Schon länger hat die Drogeriemarktkette dm mit einem Shop gehadert, nun ist er aber endlich online. Ein kurzer Test soll zeigen, ob der Start gelungen ist, oder nicht. Hierbei wollen wir vor allem die Themen SEO und Usability beleuchten.

Liest man zunächst die Artikel zu dem Launch des Shops, hört man nichts gutes aus der Branche. Die Pleite von schlecker.de lag sicher nicht (alleine) am Shop. Doch rossmann macht mit seinem Shop angeblich auch nur Verluste. Wozu also der Shop?
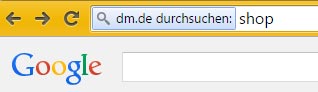
Man kann mir nachsagen, was man will. Ich ziehe Fehler magnetisch an. Ich möchte mir zunächst einen Überblick über die Artikel in der Presse machen und tippe in die bekannte Suchmaschine „dm.de shop“ ein. Was passiert?

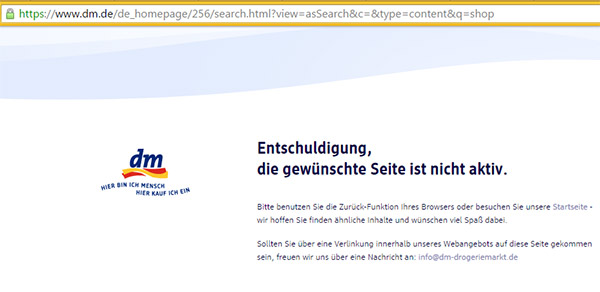
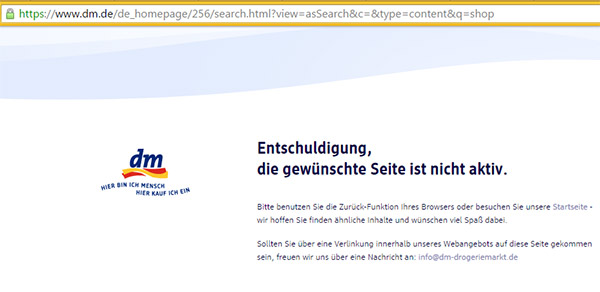
Google ist schlau wie immer und bietet mir an, innerhalb des Shops zu suchen. Da ich das aber beim Tippen gar nicht bemerke, sondern einfach die Return-Taste drücke, erhalte ich…

Ups, kein guter Start. Natürlich, der Shop ist neu, die URLs auch, also liegt die neue Suche nun wohl unter einer anderen Adresse. Offensichtlich aber hat man das beim Relaunch nicht bedacht. Um ehrlich zu sein ist das ein Punkt, den man leicht übersieht. Dass Google in Chrome die Suche der Website „vorwegnimmt“ wird bei solchen Maßnahmen eigentlich immer übersehen. Beim Weiterleiten von URLs sollte man aber auch die Suche nicht vergessen.
