzt werden. Hier besteht die Herausforderung darin, die Website weltweit schnell zu machen.
Die Erkenntnisse wurden überwiegend aus den offiziellen CrUX Daten von Google gezogen, da diese als einzige maßgeblich sind. Bestimmte Fragestellungen wurden dann durch weitere Analysen untersucht. Sie können jederzeit für Ihre eigene Website einen CrUX Bericht kostenlos anfordern.
Als Primus geht klar Google hervor. Insgesamt 54 Mal erscheint Google mit einer Domain („Origin“) in den Top 500 Websites. Ausnahmslos alle erfüllen die CWV Kennzahlen. Die weltweit verteilten Rechenzentren machen es möglich, dass stets ein Server in der Nähe antwortet.
Wie schon in der ersten Mobile-Studie wurden aus den Top 500 Websites einige entfernt, die sich mit Pornografie und illegalen Downloads wie Streaming befassen. Die Kennzahlen spielen für diese Seiten keine große Rolle, weil die Seiten sowieso nicht im Google Index sind. Es ergeben sich aber etwas mehr Origins zu den verbliebenen Websites, da mobile Varianten eigene Origins haben, wie das Beispiel von Aliexpress weiter unten zeigt.
Die Top 500 Websites im Vergleich zu allen Origins halten die Kennzahlen wie folgt ein:

Die Spannbreite ist hier ziemlich groß. Während Google stets Bestwerte erreicht (beste Werte bei mobile: LCP: 92,54% gut, FID: 91,03%, CLS: 92,48%), liegen die schlechtesten Werte bei unter 10% für die drei Werte. Da die Zielwerte von Google sehr ambitioniert sind, verwundert das nicht. Google deckt mit 54 Domains schon grob 10% ab, d.h. Google macht ca. die Hälfte aller Origins aus, die alle 3 Kennzahlen einhalten!
Allerdings hat auch Google seine Probleme. Während es auf der Hauptseite glänzt, sind die Werte von developer.google.com, das nicht in den Top 500 dabei ist, ziemlich ernüchternd.

Der Unterschied bei den Kennzahlen zwischen den Top 500 zu allen verfügbaren Origins ist also nicht sehr groß. Dazu muss man sagen, dass alle Origins nur die etwa 8 Millionen größten Websites weltweit darstellen. Das sind nur Websites, die einen gewissen Traffic haben und sich überwiegend schon in der Vergangenheit mit der Optimierung der Ladezeit beschäftigt haben. Dennoch stellt sich die Frage, wie diese Daten ausreichen sollen, um sie als globalen Rankingfaktor einzusetzen.
Anhand einiger Beispiele aus den untersuchten Websites werden nun Probleme und Lösungsansätze aufgezeigt.
4.2 Beispiel Amazon
Amazon ist 10 Mal in den Top 500 vertreten. Auch hier sind die Ergebnisse alle sehr ähnlich, mit Ausnahme von amazon.cn. Eine Achillesferse ist bei allen Amazon Websites der CLS Wert, der die gesetzte Messlatte nicht einhält (siehe nächstes Bild). Nur amazon.cn erfüllt alle drei Kennzahlen; die Website hat aber auch einen ganz anderen Aufbau, das Design sieht ganz anders und sehr verspielt aus.
So erfüllt amazon.com den CLS Wert schon seit über einem Jahr nicht. Die Zahlen für alle anderen Amazon-Länderdomains sind bis auf die chinesische Variante sehr ähnlich.

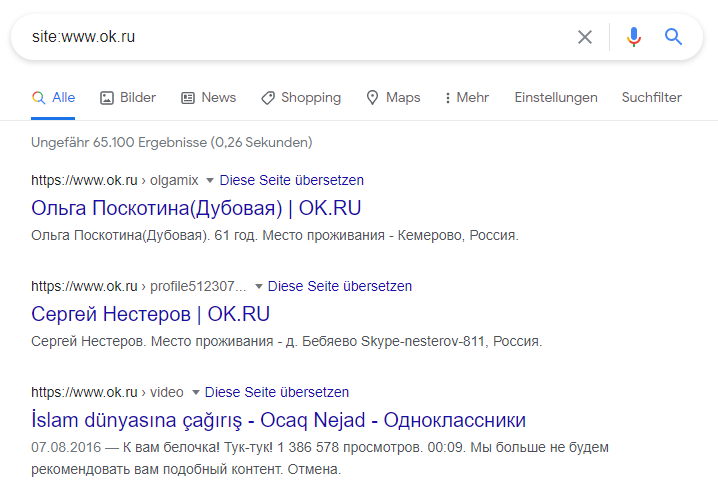
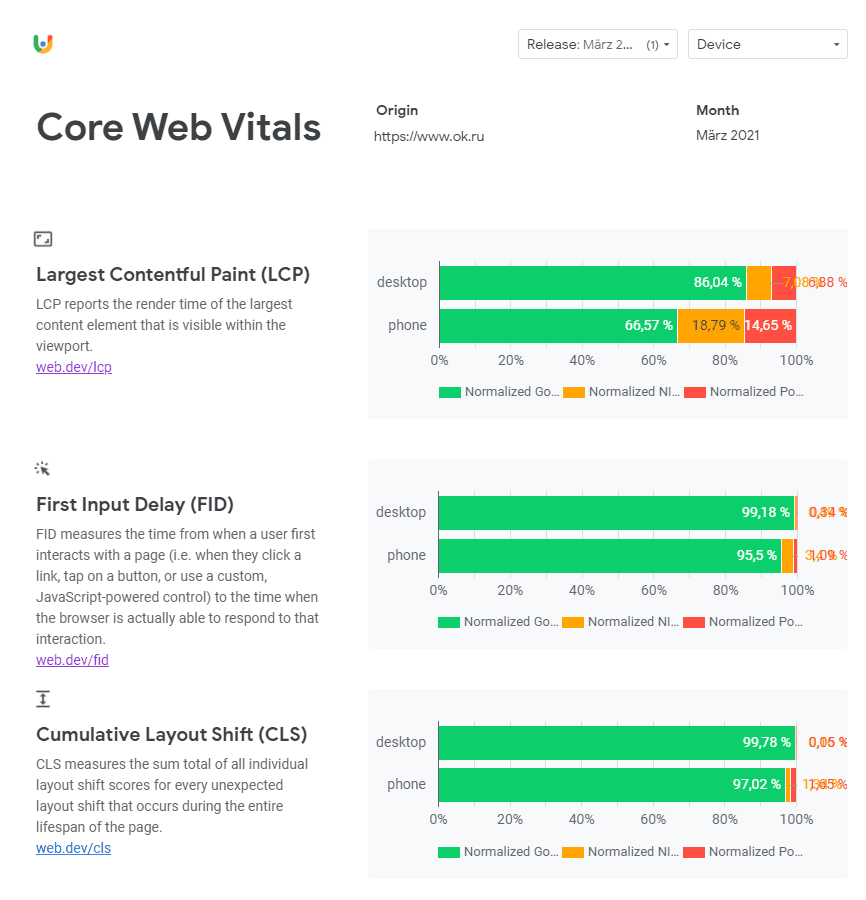
4.3 Beispiel ok.ru
Ein weiterer besonderer Fall ist www.ok.ru. Denn für diese Domain finden sich 2 Origins in der CrUX Datenbank: https://ok.ru und https://www.ok.ru. Obwohl zum Zeitpunkt der Analyse die Website stets auf die Variante https://ok.ru leitet, findet man im Google Index viele tausende URLs unter https://www.ok.ru.

