Mobile Friendly ist in 2015 die wohl wichtigste Änderung bei den Algorithmen der Suchmaschinen gewesen. Nicht nur Google passt seine Suche an, weltweit ändern die Suchmaschinen die Regeln. Der Anteil der Suchvorgänge auf mobilen Geräten hat die Suchvorgänge auf dem Desktop überholt. Alle Website-Betreiber müssen sich den neuen Regeln anpassen und optimierte und angepasste Seiten für mobile Geräte anbieten. Wer das nicht tut, fällt in den Suchergebnissen ab.
Die Studie soll aufzeigen, welche Techniken heute eingesetzt werden und welche Probleme und Fehler dabei gemacht werden. Zudem soll Sie Website-Betreibern helfen, die richtigen Entscheidungen zu treffen. Wie lassen sich Fehler vermeiden?
Warum diese Studie?
Seit einigen Jahren treibt Google mit seinen Regeln die technologische Entwicklung von Websites vor sich her. Seit die Nutzung von SSL Verschlüsselung oder „mobile friendly“ als Rankingfaktor ausgerufen wurde, sind Webagenturen und Dienstleister für Suchmaschinenoptimierung, kurz SEO, damit beschäftigt, Websites für mobile Geräte fit zu machen.
Als Agentur haben wir täglich mit neuen Problemen zu kämpfen, doch diese sind erst der Anfang der mobilen Ära. Es gibt eine Fülle an Lösungen am Markt, viele sind unterschiedlich, erfüllen aber oft nicht mal die Mindestanforderungen der Suchmaschinen, geschweige denn dass sie fehlerfrei wären. Unternehmen sind sichtlich verunsichert und überfordert, zum einen mit der Entscheidung für bestimmte Technologien, zum anderen mit der Abnahme und Abschätzung der Überwachung der Kosten.
Die Studie sollte den heutigen Stand der Technik und die voraussichtliche Entwicklung ermitteln. Die eingesetzten Methoden sollten dabei auf deren Implementierung untersucht werden, welche typischen Fehler gemacht werden und ob sich die eingesetzten Verfahren und deren Fehler auf die Platzierungen in den Suchmaschinen auswirken. Aus den Ergebnissen sollen konkrete Handlungsempfehlungen abgeleitet werden, die Website-Betreibern bei der Wahl der Technologie, der Optimierung und der Auditierung helfen sollen.
Mobile Friendly – Möglichkeiten der Umsetzung
Unter mobile friendly wird vor allem responsives Design verstanden, der präferierten Methodik aus Sicht von Google. Dem Nutzer ein optimales Erlebnis auf allen Kanälen und Geräten zu ermöglichen steht im Vordergrund. Doch selbst responsives Design hat eine Menge Tücken im Detail. Dennoch hat Google zum ersten Mal in seiner Geschichte einen neuen Weg beschritten: Nutzer können bei gleicher Suchanfrage unterschiedliche Ergebnisse bekommen, je nachdem, welches Gerät Sie verwenden.
Die Sichtbarkeit in den Suchmaschinen ist für die meisten Unternehmen ein wichtiger Erfolgsfaktor. Zunehmend spielt die optimale Nutzbarkeit von Websites eine große Rolle und wirkt sich auch auf die Platzierungen in den Suchmaschinen aus. Der Anteil der mobilen Geräte bei der Nutzung des Internets nimmt weiter zu und erhöht die Herausforderungen.
Der Launch des neuen dm Shops in Deutschland, der nicht mobile friendly ist und für Smartphones keine angepasste Darstellung anbietet, zeigt, dass das Thema mobile friendly schwierig ist und selbst für große Unternehmen eine Herausforderung, oder zumindest mit hohen Kosten verbunden ist, die man scheut oder deren Nutzen bezweifelt wird.
Um Websites an die verschiedenen Geräte anpassbar zu machen, gibt es prinzipiell 3 Möglichkeiten, die Google auch detailliert beschreibt (http://goo.gl/UP0cmP):
Responsives Design: Ein Quellcode für jede Seite mit dynamischer Anpassung an die Bildschirmgröße und –auflösung. Die Anpassung erfolgt über CSS Direktiven, die je nach Auflösung die Inhalte anpassen.
Alternative URLs: Für jede Seite gibt es eine oder mehrere verschiedene Versionen, die für unterschiedliche Geräte angepasst sind. Die Geräte werden auf die alternativen Varianten weitergeleitet. Dies soll für die Suchmaschinen an der Nutzung der „alternate media links“ im Quellcode erkennbar gemacht werden.
Dynamische Bereitstellung des Quellcodes für unterschiedliche Geräte bzw. Geräteklassen. Der Server liefert je nach Gerät einen anderen Quellcode aus. Für Suchmaschinen ist diese Technologie am schwierigsten zu fassen, weil es zu einer Seite theoretisch sehr viele Varianten geben kann.
Google empfiehlt sehr deutlich die Nutzung von responsivem Design. Dies ist aus mehreren Gründen nachvollziehbar. Webdesigner aber auch Google müssen je Website nur eine Seite und damit einen Quellcode enzwickeln bzw. analysieren. Dennoch dominiert responsives Design nicht den Markt wie gedacht. Viele große Unternehmen entscheiden sich für eine andere Lösung, und das hat Gründe. Die Studie beschäftigt sich vor allem mit der Umsetzung und der Fehler, die dabei gemacht werden und wie man diese beheben kann. Zudem soll diese Studie eine Entscheidungshilfe sein bei der Frage, welche Methodik man einsetzen möchte. Möglichkeiten, Umsetzung zu prüfen, Auditieren und zu optimieren werden ebenfalls aufgezeigt.
Datenbasis
Untersucht wurden die Top 500 Websites laut Alexa (http://www.alexa.com/topsites), 58 Domains davon wurden für die Analyse nicht berücksichtigt. Grund hierfür sind Domains, die nur weiterleiten (Adserver) oder Seiten, die in Suchmaschinen nicht gelistet sind (Pornoseiten, P2P und Torrent Seiten). Für diese Seiten spielen die Regeln der Suchmaschinen keine Rolle, daher macht eine Berücksichtigung keinen Sinn.
Grundsätzlich sind vor allem die mobilen Varianten für Smartphones entscheidend. Tablets können Websites heute weitgehend vollständig darstellen, daher sind spezielle Varianten für Tablets unüblich und wurden statistisch nicht ausgewertet. Dennoch werden bei den typischen Problemen auch die Tablets mit Beispielen erwähnt.