Der erste Eindruck
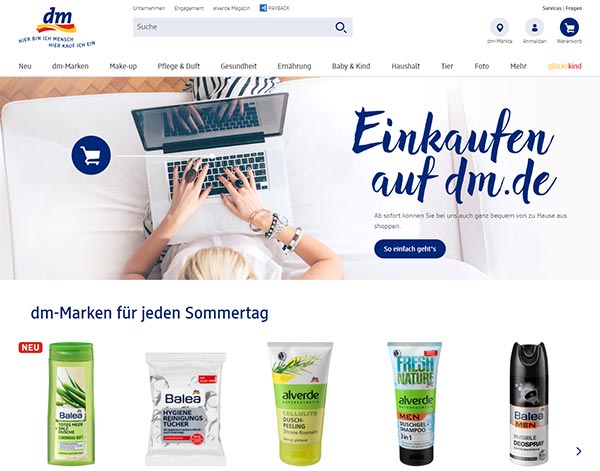
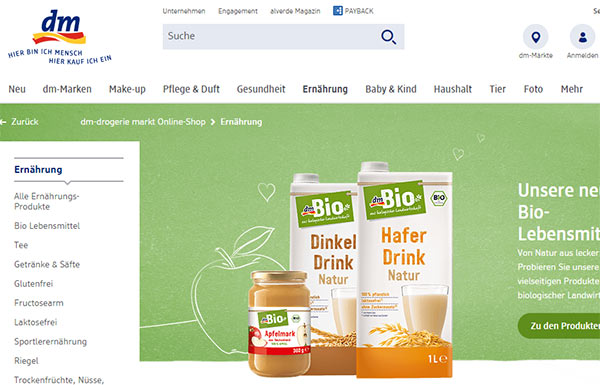
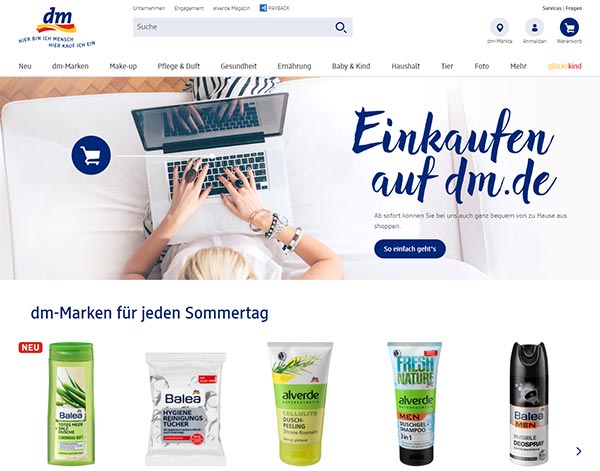
Bevor wir uns in Details verlieren, fangen wir beim Anfang an, der Startseite. Diese überrascht zunächst. „Einkaufen auf dm.de“ – ach was? Offensichtlich könnten Besucher überrascht sein, dass man dort jetzt auch kaufen kann. Das Notebook ist dann doch eher ein recht unemotionales Bild für die Startseite, während man in den Filialen durchaus mit Emotionen arbeitet. Aber gut, aufgeräumt sieht es aus.

Ich klicke mich ein bisschen durch die Seite und natürlich passiert mir wieder etwas seltsames. Im ersten Moment muss ich lachen und überlege, ob es sich dabei um ein Versehen handelt, oder ob das Ernst gemeint ist.

Warum nur hat dieses Produkt ein solches Label mit „TSCHÜSS“? Ist es ungewollte Komik oder soll es mir etwas sagen? Und wenn ja, was? Soll ich wieder gehen? Unweigerlich denke ich an den Klassiker „Don’t make me think“ und überlege, ob es noch andere Produkte in dem Shop gibt mit dem Label TSCHÜSS und wenn ja, welche könnten das sein?
Ich habe im Shop kein anderes Produkt gefunden, und die Suche nach „tschüss“ in der Shopsuche liefert leider nichts brauchbares. Vielleicht kann mir ja jemand von dm das erklären.
Don’t make me think
Nachdem ich nun schon in das Thema Usability reingerutscht bin, machen wir damit gleich weiter. Es gibt doch so ein paar Dinge, die sofort auffallen. So gibt es typische Probleme wie schlecht lesbare Schrift…
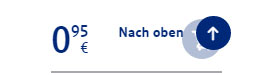
… oder dass sich der „Nach oben“ Button auch mal über einen Warenkorb-Button legt und einen Klick unmöglich macht:
Kleine Unsauberheiten, die aber vermeidbar sind.
Aber noch erstaunter bin ich darüber, dass der Shop nicht responsive ist. Das ist bei einem Launch in 2015 doch eigentlich kaum noch denkbar. Und eine mobile Variante gibt es auch nicht. Das bringt mich dann schon ins grüblen. Im Bild sieht man, dass bei kleinerer Auflösung der Warenkorb-Button oben rechts verschwindet. Besonders fatal ist es in diesem Zusammenhang, weil der Shop eine Breite von 1.200 Pixeln für die sichtbaren Inhalte hat, die sich zumindest auf 1040 Pixel reduzieren lässt. Dennoch ist unklar, wieso man nicht auf responsive gesetzt hat. Aber vielleicht kommt das noch…?