Aus SEO-Sicht ist das ein typischer Fall von Duplicate Content, da zahlreiche URLs unter www. und ohne www. im Index sind. Dass dies bei einer Website unter den Top 500 passiert, ist allerdings ungewöhnlich.


So erzielen die erfassten Seiten unter ok.ru schlechtere CWV Werte als die unter www.ok.ru. Eine Erklärung kann sein, dass unter den erfassten Seiten zu www.ok.ru viele Seiten von Profilen sind, aber nur sehr wenige mit einem Video und dass die Seiten mit Videos schlechtere Werte erzielen.
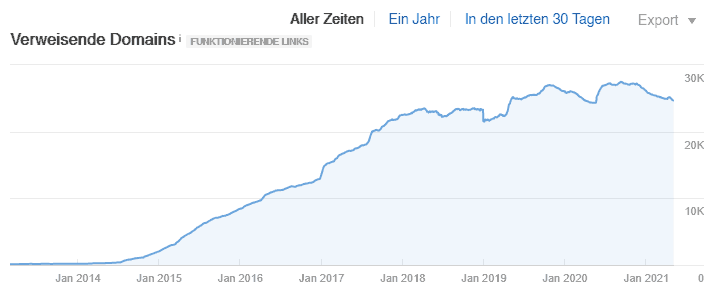
Eine Analyse der Website ergab, dass alle URLs auf der Website ohne www. sind und dass URLs mit www. auf die Variante ohne www. weiterleiten. Ein Blick auf die Backlinks zu www.ok.ru ergibt Folgendes:

Im Jahr 2014 sind die Backlinks zu www.ok.ru kontinuierlich angestiegen (Quelle: ahrefs). Auf Grund des kontinuierlichen Anstiegs kann man davon ausgehen, dass die Website damals auch tatsächlich unter www.ok.ru zu erreichen war.
Ein Blick in das Internet Archive bestätigt den Verdacht. Die Website ok.ru,wie man sie heute kennt, startete im Juli 2014. Zuvor war die Seite teilweise offline bzw. gab es andere Angebote unter dieser Domain. Im Jahr 2015 wechselte die Domain dann von www.ok.ru zu ok.ru. Die bereits gesetzten Backlinks blieben und führen auch heute noch dazu, dass diese URLs in der Suchmaschine zu finden sind. Aber das erklärt noch nicht, warum es in den CrUX Daten überhaupt ausreichend Daten von Nutzern gibt, die Websites unter www.ok.ru öffnen. Es könnte sein, dass der Betreiber erst kürzlich die Weiterleitungen sehr konsequent implementiert hat.
Allerdings hat die Website zig Millionen Seiten, so dass schon ein Bruchteil an Seiten, die unter www.ok.ru angezeigt werden, ausreichen könnten, dass es genügend Daten für einen separaten CruX Bericht gibt. Leider gibt es keine Daten von Google, auf wie vielen Seitenaufrufen die Daten basieren.
Auf jeden Fall sollten Website-Betreiber zur Sicherheit für die andere Variante (mit oder ohne www) auch prüfen, ob es CrUX Daten in der Datenbank gibt. Ein Hinweis darauf ist in der Search Console zu sehen, wenn für diese Variante URLs als indexiert ausgegeben werden.
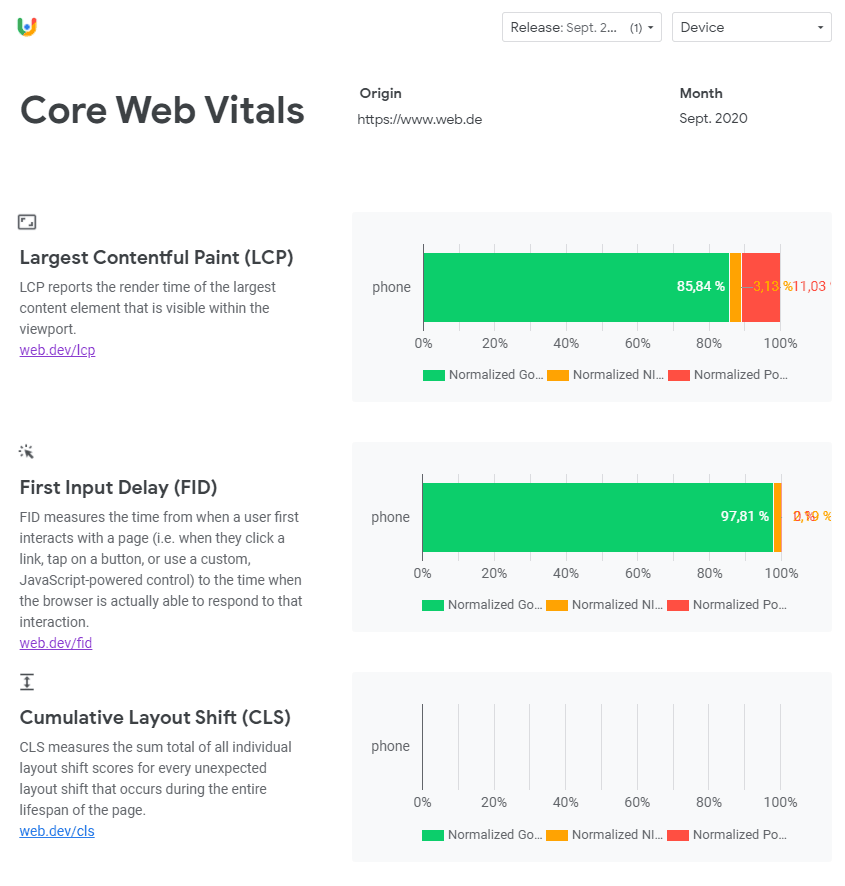
4.4 Das Beispiel web.de
Für web.de gibt es ebenfalls Daten für die Origins web.de und www.web.de. Auffallend ist hierbei: Die derzeit eingesetzte offizielle Variante ist web.de (ohne www). Dennoch gibt es auch für www.web.de CrUX Daten. Allerdings gibt Google zu den Summenwerten nur Werte bis September 2020 aus, und grundsätzlich nur für mobile Geräte.
Auffallend ist, dass zu CLS nur Werte bis Juli 2020 vorliegen. Es gibt sicherlich einen Grund dafür; vielleicht haben Nutzer mobil eine bestimmte Seite unter www.web.de aufgerufen, die dann nicht zu web.de (ohne www) weiterleitete.
Eines aber zeigt dieses Beispiel: Die CrUX Daten sind nicht nur relevant für die Web Vitals; man kann auch bestimmte Probleme identifizieren, die für SEO relevant sind und die auf technische Defizite hinweisen.