Wichtigste Ergebnisse
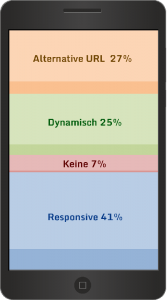
Die Grafik rechts zeigt die Verteilung der eingesetzten Methoden. Hierbei wurde nicht berücksichtigt, ob die Methode korrekt implementiert wurde, sondern nur, wie auf Smartphones eine Anpassung an das Gerät stattfindet.
Die dunkleren Farben symbolisieren den Anteil der Websites, die auch eine App anbieten.
Seit den ersten Analysen im Mai haben sich die Ergebnisse noch deutlich verändert. Der Anteil an Seiten, die nicht mobile friendly sind, also keine der drei genannten Verfahren einsetzt, ist weiter gesunken. Die Erhebung der detaillierten Auswertungen wurde von Mitte Juni bis Mitte August 2015 durchgeführt.
Websites, die als mobile Lösung ausschließlich nur eine App anbieten, wurden als nicht mobile friendly eingestuft, beispielsweise flipkart.com.
Im Folgenden die wichtigsten Erkenntnisse, die in der Studie noch weiter beleuchtet werden:
- Mobile Friendly ist bei den Website-Betreibern angekommen. Dennoch gibt einen geringen Teil an Websites, die noch gar keine Anpassung für mobile Geräte vorgenommen haben und responsives Design dominiert den Markt nicht.
- Fehlerfreie Webseiten gibt es nicht. Bei responsiven Websites sind die Fehler am geringsten, aber auch dort gibt es noch viel Handlungsbedarf. Der Markt steht noch am Anfang und in den Details zeigen sich viele Probleme und Schwächen.
- Der Mobile Friendly Test von Google aber auch die anderen Tests sagen relativ wenig über die Qualität der Umsetzung aus. Für eine richtige Einstufung und für eine umfassende Überprüfung sind sehr umfangreiche Tests notwendig. Für Abnahmen oder Auditierung von mobilen Webseiten sind diese Test nicht ausreichend.
- Mobile Friendly bringt nicht für jede Website unbedingt mehr Conversions, Kontakte oder Umsatz. Dass sich der Aufwand und die Kosten rechnen, ist schwer zu beurteilen und sehr von der Art der Website ab. Der Einfluss auf die Platzierungen wird aber weiter zunehmen.
- Standardisierte mobile Lösungen wie mobile Shops, die nur Produkte listen ohne zusätzliche Funktionalität wie in der Desktop-Variante, sollten nur eine Notlösung sein. Solche standardisierten Lösungen sind für Anbieter mit nur einem oder sehr wenigen oder wenig erklärungsbedürftigen Produkten sinnvoll.
- Cloaking ist durch die neuen Methoden von mobile friendly ein zunehmendes Problem. Wie die Suchmaschinen und die Webseitenbetreiber damit umgehen, bleibt abzuwarten. Auch Google selbst ist von dem Problem betroffen. Für Suchmaschinen wird auch wieder eher schwieriger, Cloaking eindeutig zu erkennen.
- Google wird seine Technologien weiter verfeinern und mobile Varianten einer Website analysieren, auswerten und indexieren. Fehler in der Umsetzung werden sich zukünftig stärker auswirken, unabhängig davon, wie sinnvoll eine mobile Variante für eine Website ist. Auch Webseiten, für die mobile friendly keine Bedeutung hat, werden sich den
Bedingungen unterwerfen müssen, wenn Sie in Zukunft gut platziert sein möchten. - Die automatische Erkennung von nicht sichtbaren Inhalten, Abständen und Überlappung von Elementen ist technisch gelöst und wird zunehmend in die Bewertung der Suchmaschinen einfließen.
- Die Duplicate Content Probleme werden zunehmen, wenn man alternative URLs oder dynamische Anpassung implementiert und die Regeln von Google nicht einhält. Da Google einen mobilen Index testet, sind hier für viele Webseiten Probleme zu erwarten.
- Responsives Design ist per se keine optimale Lösung für Barrierefreiheit, sondern schafft auch neue Probleme. Die gefundenen Mängel erschweren die Lesbarkeit, für Menschen mit Einschränkungen umso mehr.
Weitere Details zu diesen Erkenntnissen und allen weiteren finden Sie in diesem Dokument, teilweise aber auch in dem Teil 2 zu dieser Studie mit den Handlungsempfehlungen.
Beispiele eingesetzter Technologien
In den Untersuchungen hat sich gezeigt, dass responsives Design eine nachvollziehbar gute Lösung für alle Geräte sein kann. Allerdings ist das responsive Design konzeptionell eingeschränkt. Die Grundstruktur einer Website lässt sich damit nicht komplett für ein bestimmtes Gerät oder eine bestimmte Auflösung anpassen. In der Regel werden Elemente ausgeblendet, verschoben und verkleinert, um die Darstellung dem Gerät anzupassen.
Einige Beispiele von Implementierungen zeigen aber auch, dass eine maßgeschneiderte Lösung speziell für bestimmte Geräte und Auflösungen eine andere Usability ermöglicht, die mit responsivem Design nur schwer zu realisieren wäre.
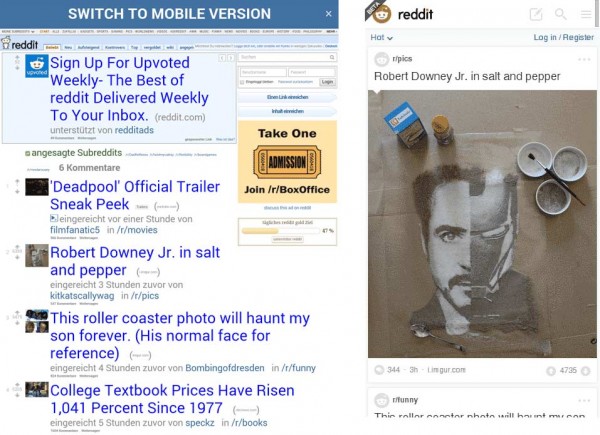
So setzt zum Beispiel reddit.com eine vollständig responsive Website ein, zusätzlich aber auch alternative mobile Seiten. Ruft man die Website auf, wird die alternative Variante oben als Zeile angeboten (oben linkes Bild). Klickt man darauf, gelangt man zur mobilen Variante (oben rechtes Bild).