Die Hauptnavigation besteht aus 11 (!) Elementen, was sicherlich zuviel ist (im Bild oben ist der ganze rechte Menüpunkt „glückskind“ nicht mehr zu sehen). Hier muss man die Frage stellen, wozu es die Punkte „Neu“ und „dm-Marken“ gibt. Und ob Make-Up nicht ein Teil von Pflege ist (typische Männer-Aussage?!). Sicherlich hat man sich bei der Navigation den Kopf zerbrochen. Aber rossmann kommt mit 7 Menüpunkten aus. Das zeigt zumindest, dass es auch besser geht. Allerdings ist die Navigaton zweizeilig. Und rossmann ist auch nicht responsive und hat keine mobile Version, ist aber auch schon länger online.
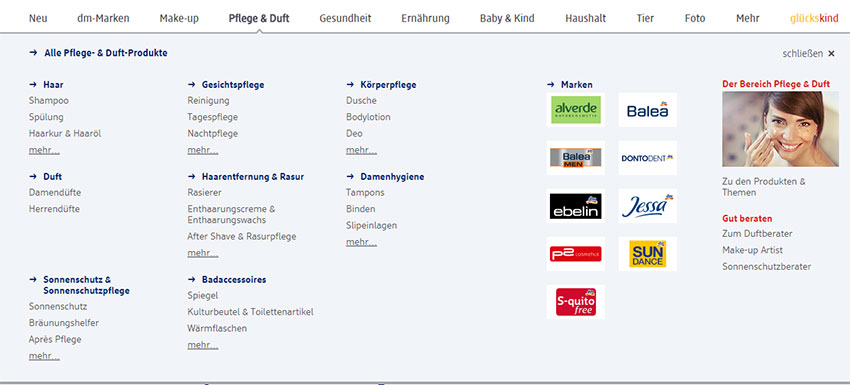
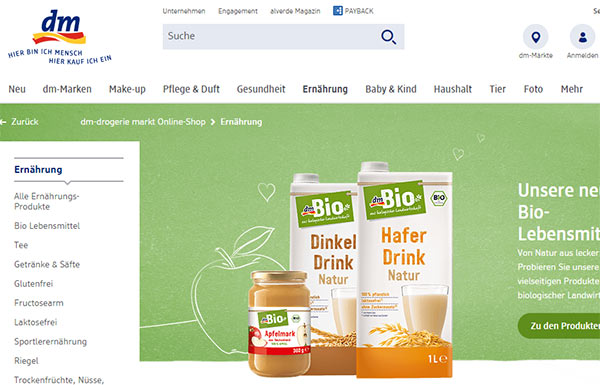
Die Untermenüs sind auch sehr überladen und unübersichtlich. Das sieht bei rossmann übersichtlicher aus. Beide Menüs haben identische Elemente wie Unterpunkte, Marken und Beratung. Bei dm wirkt es so, als wolle man dem Besucher noch erklären, welche Produkte sich in den Unterpunkten verstecken. Hier muss man aber schon fragen, ob weniger nicht mehr gewesen wäre.