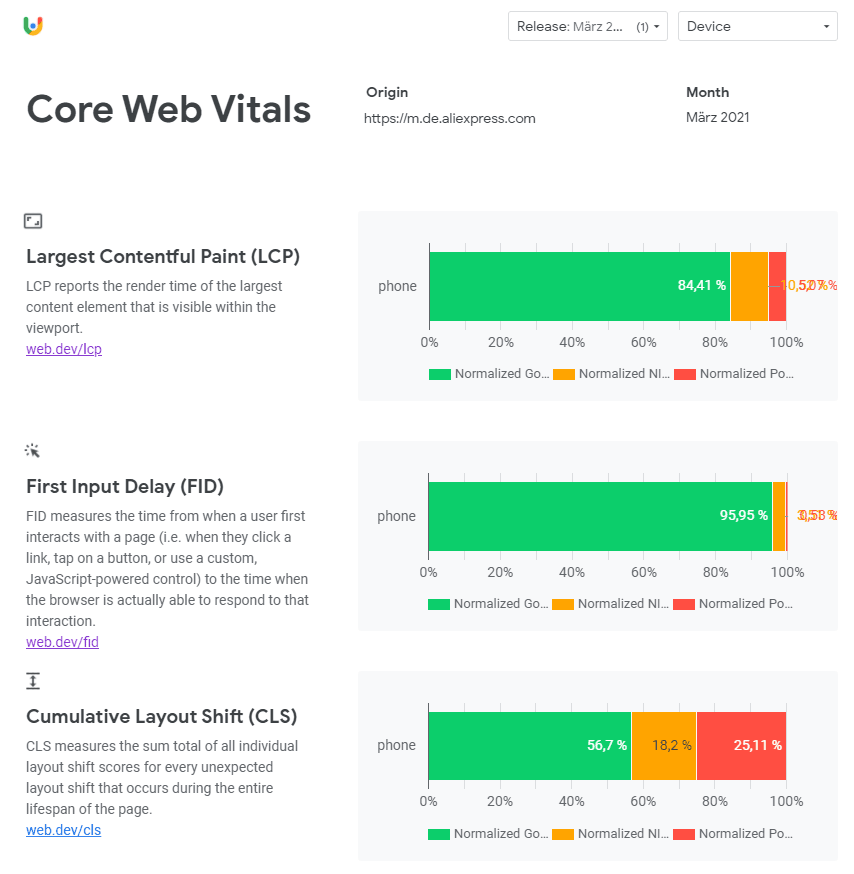
4.5 Das Beispiel Alibaba und Aliexpress
Alibaba ist als weltweite Einkaufsplattform für China ein schönes Beispiel dafür, dass eine Website viele Besucher aus dem Ausland hat. Hier sind die Herausforderungen groß, weltweit gute Kennzahlen zu erreichen. Da in China Chrome Marktführer bei den Browsern ist, gibt es für chinesische Websites auch genügend CrUX Daten.

Aufgrund der Entfernung zum Großteil der Kunden ist es technisch allerdings nur schwer möglich, die CWV Kennzahlen einzuhalten. Schaut man sich die Schwesterseite Aliexpress an, welche eine andere Zielgruppe hat, die aber auch weitestgehend aus dem entfernten Ausland kommt, sieht man eine weitere Besonderheit:

Die Kennzahlen werden besser eingehalten, das hat allerdings einen offensichtlichen Grund: Aliexpress verwendet eine separate Domain für mobile Websites. Die deutsche ist unter https://m.de.aliexpress.com zu erreichen. Wer also aktiv Subdomains nutzt, muss dafür unterschiedliche „Origins“ Berichte erzeugen. Aus Sicht von SEO ist aber stets zu prüfen, ob das die bestmögliche Variante ist. Bei mobilen Varianten gelten die entsprechenden Empfehlungen, die Google schon im Rahmen der Mobile-Friendly-Initiative beschrieben hat.
Das Beispiel zeigt, dass die mobile Variante bessere Kennzahlen erzielt als die Desktopversion. Möglicherweise kann man mit speziell erstellten mobilen Seiten schnellere Websites bauen.

Da die Website nur mobilen Traffic hat, gibt es ausschließlich CrUX Daten für mobile Geräte.
4.6 CDN Netzwerke
Wegen der Herausforderung bei internationalen Besuchern wurden die CDN-Anbieter Akamai, CloudFlare und CDNetworks exemplarisch geprüft. Sie sind nicht in den Top 500, aber man könnte denken, dass diese Anbieter zumindest technisch das Beste vom Besten einsetzen. Allerdings erfüllt keiner der drei die Kennzahlen.
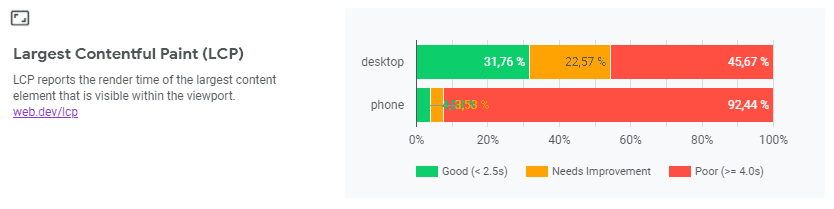
Akamai: Schlechtester Wert bei CLS:

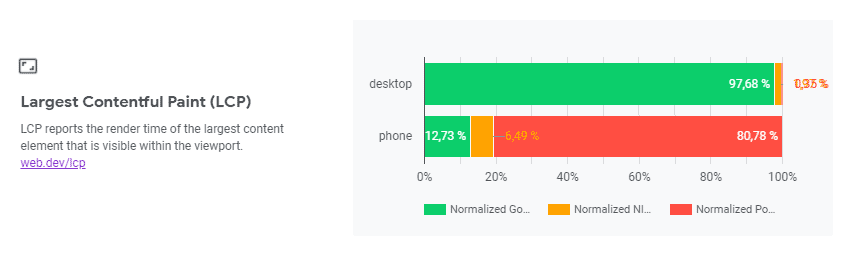
CloudFlare: Schlechtester Wert bei LCP:

CDNetworks: Schlechtester Wert bei LCP:

Diese Anbieter können sich hier also nicht positiv hervorheben.
Da cdnetworks.com beim LCP Wert sehr schlecht abschneidet, sollte eine webpagetest.org Analyse aufzeigen, wo das Problem liegt. Ein Test vom Standort Virginia mittels 3G Fast zeigt, dass die Website insgesamt 5 MB groß ist.