Die responsive Website zeigt allerdings bei kleinen Bildschirmauflösungen deutliche Fehler auf. Die Suche rechts oben und die Navigation sind unbrauchbar. Allerdings könnte man diese Probleme auch beheben. Das Beispiel zeigt aber, dass reddit bei der mobilen Variante mit der Beta-Version experimentiert (man erkennt oben links im Bild den Hinweis “Beta”). Unabhängig davon könnte man die responsive Website noch besser an kleinere Bildschirm-auflösungen anpassen.
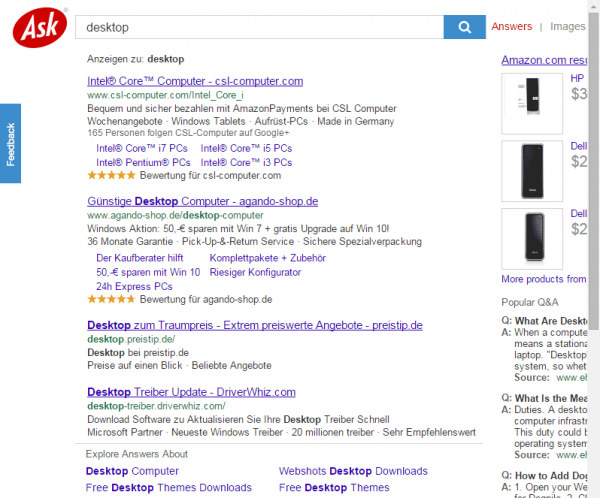
Andere Beispiele zeigen, dass viele Möglichkeiten ungenutzt bleiben. Ask.com ist nur in sehr begrenzten Maßen responsiv. Bei 780 Pixeln werden die Inhalten rechts schon stark abgeschnitten. Die Anzeigen von Amazon wie auch die Fragen und Antworten rechts sind unbrauchbar bzw. zwingen den Nutzer zum Scrollen. Dabei ist die Website von Ask.com sehr einfach aufgebaut und ein besseres responsives Design mit relativ wenig Aufwand umsetzbar. Die Anzeigen rechts werden so stark verpuffen.
Fehlerfreie Websites muss man suchen
Die geringsten Fehler wurden bei responsiven Website gemacht, was aber auch daran liegt, dass es nur einen Quellcode pro Seite gibt. Die Fehler liegen hier also in der Regel in der technischen Umsetzung der media queries. Saubere Übergänge für alle Elemente einer Website müssen sicherstellen, dass bei jeder Bildschirmauflösung keine Darstellungsfehler passieren.
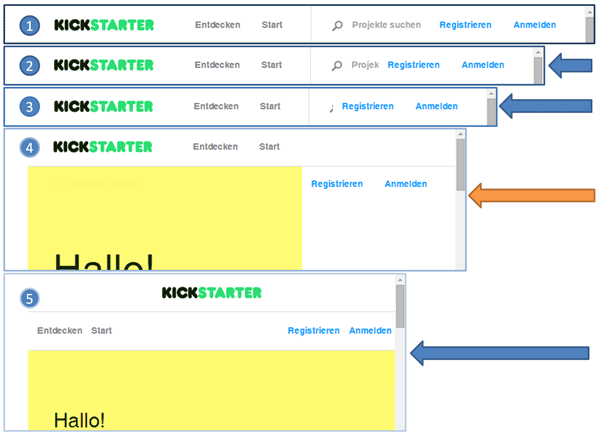
Ein typisches Beispiel für fehlerhafte Umsetzung ist kickstarter.com. Das folgende Bild zeigt Screenshots der Website bei der Verkleinerung der Breite. Man erkennt bei Schritt 2 und 3, dass das Suchfeld von den Elementen rechts daneben überlagert wird. Im Schritt 4 brechen 2 Menüelemente um und erzeugen dadurch eine fehlerhafte Darstellung. Erst mit einer weiteren Verkleinerung wird auf eine andere Darstellung gewechselt, die eine fehlerfreie Darstellung zeigt, dafür aber die ganz Suche ausblendet.
Das Problem ist auf der deutschsprachigen Seite noch deutlich stärker ausgeprägt. Grund ist, dass die Texte “Sign Up” und “Log in” im deutschen länger sind. Dieses Problem ist immer wieder während der Studie aufgetreten. Erstellte CSS Dateien und die media queries werden vermutlich für eine Grundsprache, oft englisch, erstellt, und dann für die anderen Sprachen verwendet. Die unterschiedlichen Längen der Texte können allerdings den definierten media queries entgegenlaufen.
Die Phase, in der die beiden rechten Elemente der Navigation rechts neben dem Hauptbild erscheinen, ist in der deutschen Variante deutlich länger, als in der englischen (im Bild orangener Pfeil).
Solche Probleme gibt es mehr oder weniger ausgeprägt auf vielen responsiven Seiten.
Man kann das Problem auch wie folgt veranschaulichen: Das folgende Bild zeigt die Navigation in 4 verschiedenen Sprachen bei gleicher Bildschirmbreite. Die oberste Variante in Englisch wird als einzige Korrekt dargestellt. Bei den anderen werden Teile abgeschnitten (Spanisch: „Buscar proyectos“, Französisch „Recherche des projects“ und Deutsch „Projekte suchen“).
Dieses Problem ist immer wieder während der Studie aufgetreten. Erstellte CSS Dateien und die media queries werden vermutlich für eine Grundsprache, oft englisch, erstellt, und dann für die anderen Sprachen verwendet. Die unterschiedlichen Längen der Texte können allerdings den definierten media queries entgegenlaufen. Dieses Problem ist Programmierern, die Anwendungen entwickeln, schon seit Jahrzehnten bekannt. Die Übersetzung von Software bringt häufig das Problem mit sich, dass definierte Elemente für den übersetzten Text nicht groß genug sind.