Warenkorb und Bestellprozess
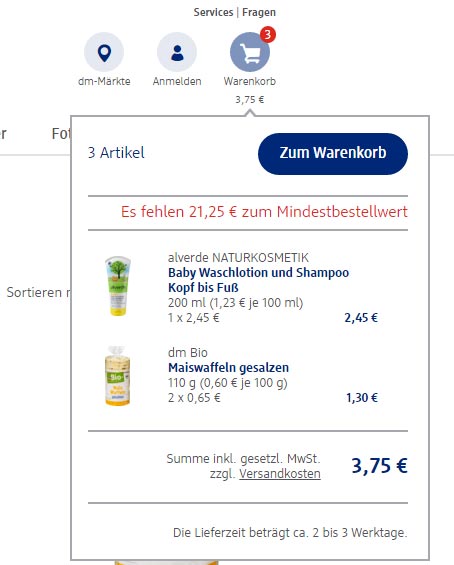
Ich fange mal von hinten an und schaue mir den Warenkorb an. Das erste was mir auffällt ist, dass mich der Warenkorb oben rechts verwirrt.
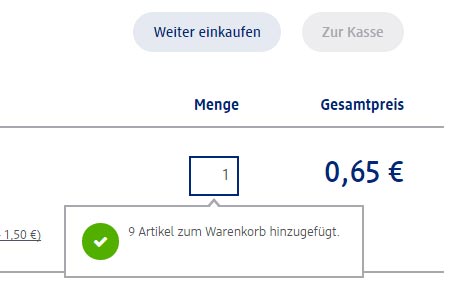
Mir wird angezeigt, dass sich 3 Artikel darin befinden. Ich sehe aber nur zwei Produkte. Dass ich ein Produkt zweimal im Warenkorb habe, ist hier kaum zu erkennen (durch das 2 x 0,65 € wird es dann ersichtlich). In der Presse wird auch schon das Problem mit der Mindestbestellmenge und den Versandkosten angesprochen. Befindet man sich im Warenkorb, ist der Button „Zur Kasse“ ausgegraut. Die Erklärung finde ich aber leider nicht dort, sondern links, aber wenigstens in roter Schrift. Sinnvoll wäre der Text auch als Hover-Element über dem „Zur Kasse“ Button. Dann lieber nicht ausgegraut, aber nicht anklickbar. Denn wenn ich klicken möchte, sehe ich den Hinweis.
Am meisten stört mich aber der Hinweis, wenn ich ein Produkt in den Warenkorb lege. Denn man sieht zum Beispiel so etwas:
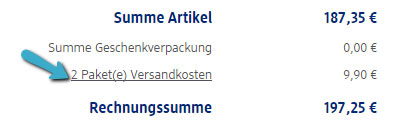
Die Anzeige der Menge wird erst danach aktualisiert. Andersrum wäre es besser. Erst Ansicht aktualisieren, dann den Hinweis anzeigen. Das andere Problem sind die Versandkosten. Die Preise sind identisch mit den Filialpreisen, daher will man die Versandkosten direkt durchreichen. Bestellt man mehr, als man in ein Paket packen kann, muss man eben Versandkosten für zwei Pakete bezahlen, sprich 2 x 4,95.-. Zwar wird das im Bestellprozess angezeigt, aber ob es vermittelbar ist?
Klar füllen die billigen dm Windeln schnell mal ein Paket. Dennoch ist die Erklärung schwer nachvollziehbar. Wir dachten immer, Shops benötigen ja keine Ladenfläche und sparen daher an den Kosten. Auffallend ist auch, dass einige Produkte nur in geringerer Zahl verfügbar sind. Offensichtlich hat der Shop ein eigenes Lager? Oder man startet bewusst mit kleineren verfügbaren Mengen? Dabei könnte man denken, bei dm müssten die Produkte doch in rauen Mengen vorhanden sein, wenn man nur wüsste, wo.