Schaut man sich die Filmstrip-Ansicht an, sieht man schon, dass der Bildschirm 5 Sekunden lang weiß bleibt. Das sollte eine solche Firma deutlich besser können.

In der Studie wurden Websites, die bestimmte CDN Netzwerke verwenden, wiederholt analysiert. Hierbei sind vereinzelt deutliche Schwankungen aufgetreten. Allerdings ist es technisch schwer zu sagen, ob diese Schwankungen durch das CDN oder durch andere Ursachen entstanden sind. CDN, die technisch zwischengeschaltet sind, bedürfen einer besonderen Analyse. Letztlich sollen sie die Ladezeit weltweit reduzieren. Wie gut ihnen das gelingt, muss aber individuell untersucht werden, um deren Einfluss genau beurteilen zu können.
Bei CDNs, die Daten auf separaten URLs lagern wie z.B. für Bilder oder Videos, ist eine separate Analyse ebenfalls sinnvoll. Allerdings werden hierfür keine Origins in den CrUX Daten angelegt, da solche Domains keine HTML-Dateien enthalten. Google spricht offiziell von Seiten (Pages), definiert aber keine spezifischen content-types. Daher kann man davon ausgehen, dass ausschließlich HTML-Seiten in die CrUX Daten einfließen.
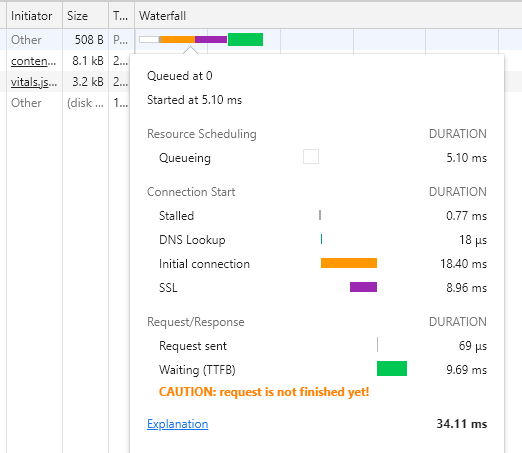
CDNs für Daten wie Bilder und Videos müssen daher separat analysiert werden. Tools wie Bytecheck, die den Verbindungsaufbau analysieren, können helfen, Flaschenhälse in diesem Bereich zu identifizieren. Die Chrome Developer Tools können ebenfalls helfen.