Das untere Bild zeigt das gleiche Problem beim Zoomen. Es ergibt sich ein ähnliches Bild, wenn der Nutzer die Schrift vergrößert. Nicht alle Websites bieten das direkt an, aber über das Betriebssystem und in den Browsern ist das immer möglich. Dies ist gerade für Nutzer mit Sehbehinderungen eine wichtige Option, aber auch für Benutzer, die ihre Augen nur schonen wollen oder einen kleinen Monitor einsetzen (was gerade bei Seiten, die responsiv sind, sich aber nicht richtig an Bildschirmgröße und Pixeldichte anpassen, Stichwort „viewport“, ein größeres Problem ist, weil Nutzer dann eher zum Zoomen neigen). Die Barrierefreiheit von Websites wird hier auf eine neue Probe gestellt.
Der Launch des Shops vom deutschen Marktführer für Drogerieartikel dm, der ebenfalls keinerlei Anpassung für mobile Geräte einsetzt, zeigt auch, dass selbst große Unternehmen für einen Launch diesen Aufwand meiden. Die Zukunft wird zeigen, wie sich die Unternehmen verhalten werden. Man kann davon ausgehen, dass responsives Design langfristig den größten Anteil an den eingesetzten Methoden haben wird.
Eine detaillierte Auswertung zu den häufigsten Problemen und Fehlern beim responsivem Design wird im Teil 2 der Studie zur Verfügung gestellt.
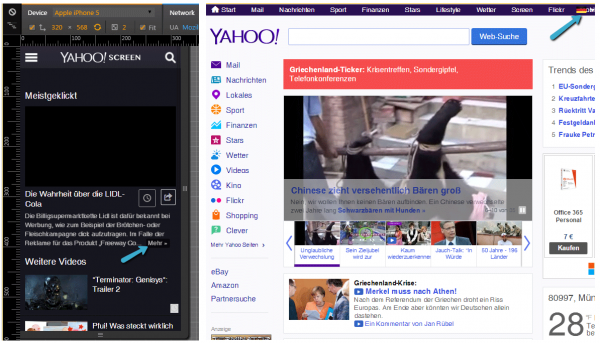
Ein weiteres typisches Beispiel Links, die in der Desktop Version funktionieren, aber in der mobilen Variante nicht, wie im Bild das Beispiel von Yahoo zeigt. Der Pfeil rechts oben zeigt zunächst, dass sich bei der Verringerung der Breite die Sprachflagge über die Navigationspunkte oben rechts legt, ein weiteres typisches Beispiel für sich überlagernde Elemente. Links im Bild kann man die mobile Variante der gleichen Seite sehen. Der Link „Mehr“ (siehe Pfeil) funktiniert leider nicht, er ist nicht anklickbar.

Das Beispiel ist übrigens ein typischer Vertreter von Seiten, die sich in der Ansicht von mobil und Desktop stark unterscheiden. Eine Umsetzung mit einer responsiven Lösung wäre vermutlich technisch nicht möglich.
Was bringt mobile friendly?
Hierzu muss man zwei Dinge unterscheiden: Was bringt es dem Nutzer und letztendlich auch dem Unternehmen bezüglich mehr Conversions? Und was bringt es hinsichtlich der Platzierungen in den Suchmaschinen (primär bezogen auf Google).
Die zweite Frage lässt sich zumindest soweit beantworten, dass die Platzierungen in den Suchergebnissen auf mobilen Geräten schlechter werden. Wer also keine mobile friendly Website hat, muss Einbußen bei den Besuchern hinnehmen. Es ist zu erwarten, dass dies zunimmt. Untersuchungen zeigen, dass Mobile in vielen Suchvorgängen eine Rolle spielt, auch dann, wenn der Nutzer die Geräte wechselt. Die Einflüsse auf das Ranking bezüglich mobile friendly werden sich daher wohl auch auf dem Desktop auswirken, zumindest bei Suchvorgängen, bei denen der Standort keinen großen Einfluss auf das Suchergebnis hat.
Bei den uns vorliegenden Zahlen aus Umstellungen von Websites zu mobile friendly mit verschiedenen Methoden zeigt ein unterschiedliches Bild. Grundsätzlich ist ein Ansteigen der Conversionrate zu verzeichnen, allerdings in der Regel weniger als erhofft. In zukünftigen Updates zu dieser Studie sollen hierzu weitere Zahlen gesammelt werden.
Technologie-getrieben oder Nutzergetrieben?
 Es gibt seit Jahren Informationen zum Thema mobile-friendly und responsivem Design. Google hat dieses Thema mit seinen Ankündigungen vorangetrieben. Hierbei muss man die Frage stellen, ob die Betreiber Ihre Seiten anpassen, um den Besuchern eine bessere Nutzbarkeit zu bieten, oder um primär kein Abrutschen in den Platzierungen zu riskieren, oder beides gleichermaßen. Eine Beurteilung fällt prinzipiell schwer.
Es gibt seit Jahren Informationen zum Thema mobile-friendly und responsivem Design. Google hat dieses Thema mit seinen Ankündigungen vorangetrieben. Hierbei muss man die Frage stellen, ob die Betreiber Ihre Seiten anpassen, um den Besuchern eine bessere Nutzbarkeit zu bieten, oder um primär kein Abrutschen in den Platzierungen zu riskieren, oder beides gleichermaßen. Eine Beurteilung fällt prinzipiell schwer.
Hierzu wurden die chinesischen Seiten in den Alexa 500 genauer angesehen. 24 Websites sind reine chinesische Seiten oder werden in China erstellt und gepflegt. In China spielt Google keine Rolle, da sich Google 2010 aus China zurückgezogen hat. Nur noch in Hongkong ist Google verfügbar. Der Marktführer Baidu definiert die Regeln.
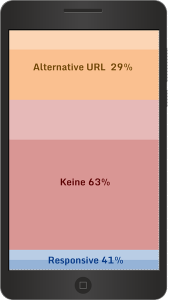
Die Verteilung der eingesetzten Methoden ist dort völlig anders. Die dynamische Anpassung des Quellcodes nutzt keine Website, 63% aller Websites bieten gar keine angepasste Darstellung für mobile Geräte. Der Anteil der Websites, die eine App bieten, liegt bei 71% (im Bild durch dunklere Farben symbolisiert). Apps dominieren dort den Markt.
Baidu kämpft mit ähnlichen Problemen wie Google. Schon länger kommuniziert Baidu auch die Probleme für mobile Geräte. Der Markt ist in China anders, denn über 90% der Bevölkerung haben ein Smartphone (http://goo.gl/qhsHXz), mehr als 1,2 Milliarden Menschen. Zudem sind Apps dort viel stärker verbreitet, was Baidu veranlasste, die kostenlose Software SiteApp anzubieten (http://siteapp.baidu.com), die aus jeder Website eine App erstellen kann.