Schau mir in die Augen
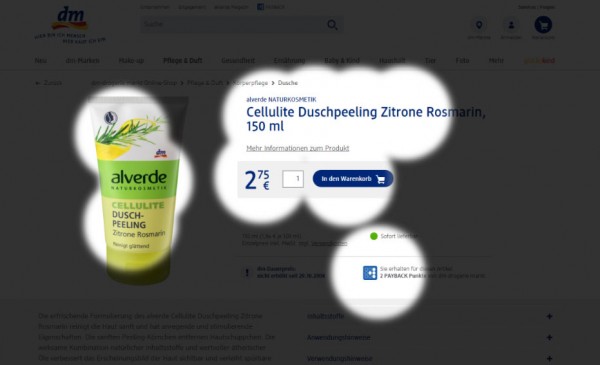
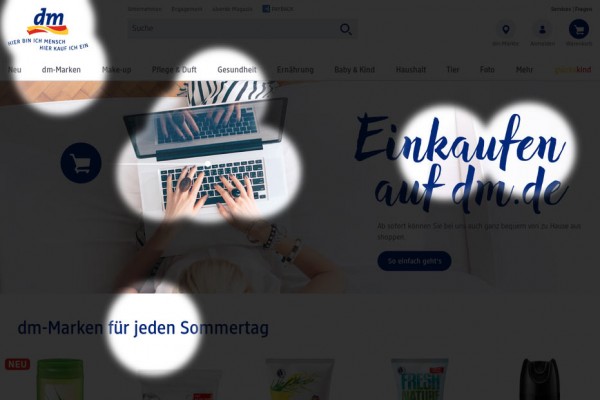
Nun werfen wir ein Auge mittels Eyetracking auf die Website. Das Logo oben links wird als erstes erfasst, aber die Probleme beginnen dann darunter. Das Auge ist unruhig und wichtige Elemente wie die blauen Buttons oder die Navigation werden erst mal nicht wahrgenommen.

Den Gedanken hatte ich von Anfang an, dass die dunkelblauen Buttons möglicherweise keine gute Farbe haben. Zwar zieht sich das blau konsequent durch den Shop, das macht aber die Buttons weniger aufmerksamkeitsstark.
Der wichtigste Button, der Warenkorb-Button, ist zu weit vom Produkt und Preis entfernt. Abgesehen davon verschwindet er ebenfalls aus dem Fenster, wenn die Fensterbreite kleiner ist. Für die folgende Analyse haben wir Mengenangabe und Warenkorb-Button näher an das Produkt herangezogen. Zudem musste die Wiederholung des Artikelnamens unten entfernt werden, damit der Warenkorb-Button vom Nutzer sofort „ins Auge fällt“:
Es gibt hier im Shop noch einige solcher typischen Probleme, mit denen man die Nutzbarkeit und damit die Conversionrate verbessern kann. Man sollte bedenken, dass sich Besucher eine Seite, die sie nicht kennen,
innerhalb von 200ms einen ersten Eindruck bilden, der maßgeblich beeinflusst, ob die Nutzer auf der Website bleiben, oder nicht.
Wir wollen nun den kurzen Ausflug in die Usability beenden. Ein Zwischenfazit lässt sich ziehen: Es gibt in den Details doch einige Dinge, die man bei der Umsetzung nicht optimal gelöst hat. Erstaunlich ist aber vor allem, dass der Shop nicht responsive ist und die Navigation zu viele Elemente enthält.
Was sagt Google?