Analyse mit Bytecheck

Analyse mit Google Developer Tools
Die Unterschiede in diesem Beispiel sind auffällig: Die DNS-Auflösung dauert in Chrome nur 0,018ms. Die Ursache liegt darin, dass die Auflösung direkt im Cache des Chrome-Browsers erfolgt. Bei der Messung der CrUX Daten werden die Zahlen der echten Besucher herangezogen. Wiederkehrende Besucher haben in der Regel eine geringere Ladezeit, da Elemente von Seiten bis hin zur IP-Adresse der Website im Browser-Cache gespeichert sind.
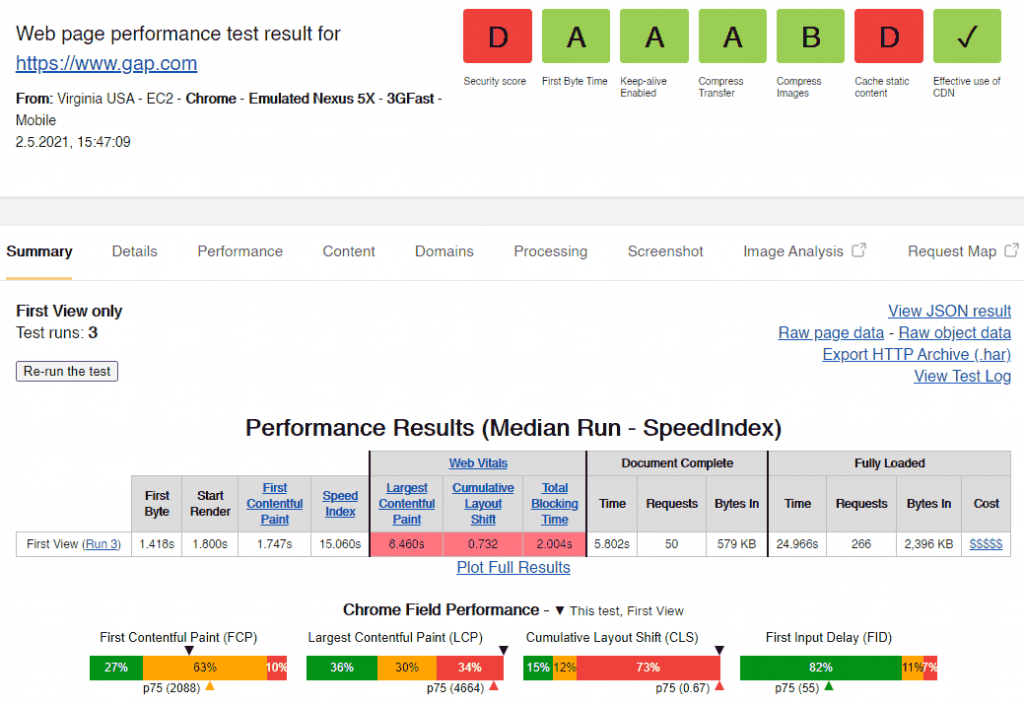
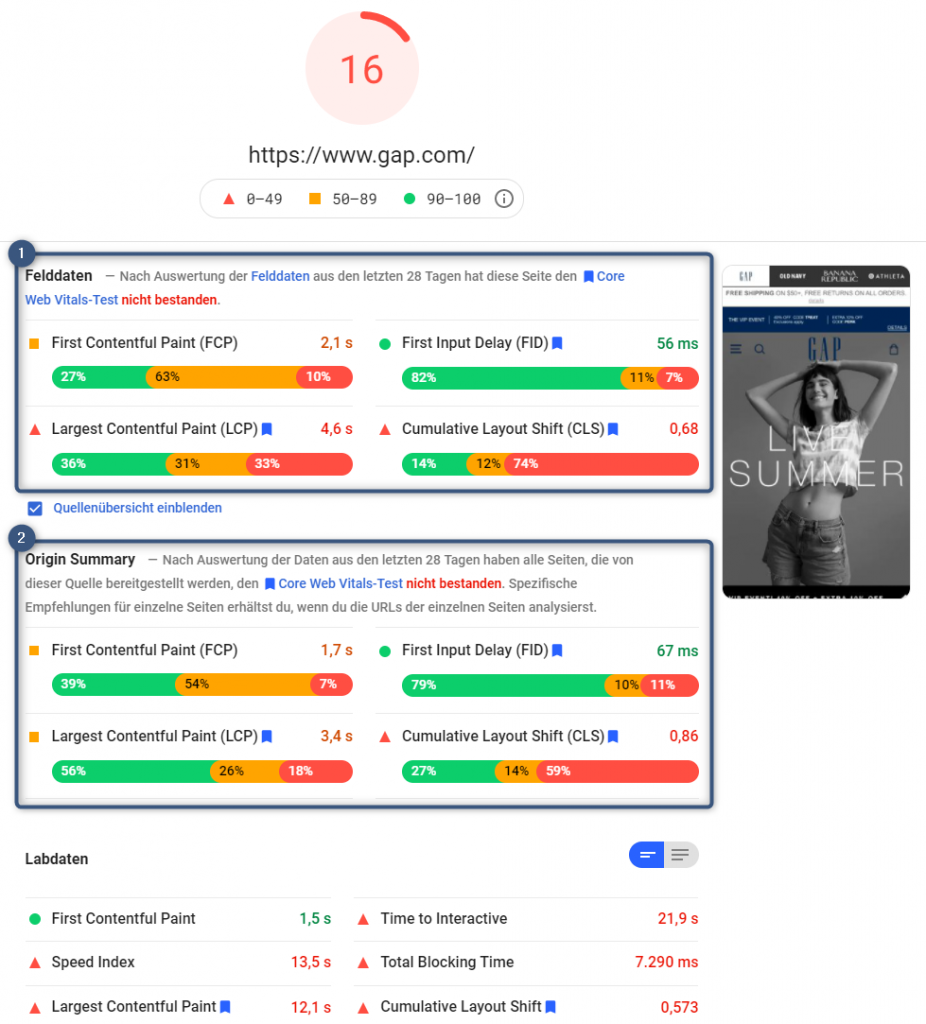
4.7 Beispiel gap.com
Die Website gap.com hat auffallend schlechte CWV Kennzahlen in der Top 500 Liste, wenn man bedenkt, dass der Shop primär Besucher aus dem gleichen Land erhält, in dem er auch lokalisiert ist. Zumindest in Europa läuft der GAP Shop unter gap.eu. Shops lassen sich relativ gut durch Reduzierung auf Startseite, Kategorieseite und Produktseite analysieren.
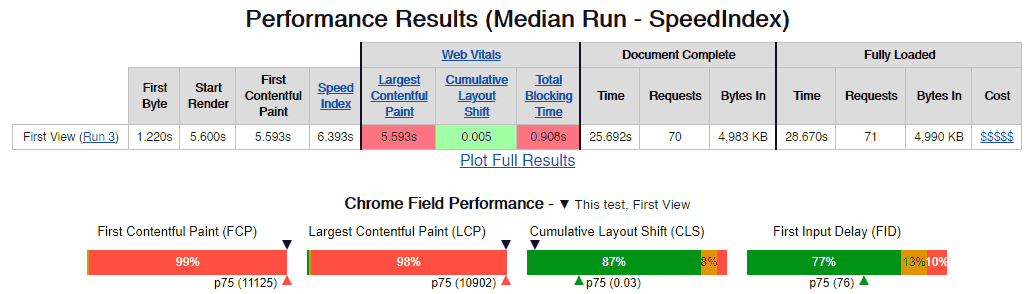
Eine Analyse mit webpagetest.org vom Standort USA aus mit einer 3G Fast Datenverbindung zeigt, dass die Startseite die Grenzwerte aller 3 CWV Zahlen deutlich übersteigt.

Die Kategorieseiten haben etwas bessere Werte:

Die Produktseiten haben einen deutlich besseren CLS Wert, aber einen schlechteren LCP Wert.

Hier sieht man allerdings: Die Ergebnisse des CLS Wertes aus der Analyse sind mit 0,073 deutlich besser als das Ergebnis aus den Felddaten (Field Performance) der CruX Zahlen mit 0.15 (untere Zeile im Bild). Dabei sind die CrUX Daten nur zu einem kleinen Teil unter 3G entstanden. Laut den CrUX Daten kommen 98% bis 99% der Besucher über eine 4G oder eine bessere Verbindung.

Entweder hat man in der Zwischenzeit die Produktseiten deutlich verbessert oder die Analyse erfolgte zu einem Zeitpunkt, an dem beispielsweise der Server deutlich weniger belastet war. Für eine Optimierung ist es also zwingend, Änderungen und Messungen sehr penibel zu protokollieren, weil man sonst sehr schnell im Nebel stochert und sehr viel Zeit verliert.
4.8 Beispiel zajac.de
Bei der Website zajac.de handelt es sich zwar nicht um eine weltweite Top 500 Seite, aber sie hat einige Besonderheiten. Die Seite hat ca. 150k Besucher im Monat, ist die weltweit größte Tierhandlung, hat allerdings keine mobile friendly Website. In der zweiten Mobile Studie wurde dieses exotische Beispiel schon genauer analysiert, hier soll es nur um das Thema CWV gehen.
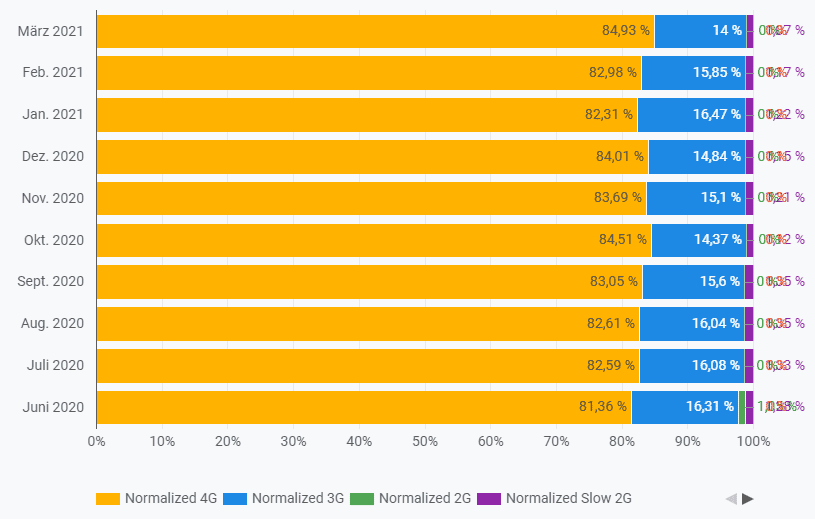
Zunächst sagt der CrUX Bericht, dass zwischen 77% und 83% der Besucher über mobile Geräte kommen. Der Anteil der Besucher mit einer 3G Datenverbindung liegt unter 2%. Fast 99% der Besucher erreichen die Website über 4G. Das ist verglichen mit anderen Seiten ungewöhnlich. Der 3G Anteil ist in der Regel deutlich höher. Hier stellt sich die Frage: Liegt es an der Zielgruppe oder greifen die Nutzer nur darauf zu, wenn sie eine schnelle Datenverbindung haben?
Die CWV verraten, dass der LCP Wert grundsätzlich sehr gut ist. Der FID Wert hingegen ist bei Smartphones problematisch. Dass der CLS Wert bei Desktop höher ist als bei Smartphones, ist aber keine Seltenheit.