Anfang 2014 hat Baidu mobile friendly Regeln aufgestellt, die technisch anders sind als bei Google. Es gibt sogar eine kostenlose API, die Websitebetreibern hilft, Geräte zu identifizieren und die Website dynamisch anzupassen. Der Baidu Crawler erkennt die API Nutzung automatisch. Baidu empfiehlt neben responsiv noch 3 andere Varianten (http://goo.gl/QciQlR):
- Die API von Baidu nutzen.
- Meta-Tags einsetzen (Beispiel:
- <meta name=”mobile-agent” content=”format=html5; url=http://mysite.com/corresponding-mobile-page”>).
- Sitemap, in der die mobilen Versionen gelistet sind
Interessant ist, dass diese Varianten, abgesehen von responsiv, anders sind, als die von Google. Sie sind aber grundsätzlich nicht besser oder schlechter. Die Meta-Tag Variante ist ähnlich wie die von Google, allerdings hat das Meta-Tags einen anderen Aufbau. Beide Varianten sind aber konform mit HTML5. Zudem fordert Baidu nicht explizit, dass jede mobilen Variante einen Canonical Link zur Desktop Variante hat, was aber grundsätzlich sinnvoll ist, um Duplicate Content zu vermeiden. Die API von Baidu ermöglicht eine dynamische Anpassung des Quellcodes, die aber keine der getesteten Seiten einsetzt.
 Ende 2014 hat Baidu den neuen Algorithmus „Ice Bucket 2.0“ angekündigt, der Probleme in der mobilen Darstellung (http://goo.gl/zCZUFT) abstraft. In der Ankündigung bedauert Baidu, dass sich die Websitebetreiber offensichtlich wenig um die Algorithmen von Baidu kümmern.
Ende 2014 hat Baidu den neuen Algorithmus „Ice Bucket 2.0“ angekündigt, der Probleme in der mobilen Darstellung (http://goo.gl/zCZUFT) abstraft. In der Ankündigung bedauert Baidu, dass sich die Websitebetreiber offensichtlich wenig um die Algorithmen von Baidu kümmern.
Die Untersuchung zeigt, dass in China deutlich mehr Websites eine App anbieten. Es gibt keine chinesische Seite, die wie flipkart.com die Nutzung der App verpflichtend macht. Baidu beschwert sich aber explizit über ganzseitige Aufforderungen, die App herunterzuladen und zu nutzen und über Banner, die sich über den ganzen Bildschirm legen.
Im Bild rechts sieht man beispielsweise die mobile Website von taobao.com, die vor dem Zugriff auf die Website auf vollem Bildschirm die eigene App offeriert. Obwohl Baidu ähnlich wie Google Regeln vorgibt, ist der Markt dort anders. Bisher sind Einflüsse auf die Platzierungen in den Suchergebnissen bei Baidu nur angedroht.
Am 2.9.2015 hat Google ein Update des eigenen Mobile Friendly Tests angekündigt (http://goo.gl/oWk6EU), das großflächige Banner, die Apps des Webseiten-Betreibers bewerben, als nicht mobile friendly eingestuft. Somit zieht Google Baidu nach. Es bleibt abzuwarten, ob sich die Betreiber in den westlichen Ländern und in China an diese Neuerungen im Algorithmus halten werden.
Die Frage muss erlaubt sein, ob Google den Markt treibt und unter Druck setzt, oder ob das Vorgehen aus Sicht der Nutzer der einzig richtige Weg ist. Zweifel sind zumindest angebracht. Klar ist, dass sich alle Suchmaschinen einer neuen Herausforderung gegenüber sehen und diese massive Konsequenzen auf die Algorithmen und die Suchergebnisse haben wird.
Nutzer waren gewohnt, auf mobilen Seiten mehr zu scrollen und zu zoomen. Bleibt die Frage, ob eine gezielte Anpassung daher tatsächlich einen Mehrwert bietet. Oder ob Apps gar die bessere Alternative sind. Die Nutzbarkeit wird sicher gesteigert, ob das immer auch mehr Conversions bedeutet, muss man zumindest hinterfragen. Angepasste Seiten bedeutet auch immer eine Reduktion der sichtbaren Inhalte und damit nicht selten eine Minderung der Inhalte.
Google kann Apps in die Suche integrieren (https://goo.gl/JuFs4t), sie haben aber keine indexierbaren Inhalte. Es ist denkbar, dass sich das ändert, wenn gerade wie in China die Website Betreiber eher auf Apps setzen, als auf angepasste Websites.
Technische Grundlagen
Um die nachfolgenden Ausführungen und auch die Handlungsempfehlungen im Teil 2 besser zu verstehen, sind ein paar technische Grundlagen notwendig. Jede Software sendet einen sogenannten User-Agent, einen kurzen Text im Kopf jeder Anfrage, an Hand derer man die Software identifizieren kann. Erst damit kann der Server auf die unterschiedlichen Browser reagieren.
Website Betreiber standen schon immer wieder vor dem Problem, für unterschiedliche Browser unterschiedliche Varianten der Website auszugeben. Klassisches Beispiel ist Google selbst. Im Bild sieht man dieselben Suchergebnisse, links für Internet Explorer 8, rechts für Chrome 40. Die Ergebnisse sind identisch, das Design und die Darstellung unterscheiden sich aber, und damit auch der Quellcode.
Analysiert man nun Websites wie eine Suchmaschine, crawlt also alle Seiten, können sich die Ergebnisse auch unter-scheiden. Google crawlt grundsätzlich mit dem User-Agent Googlebot, den es zusätzlich noch in einigen Varianten für mobile, Videos, News etc gibt. (https://goo.gl/jWhDx).
Allerdings sollte man einem Crawler wie Googlebot keine anderen Inhalte liefern, als dem Nutzer, der einen Browser verwendet. Dies bezeichnet man als „Cloaking“, zumindest dann, wenn man damit versucht, der Suchmaschine andere Inhalte zu liefern, um die Suchergebnisse zu beeinflussen. Allerdings ist es nicht einfach, zwischen einem technischen Problem und einer Manipulation zu unterscheiden. Dennoch ist Cloaking seit vielen Jahren ein Grund, abgestraft zu werden (http://goo.gl/qdGo6h).