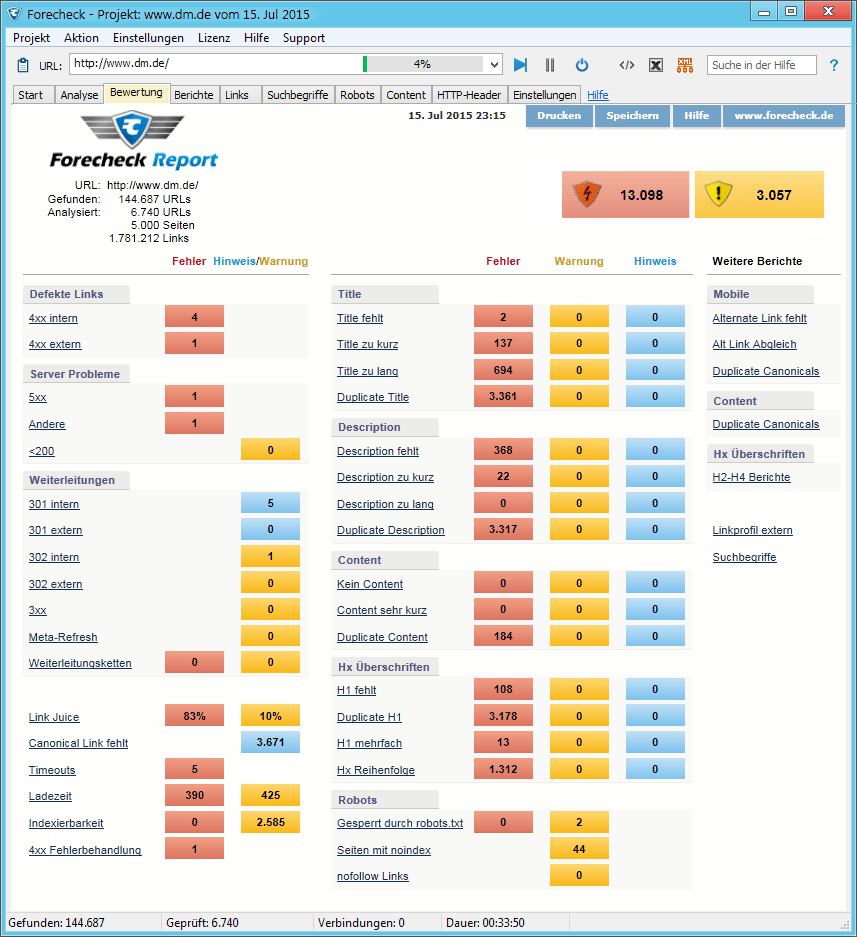
Nun wollen wir eine kurze SEO Analyse machen. Ein schnelle Analyse mit Forecheck zeigt sofort einige Schwächen auf:
Neben ein paar wenigen defekten Links stechen auf der linken Seite 2 Punkte stark hervor. Zum einen LinkJuice, was darauf hindeutet, dass die Linkstruktur innerhalb der Seite nicht optimal ist.
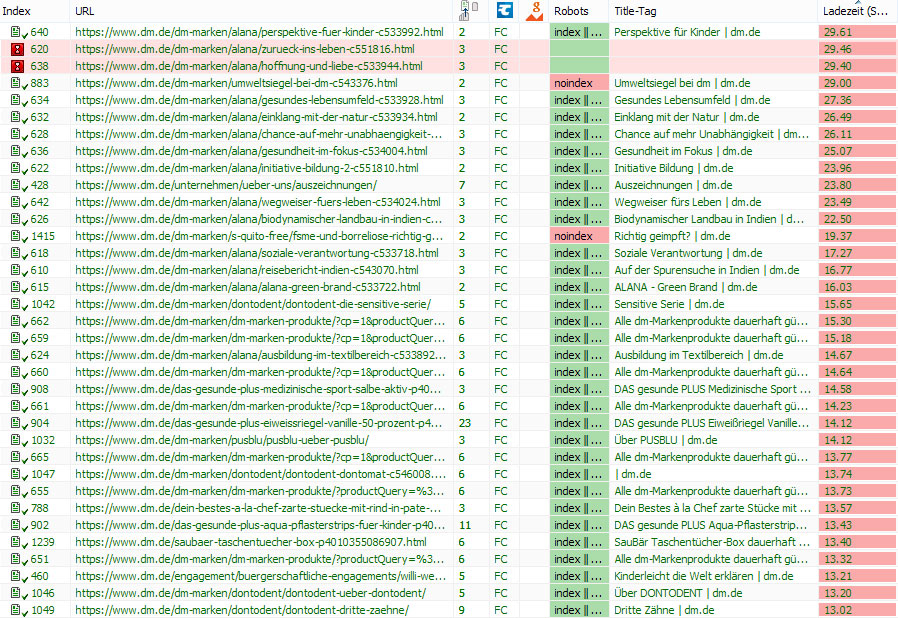
Zum anderen gibt es bei der Ladezeit Probleme. In Forecheck spricht die Spalte Ladezeit eine deutliche Sprache (im Bild absteigend sortiert):
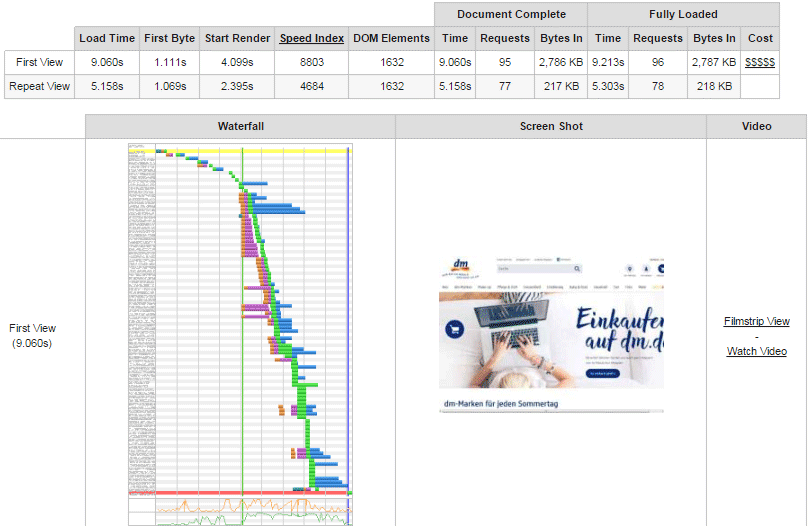
Schaut man sich eine Detailanalyse von webpagetest.org an, erkennt man schnell erhebliche Probleme:
Zwar setzt dm ein Content-Delivery Netzwerk ein, man erkennt aber nicht den Vorteil. Dieses sollte ja die Ressourcen besonders schnell laden. Insgesamt besteht die Startseite aus 95 einzelnen Elementen, die heruntergeladen werden müssen und in der Summe 2,8 MB ergeben. Eindeutig zu viel in jeder Hinsicht. Die vielen Bilder auf der Starteite könnte man alle mit minimalen Qualitätsverlusten stärker komprimieren. Grundsätzlich ist die Frage, ob man auf der Startseite so viele große Bilder einbinden muss.
Zusätzlich sind nicht alle Verbindungen gzip komprimiert. Die Größe der Startseite ließe sich bestimmt auf die Hälfte reduzieren, die Ladezeit halbieren.
SEO Onpage Schwächen
Die Ergebnisse von Forecheck zeigen eine Menge Schwächen in den Seiten (oben im Bild rechte Spalte). Es gibt einige Fälle von identischen Inhalten, die technisch bedingt sind.
haben den selben Inhalt, nämlich keinen. So sieht der Duftberater mit deaktivierem Javascript aus:
Die Inhalte werden dynamisch in die Seite geladen. Zwar war man sich des Problems wohl bewusst und hat bei diesen Seiten einen Canonical Link eingebaut, allerdings lösen die gar kein Problem.
Seltsamerweise werden in solchen Fällen ein Teil der Seiten von der Indexierung ausgeschlossen (im Bild erste Zeile, Sonnenschutzberater, Spalte Robots zeigt „noindex“). Die anderen haben ein Canonical Link auf sich selbst, was natürlich nichts hilft.
Ein Blick auf die Title-Tags zeigt schon ein weiteres Problem: Einige bestehen nur aus “ | dm.de“, da fehlt wohl der vordere Teil.