Macht man eine Analyse mittels webpagetest.org, erkennt man, dass beim Desktop tatsächlich eine deutlich größere Verschiebung beim Laden stattfindet.

Auch auf dem Smartphone passiert die Verschiebung des Headers nach oben. Durch die hochkantige Darstellung ist die Fläche, die sich verschiebt, allerdings deutlich kleiner. Der CLS Wert ist deswegen ebenfalls kleiner.

Wenn man bei der Desktop-Ansicht ganz genau hinsieht, erkennt man, dass zwei Elemente in der Navigation zunächst umbrechen und kurz danach nach oben rutschen. Abgesehen von der Tatsache, dass die Navigation zu viele Elemente enthält und mobil kaum lesbar, geschweige denn antippbar ist, lässt sich das Problem in diesem Fall schnell identifizieren.
4.9 Weitere Beispiele
Der Fall eines Energieversorgers zeigt, dass die Kennzahlen ausschließlich durch Nutzerdaten erhoben werden. Wenn Smartphone-Nutzer zur Eingabe von Zählerständen in den Keller gehen, ergeben sich Probleme. Selten sieht man so stark unterschiedliche LCP Werte zwischen Desktop und Mobile wie in diesem Fall:

Hierbei sollte man anhand eines Analytics-Werkzeugs prüfen, wo tatsächlich Probleme auftreten. Google Analytics und andere Tools geben Aufschluss darüber. Danach kann man gezielt im CrUX Bericht die Datenverbindung ansehen. In diesem Fall gibt es Nutzer, die nur über eine sehr geringe Datenverbindung verfügen.
Die meisten Analytics-Systeme wie Google Analytics liefern keine Information zu der tatsächlichen Datenverbindung der Nutzer. Zudem kann es sein, dass Nutzer bei sehr schlechter Verbindung in solchen Systemen gar nicht erfasst werden, wenn diese die Website schon beim Laden wieder verlassen. Allerdings gibt es keine Aussage darüber, wie lange ein Nutzer auf einer Seite verweilen muss, damit er in die Statistik mit einfließt. Somit ist es gut möglich, dass auch hier Nutzer aus der Statistik rausfallen, die eine sehr schlechte mobile Verbindung haben. Dennoch ist diese Auswertung eine wertvolle zusätzliche Information.
Zu beachten ist, dass es sich bei den Zahlen um Mittelwerte aller Nutzer auf allen Seiten handelt. Das Nutzerverhalten ist also entscheidend. Loggen sich die Nutzer ein und gehen erst dann in den Keller? Wie viele Nutzer scheitern an der Eingabe und schreiben sich die Zahlen auf, merken sie sich oder senden diese dann per Postkarte ab, weil es online zu langsam ist?


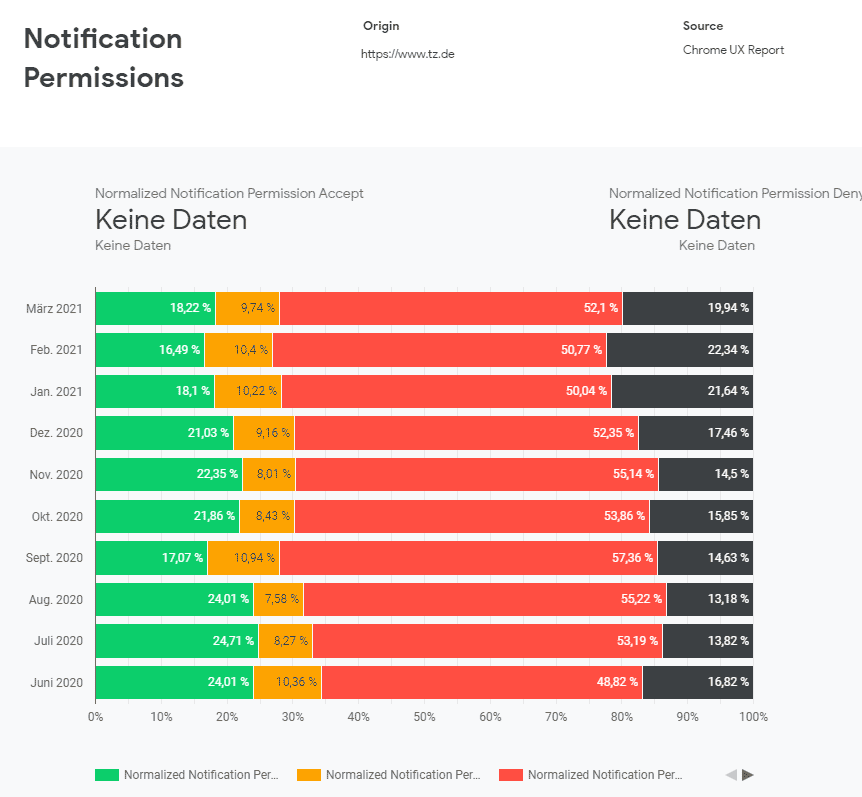
Ein weiterer nützlicher Bericht in den CWV Daten sind die Notification Permissions. Websites können dem Besucher über die Web Notification API in einem Layer anbieten, dass er Nachrichten auf seinem Desktop angezeigt bekommt. Diese Push-Nachrichten sind für Marketer interessant, weil sie den User auch dann erreichen, wenn er die Website gerade nicht besucht.
Allerdings ist die Frage: Wie gut werden diese von den Nutzern akzeptiert? Ob Nutzer diese Push-Nachrichten tatsächlich lesen, bleibt unklar. Dennoch gibt der CrUX Bericht Aufschluss darüber.
Im Bericht „Notification Permissions“ kann man am Beispiel der Seite www.tz.de erkennen, wie Nutzer Benachrichtigungen wie die oben zu Sehende annehmen.
Grün = akzeptiert, Gelb = geschlossen, Rot = abgelehnt, Schwarz = ignoriert
Die Ergebnisse sind relativ typisch; sie sind sogar etwas schlechter als die durchschnittlichen Werte.