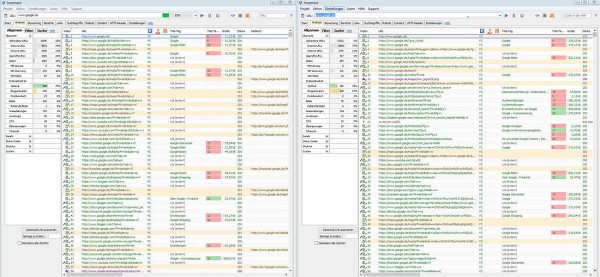
Google selbst aber liefert andere Inhalte aus. Im folgenden Bild sieht man Screenshots der Software Forecheck mit einer Analyse der Website von google.de, links mit dem User-Agent Googlebot, rechts mit dem User-Agent Chrome 40 unter Windows 7. Man erkennt schon optisch den Unterschied, tatsächlich erhält man bei einem Crawl unterschiedliche URLs.
Ob hier nun eine bestimmte Absicht dahinterliegt, oder nicht, ob man das als Cloaking bezeichnen will, oder nicht, kann der Leser selbst beurteilen. Immerhin sucht Google selber einen SEO Experten (http://goo.gl/wP55cS) für seine eigenen Websites. Dies ist auch dringend notwendig, denn die Websites von Google weisen viele typische SEO-Probleme auf (http://goo.gl/XF7JZr). Google könnte also als Vorbild vorausgehen und seine eigenen Vorgaben einhalten. Immerhin hat sich Google in der Vergangenheit schon 5 Mal selbst abgestraft (http://goo.gl/xeX70Z).
Bedingt durch Mobile friendly werden zunehmend die Quellcodes von Websites hinsichtlich des verwendeten User-Agents angepasst. Wenn aber die Vorgaben der Suchmaschinen nicht genau eingehalten werden, können diese doppelten Inhalte als Duplicate Content interpretiert werden. Diese Gefahr besteht vor allem bei der Variante mit den alternativen URLs. Da die Suchmaschinen dadurch auch noch unterschiedliche Verfahren empfehlen, wird dies gerade bei international agierenden Unternehmen eine Herkulesaufgabe.
Dies bedeutet nicht nur, dass es schwerer sein wird zu erkennen, wann tatsächlich Cloaking vorliegt und wann nicht. Für Suchmaschinen wird es eine größere Herausforderung, mobile Inhalte zu erfassen. Neben einer optimalen Indexierbarkeit für Crawler müssen Website Betreiber aber auch die Seiten für verschiedene Geräte prüfen. Denn die Studie hat gezeigt, dass die Fehlerquellen vielfach sind.
Responsives Design hat deswegen seinen großen Reiz darin, dass der User-Agent keine Rolle spielt, sondern nur die Bildschirmauflösung. Dies vereinfacht vieles für Website-Betreiber und Suchmaschinen. Die klare Empfehlung von Google, responsives Design einzusetzen, ist also gut nachvollziehbar und macht Sinn.
Allerdings zeigt schon das Beispiel Google, dass reine responsive Websites möglicherweise doch unterschiedliche Quellcodes für unterschiedliche User-Agents ausliefern. Ob dies nun für eine bessere Darstellung gemacht wird oder aber um gerätespezifisch den Quellcode anzupassen, lässt sich am Quellcodes selbst zunächst nicht erkennen. Dies erklärt auch, warum Google Regeln eingeführt hat für mobile friendly. Die alternate Links oder der vary Header helfen den Crawlern zu verstehen, was eigentlich vorgeht und welcher Quellcode für welche Zwecke ist.
Im schlimmsten Fall kann es also sein, dass eine Website unterschiedliche Codes für verschiede Geräteklassen ausliefert (Desktop, Tablets, Smartphones, Feature-Phones) und zudem für verschiedene Browser auf diesen Geräten verschiedene Quellcodes ausliefert. Dann ist noch zu überlegen, welchen Quellcode man dem Crawler ausliefert. Ob nun tatsächlich Cloaking vorliegt, lässt sich erst sagen, wenn man die vielen Varianten des Quellcodes mit dem für die Crawler verglichen hat. Eine kaum lösbare Aufgabe.
Um Cloaking zu entdecken, werden die Crawler daher auch Websites besuchen und einen User-Agent eines gängigen Browsers verwenden. Hierbei dürften Unterschiede im Quellcode alleine ohne Änderungen am Inhalt selbst nicht gleich als Cloaking eingestuft werden. Wenn sich aber die Inhalte unterscheiden, wird es kritisch. Problematisch ist es auch wie im Fall von Google, wenn der Crawler vielleicht gleiche Inhalte, aber andere Links erhält. Cloaking ist daher im Falle von mobile friendly etwas, was wieder an Bedeutung gewinnen wird. Denn die Gefahr, dass man Cloaking „aus Versehen“ implementiert, steigt durch die Anforderungen durch mobile friendly, vor allem dann, wenn man den User-Agent auswertet und den Quellcode anpasst.
In der Studie wurden auch Fälle entdeckt, in denen alternate URLs eingesetzt werden, die selbst aber auch den User-Agent auswerten und Änderungen am Quellcode vornehmen. Dies wurde auch bei responsive Seiten wie bei Google festgestellt. Somit lässt sich das Problem nicht auf bestimmte eingesetzte Techniken reduzieren.
Dennoch zeigen die Untersuchungen auch, dass man bei responsivem Design Fehler machen kann. Und dass responsives Design vielleicht nicht der optimale Weg für alle Websites sein kann und sein wird. Dass sich doch ein großer Teil der Websites gegen reine responsive Websites entschieden hat, hat Gründe, die man auch nachvollziehen kann. Daher ist eine Entscheidung, welche Technik die optimale für die eigenen Bedürfnisse ist, nicht einfach. Sollte Google möglicherweise responsiven Websites einen Bonus in den Suchergebnissen geben, wäre dies sicher zu kritisieren und möglicherweise eine Benachteiligung von bestimmten Websites, was sich Google in seiner Machtstellung aber eigentlich nicht erlauben dürfte.