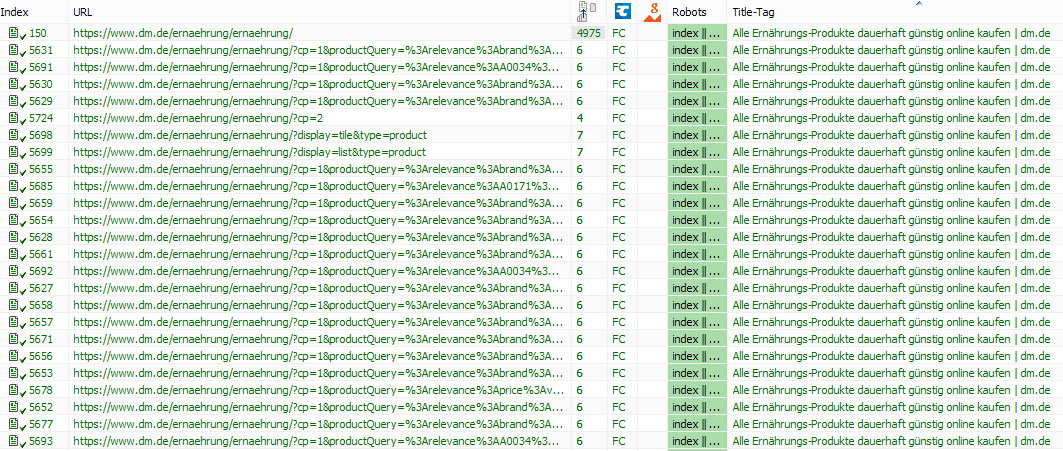
Viele Duplicate Title / Description / Content Probleme kommen von den Produkt- und Filterseiten. Diese darf Google alle indexieren, sie haben aber sehr ähnliche Inhalte und identische Title/Description etc. Folgendes Bild zeigt ein typisches Beispiel. Im Bereich Ernährung ist der erste Link im Bild (Index 150) die Hauptseite mit 4975 eingehenden Links (dritte Spalte). Darunter findet man viele untergeordnete Seiten, die jeweils einen Teil der Produkte beinhalten. Alle Unterseiten sind für die Indexierung freigegeben (Spalte Robots). Man hat sich hier keine Gedanken dazu gemacht, das wird aber Probleme aufwerfen. Canonical Links werden hier nicht eingesetzt (Spalte aus Platzgründen nicht im Bild zu sehen).
Dies kratzt nur an der Oberfläche, aber zeigt, dass es noch eine Menge zu tun gibt.
Backlinks
Zuletzt noch ein Blick auf die Backlinks. Denn es gibt einige hundert Backlinks, die nicht mehr funktionieren. Zwar wurden von der alten auf die neue Website Weiterleitungen eingerichtet, aber nicht vollständig (was man schon zu Beginn dieses Artikels bei der Suche feststellen konnte).
Hier nur ein Beispiel: Unter
sind zwei Links zur dm.de Website, die nicht gehen:
Es gibt viele solcher Probleme, auch Links von dm-drogeriemarkt.de, die zwar auf dm.de weiterleiten, aber nicht funktionieren. Eventuell hat man beim Relaunch vergessen, die Weiterleitungen unter dm-drogeriemarkt.de upzudaten.
Fazit
Es ist immer leicht, etwas zu kritisieren, was man nicht selbst gemacht hat. Die aufgezeigten Probleme sind durchaus typisch und lassen sich beheben. Es zeigt aber auch, wie schwierig und komplex diese Themen sind. Die Begleitung eines Relaunch aus Sicht von SEO und Usability kann große Ausmaße annehmen, wenn man es perfekt machen möchte. Zwar wurden hier viele Dinge auch richtig gemacht, aber einiges muss verbessert werden. Wenn man sich 1-2 Stunden mit der Website beschäftigt, findet man schon viele der genannten Punkte. Man hätte also einige Probleme noch vor dem Start besser machen können.
Gespannt darf man sein, wie sich der Shop entwickelt und ob dm.de mit dem Shop eines Tages Gewinn machen wird. Ich selbst bin Stammkunde bei dm, weil eine Filiale nur 2 Minuten Fußweg von mir entfernt ist. Ich werde also wohl eher nicht im Shop einkaufen, aber gerade da, wo selbst schleckher nicht mehr vor Ort ist, gibt es sicher einen Bedarf!


![]()