Grundsätzlich stellt sich die Frage, ob diese Benachrichtigungen sinnvoll sind. Da Nutzer sie als störend empfinden, können sie nachteilig sein. Ob der Vorteil überwiegt, muss eine Auswertung der Push-Nachrichten ergeben. Die Web Notifications werden überwiegend für die Genehmigung von Push-Nachrichten verwendet, sie können aber auch für andere Zwecke genutzt werden.
Unter den Top 500 Websites waren nur 3 dabei, die solche Notifications verwendet haben, was darauf hindeutet, dass deren Nutzung hinterfragt werden sollte.
Zusammenfassend kann man sagen, dass die CrUX Daten weitaus mehr Informationen liefern als die Core Web Vitals Daten allein:
- Datenverbindung aller Nutzer (auch wenn eine detaillierte Aufschlüsselung besser wäre)
- Notification Permission Daten (für diejenigen, die das einsetzen, sind es wichtige Erkenntnisse)
- Geräte-Aufteilung bei echten Nutzern (hier wären mehr Details wünschenswert)
Daten zu verschiedenen Origins einer Website wie in den genannten Beispielen können weitere Aufschlüsse über technische Probleme geben. Grundsätzlich ist die Nutzung der CruX Daten − nicht nur im Hinblick auf die Core Web Vitals − sehr wichtig.
Sie möchten die vollständige Studie per E-Mail erhalten? Hier geht es zum Formular.
Bitte beachten Sie, dass hier nicht die gesamte Studie bereitgestellt ist.
5. Feld- und Labordaten auswerten
Über Wochen wurden die Daten verschiedener Tools ausgewertet. Dabei wurden wie in der ersten Mobile-First-Studie die 500 wichtigsten Websites weltweit analysiert. Grundsätzlich können Laborwerte, d.h. die Analyse durch Tools mit Live-Messungen, immer schwanken. Extrem schwankenden Werte wurden aber nicht feststellt. Wenn die Seite parallel hohen Traffic hatte, waren die Ergebnisse schlechter.
Wenn Sie Tools nutzen, geben Sie nicht Ihre Domain ein, sondern die „Origin“, wie Google es bei den Core Web Vitals auch tut. Weiterleitungen wie von http://gap.com zu https://www.gap.com fallen sonst bei der Messung ins Gewicht, werden aber bei den Core Web Vitals nicht berücksichtigt.
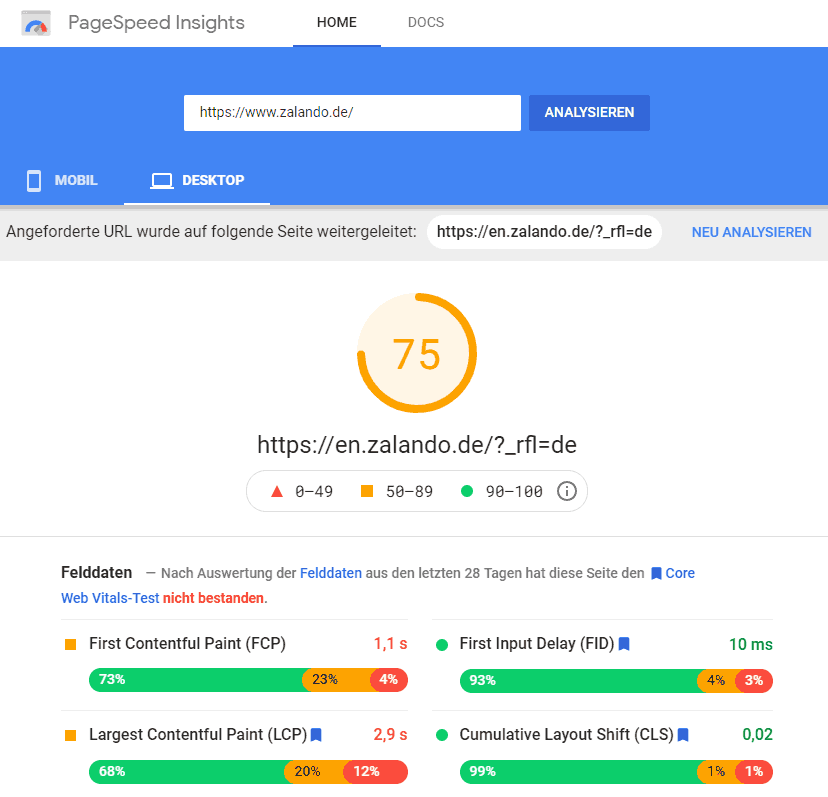
5.1 PageSpeed Insights
Beim Tool PageSpeed Insights ist zu beachten, dass es eine mobile und eine Desktop Version gibt (siehe im Bild oben links unter ❶). Die mobile Variante simuliert eine 3G Datenverbindung, die Desktopversion eine schnelle Datenverbindung (eine offizielle Bandbreite wird nicht genannt).


Grundsätzlich ist zu beachten, dass in der CrUX Datenbank nur Mittelwerte der letzten 28 Tage aller Seiten einer Origin stehen und dass diese nur einmal monatlich generiert werden. Die Werte der Felddaten innerhalb der PageSpeed-Ergebnisse unter Punkt ❺ werden täglich aktualisiert (Quelle: PageSpeed Insights API Docs). Die Zahlen bleiben auch bei Analysen am selben Tag gleich, solange man die Zeitverschiebung und den Standort des Servers berücksichtigt.
Die hier ausgegebenen Werte sind für die eingegebene URL, können also für einzelne Seiten „eventuell“ (Zitat aus der Google Doku) ermittelt werden. Allerdings sagt Google, dass diese Werte geschätzt sind und sich aus den Kennzahlen ähnlicher Seiten der Website ergeben. Es ist also wichtig zu wissen, dass man diese Zahlen nicht als absolut gesichert interpretieren darf.