Ein automatisiertest Testen von Quellcodes bezüglicher verschiedener User-Agent für eine gesamte Website ist sehr schwierig. Hierfür wird es in Forecheck zukünftig eine Möglichkeit geben, zwei Analysen miteinander zu vergleichen und die Unterschiede in allen einzelnen analysierten Elementen dazustellen. Derzeit ist ein Vergleich nur manuell möglich, beispielsweise in dem man zwei Analysen nach Excel exportiert und dann die Daten miteinander vergleicht. Grundsätzlich sollte man aber solche Tests durchführen.
Derzeit ist noch unklar, ob Google einen mobilen Index aufbaut. Man muss aber davon ausgehen, dass Google derzeit daran arbeitet. Es ist gut möglich, dass es einen Supplemental Index zusätzlich zum normalen Index gibt, der die mobilen Varianten der Desktop Seiten beinhaltet. Einen solchen Supplemental Index gab es schon mal bei Google (http://goo.gl/ZviIP4) allerdings für einen anderen Zweck. Es ist daher in jedem Fall wichtig, schon heute die Indexierbarkeit der mobilen Varianten zu prüfen.
Weitere typische Probleme
Im Folgenden sollen neben den bereits genannten Fehlern die häufigsten Probleme an Beispielen aufgezeigt werden. An Hand dieser lassen sich Handlungsempfehlungen und Maßnahmen ableiten, die für eine Prüfung und Optimierung von mobilen Seiten zu empfehlen sind. Diese werden in einem separaten Dokument zur Verfügung gestellt. Nur wenige Seiten sind fehlerfrei implementiert, daher kann man diese Maßnahmen grundsätzlich für jede Website empfehlen.
Falsche Auswertung von User-Agent und Bildschirmgrößen
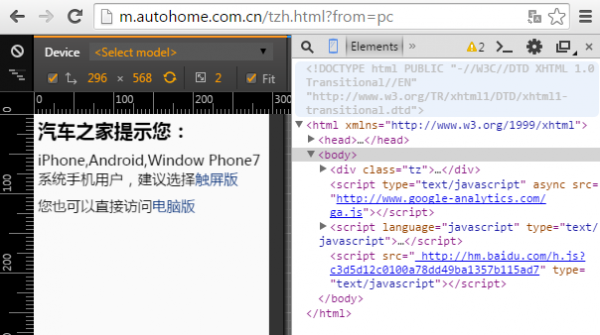
Die chinesische Website www.autohome.com.cn hat eine mobile Version der Website, die zahlreiche Probleme je nach Endgerät aufzeigt. Die Website hat eine mobile Version unter m.autohome.com.cn, die selbst responsive ist und sich an viele Bildschirmgrößen anpasst. Die Website nutzt keine Techniken wie alternate Links oder vary im http-Header.
Auf der mobilen Variante (Bildrechts) wird unten auf der Website auch ein Link zur App angeboten, die Website lässt sich aber auch ohne App vollständig nutzen. Die Website wertet Daten wie User-Agent und Bildschirmgröße aus, um die Darstellung anzupassen. Grundsätzlich wird entweder die Desktop-Variante angezeigt oder auf die mobile Variante weitergeleitet. Hierbei gibt es mehrere Fehlerquellen.
Zu beachten ist, dass Google selbst die Weiterleitung nicht prüft und auch selbst nur bestimmte User-Agents nutzt, um mobile Seiten zu indexieren.
Bei der Website www.autohome.com.cn gibt es auf verschiedenen Geräten Probleme, wie folgende Beispiele zeigen.
Auf dem Kindle Fire HDX wurde die Desktop Version dargestellt, allerdings wurde die volle Breite des Geräts nicht genutzt.
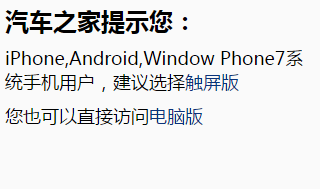
 Auf dem iphone 5 und einigen anderen Geräten wird die Website gar nicht dargestellt, sondern der Nutzer erhält einen Hinweis mit einem Link (siehe kleines Bild rechts).
Auf dem iphone 5 und einigen anderen Geräten wird die Website gar nicht dargestellt, sondern der Nutzer erhält einen Hinweis mit einem Link (siehe kleines Bild rechts).
Das display: none und visibility:hidden Problem
display: none ist wie auch visibility:hidden eine CSS Anweisung, die bestimmte Elemente ausblendet. Sie sind zwar im Quellcode vorhanden, werden aber nicht angezeigt. Vor vielen Jahren war das durchaus eine bekannte Methode, um Inhalte in den Quellcode zu packen, die aber nicht angezeigt werden. Grundsätzlich hat Google bestätigt, dass Inhalte, die für den Nutzer erst durch eine Aktion sichtbar werden, als weniger wichtig erachtet werden (http://goo.gl/Cf3Qyt). Texte, die erst durch Ausklappen gelesen werden können, haben für Google eine geringere Bedeutung. Typisches Beispiel sind Akkordeon Texte (aufklappbare Boxen). Daher sollte man alle Vorkommen von display:none und visibility:hidden untersuchen.
Es besteht prinzipiell der Verdacht, dass bei responsiven Seiten das Problem auch besteht. Es ist üblich, die Menge an Informationen für kleinere Bildschirmgrößen zu reduzieren. Mittels CSS Angaben können Elemente einfach ausgeblendet werden. Allerdings liegt es auch hier nahe, dass der Google-Algorithmus „denkt“: Wenn das ausgeblendet wird, kann es nicht so wichtig sein.
Das Phänomen ist bei eigenen Projekten zum ersten Mal in 2014 aufgetreten, als aus Versehen bei einer Aktivierung einer mobilen Variante einer Website und der Umstellung der CSS Anweisungen ein ganzer Menüpunkt bei kleineren Bildschirmbreiten komplett ausgeblendet wurde (im Bild orange). Dies fiel allerdings erst auf, als alle Dokumente in diesem Menüpfad plötzlich in den Suchmaschinenplatzierungen abrutschten.
Auffällig war, dass genau diese Dokumente dieses Menüs, die alle in einem Unterordner nur für dieses Menü lagen, abrutschten, andere Seiten hingegen nicht. Als der Fehler behoben war, erholten sich auch die Platzierungen wieder.
Man sollte daher jeden Einsatz von display:none und visibility:hidden untersuchen. Deren Einsatz kann natürlich über die Quellcodes und CSS Dateien verstreut sein. Um alle Vorkommen in einer Website finden zu können, kann man beispielsweise die Volltextsuche in Forecheck verwenden, die auch alle Quellcodes durchsuchen kann.