In der Regel greifen die Server aus den USA auf die Websites zu. Zwar kann man die Ladezeit auch über die IP-Adresse messen, allerdings werden keine CrUX Felddaten ausgegeben, weil es zu den IP-Adressen keine „Origin“-Daten gibt. Daher lässt sich das Problem nur über URL-Parameter lösen.
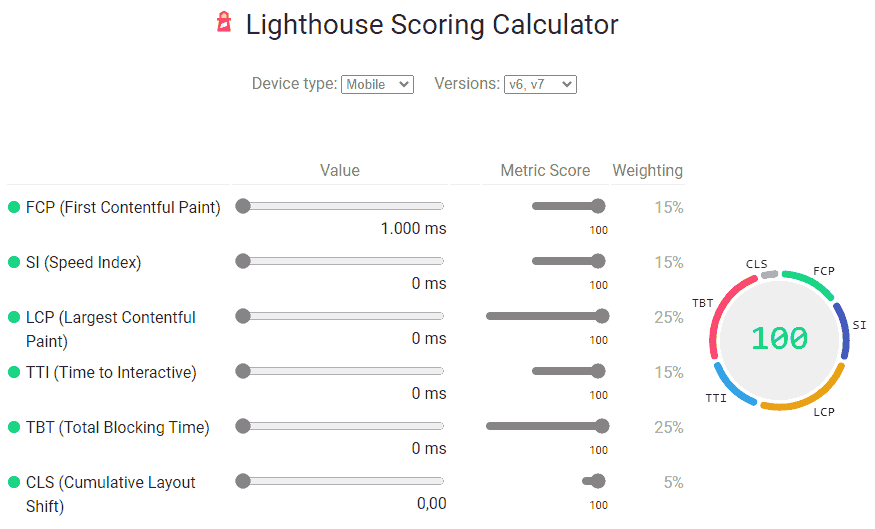
Der angezeigte „Leistungsfaktor“ unter Punkt ❸, eine Punktzahl von 0-100, stammt aus der Lighthouse Analyse, die in PageSpeed implementiert ist. Die genaue Berechnung ist unter https://googlechrome.github.io/lighthouse/scorecalc/ dokumentiert.

Alle Änderungen an Lighthouse lassen sich hier genau nachvollziehen.
Die Felddaten zu LCP und FID unter ❻ und ❼ sind hilfreich, aber die angegebenen Summenwerte (hier 1,9s und 89ms) entsprechen nicht dem Wert, den 75% der Nutzer erzielen. Denn das wäre die Zahl, die maßgeblich ist, um die Vorgaben zu erfüllen.

Tatsächlich gibt Google in der Dokumentation dazu an, dass hier für den FCP-Wert der 90. Prozentrang angegeben wird und für FID der 95. Prozentrang. Dies wird damit begründet, dass man die schlechteste Nutzererfahrung wiedergeben möchte. Ziel soll es sein, selbst unter schwierigsten Geräte- und Netzwerkbedingungen einen Mindeststandard für die Leistung zu erfüllen. Dennoch bleibt die Frage, warum man nicht den Wert heranzieht, der für die Erfüllung der Kennzahlen gilt, nämlich 75%.
Zudem widersprechen sich die Angaben, denn im obigen Bild sieht man, dass beim FID-Wert 78% der Nutzer eine gute Nutzererfahrung haben, also der Wert unter 100ms liegt. Das passt nicht zu einem 95. Prozentrang mit 89ms. Wie die Werte genau ermittelt und die Näherungen berechnet werden, ist nicht beschrieben.
PageSpeed Insights liefert konkrete Vorschläge zu den Optimierungsmaßnahmen, die aus dem Tool Lighthouse stammen. Diese sind hilfreich und helfen bei der Optimierung, die Tücken stecken aber auch hier im Detail.

Bei den Analysen für diese Studie schwankte der Leistungsfaktor (im Bild oben unter ❶ ) und hing davon ab, ob man mobile oder Desktop gewählt hat.
Die Felddaten unter ❷ beziehen sich auf die eingegebene URL. Die Werte werden täglich aktualisiert, sind aber Näherungen und seitenweise gruppiert, sodass mehrere URLs die gleichen Werte haben können. Wie die Zahlen für Seiten, die kaum besucht werden, ermittelt werden, bleibt Googles Geheimnis. Aber schätzen scheint besser zu sein, als gar keinen Wert auszugeben.
Die Werte unter ❸ stammen aus den CrUX Daten und werden gemittelt für die letzten 28 Tage für die eigegebene URL ausgegeben. Auch hier gelten einschränkend die Aussagen zu den Werten unter ❷.
5.2 Lighthouse Coverage
Mit dem Coverage Tool in den Chrome Developer Tools kann man genau sehen, welche Ressourcen zu welchem Anteil überhaupt benötigt werden. Im Bild sieht man in der ersten blau unterlegten Zeile ein CSS Element für den Font Roboto. Vermutlich wird der Font auf der untersuchten Seite gar nicht verwendet, möglicherweise auf der gesamten Website nicht.
In der zweiten Zeile sieht man eine aggregierte CSS Datei. 95,3% der Datei wird auf dieser Seite nicht benötigt. Diese Daten sind Labordaten und Felddaten zugleich, wenn man genau weiß, welche Ressourcen zu welchem Zeitpunkt in die Website eingebunden wurden. Eine chronologische Erfassung von Änderungen ist hier zwingend notwendig.

Sinnvoll ist es, eine Website ohne aggregierte CSS- und JS-Dateien zu analysieren, da man so Ressourcen finden kann, die gar nicht verwendet werden. Eine optimale Zusammenfassung und Minimierung ist in jedem Fall sinnvoll. Dazu mehr im folgenden Kapitel.
Die Kapitel 6 bis 9 stehen hier nicht zur Verfügung. Bitte fordern Sie die gesamte Studie per PDF an.
Fordern Sie jetzt die komplette Studie kostenlos an.
Die umfassende Studie können wir bedingt durch die Größe hier nur gekürzt wiedergeben.
Bei der Studie wurden die Top 500 Websites weltweit ausgewertet und typische Probleme aufgezeigt. An konkreten Beispielen wird das Vorgehen der Messung, der Bewertung und der Optimierung der Ladezeit beschrieben.
Sie erhalten per E-Mail die Studie als PDF Dokument zugesendet.
Jetzt kostenlos die gesamte Studie anfordern
Mit Absenden des Formulars stimmen Sie unseren Datenschutzbestimmungen zu. Ihre Daten werden nicht an Dritte weitergegeben.