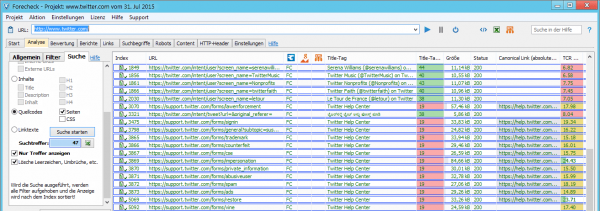
Grundsätzlich sollte man stets die komplette Website durchsuchen und die Vorkommen prüfen. In Tests wurde festgestellt, dass dieses Anweisungen nicht immer nur in den CSS-Dateien zu finden waren. Bei Twitter wurden beispielsweise viele Vorkommen von display:none auch im Quellcode von vielen Seiten gefunden (siehe Bild).
Man muss sich auch die Frage stellen, wie Google bei der Analyse vorgeht. Die von Google in der Search Console (https://www.google.com/webmasters/tools/) bereitgestellten Usability Probleme auf mobilen Seiten zeigen, dass Google zu kleine Elemente oder zu nah beieinander liegende Elemente erkennen kann. Auch die Erkennung von zunächst nicht sichtbaren Elementen ist mit folgenden, automatisierten Verfahren möglich:
– Auswerten der visibility:hidden und display:none Anweisungen in allen Quellcodes
– OCR Analyse der Screenshots von Seiten (Texterkennung in Bilder, sprich Screenshots von Webseiten)
– Analyse des Quellcodes auf Kollisionen und Abstände (siehe z.B. JQuery Collision, http://goo.gl/YxEJeb)
Die OCR Analyse ist sicher nicht für jede Indexierung möglich, kann aber in größeren Abständen für Webseiten durchgeführt werden, um im Quellcode vorhandene Texte mit den erkannten Texten aus einer OCR Analyse zu vergleichen. Auch die automatisierte Überprüfung von Abständen und Kollisionen von Elementen ist automatisiert möglich, aber auch nicht bei jeder Seitenindexierung umsetzbar.
Testmethoden
Die verfügbaren Tests von Google (www.google.com/webmasters/tools/mobile-friendly/) und von der W3C (validator.w3.org/mobile/) sind sehr rudimentäre Tests. Seiten, die den Test bestehen, können dennoch fehlerbehaftet sein. Zudem sind diese Tests immer Seitenbasiert und machen keine Aussage über die gesamte Website. Die von uns getesteten Seiten, die als mobile friendly eingestuft wurden, haben alle diese Tests bestanden, dennoch kann man keine einzige Website als fehlerfrei bezeichnen.
Grundsätzlich sollte eine Seite aber diesen Test bestehen. Als primäre Faktoren werden folgende Daten geprüft, die man als Grundanforderungen an eine Website stellen kann, die mobil nutzbar sein soll:
1) Viewport (Anpassung der Darstellung an den verfügbaren Platz): Sind hier entsprechende Angaben definiert. Passt der definierte Inhalt von der Breite in die Breite des Gerätes?
2) Schriftgröße: Prüft ob die Schriftgröße groß genug ist für die Benutzung mit den Fingern
3) Inkompatible Plugins: Werden Plugins in den Browsern für die Darstellung benötigt (z.B. Flash, Java, Quicktime, Silverlight, etc.) die teilweise inkompatibel mit mobilen Geräten sind und die bekannt dafür sind, unsicher zu sein. Seit September 2015 sind alle Plugins basierend auf der NPAPI Schnittstelle in Chrome deaktiviert.
4) Größe und Lage von anklickbaren Elemente: Sind diese zu klein oder zu nah beieinander, um sie auf einem Touchscreen auswählen zu können.
Im Folgenden sollen einige mögliche Testmethoden erläutert werden, die auch für diese Studie eingesetzt wurde. Im Teil 2 der Studie werden diese dann für die konkreten Handlungsempfehlungen an Beispielen verwendet. Aus Platzgründen werden hier nur 3 Tests erläutert:
Chrome Device Mode & Mobile Emulation
Die Funktion Device Mode & Mobile Emulation in Chrome (https://goo.gl/mGd7eB) ergibt dieselben Ergebnisse wie beim Erstellen von Screenshots, nur können dort auch die Elemente untersucht und die Bildschirmgröße kann angepasst und getestet werden. Dieses kostenlose Tool ist sicher eine erste Wahl für das Testen und Prüfen von Websites. Auch für die Studie kam dieses Tool verstärkt zum Einsatz. Vorsicht ist aber geboten, weil das Tool beispielsweise nicht alle Eigenheiten anderer Browser emulieren kann! Ein live Test in anderen Browsern ist also ebenfalls notwendig.
Im Bild erkennt man die seltsame Darstellung der mobilen Variante im iphone 5, die nur einen Text mit Links zeigt.
Alternate Media Links automatisiert prüfen
Um diese Methode der alternativen URLs zu nutzen, muss folgendes getestet werden:
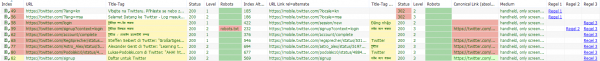
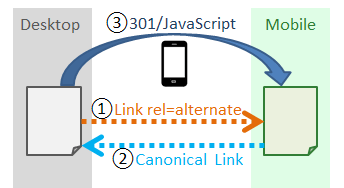
 Gibt es einen alternate Link zur mobilen Variante der Seite (im Bild ①)? Und hat diese Seite dann einen Canonical, der zurück auf die Desktop-Variante verweist (im Bild ②). Leitet die Desktop Seite dann bei dem jeweiligen Gerät auf die richtige mobile Seite weiter (im Bild ③)? Ist es dieselbe URL wie im alternate Link angegeben? Ein automatisierter Test ist in Forecheck gemacht worden. Der Bericht „Alt Link Abgleich“ macht genau diese Tests. Im Bild unten sieht man ein Beispiel von twitter.com.
Gibt es einen alternate Link zur mobilen Variante der Seite (im Bild ①)? Und hat diese Seite dann einen Canonical, der zurück auf die Desktop-Variante verweist (im Bild ②). Leitet die Desktop Seite dann bei dem jeweiligen Gerät auf die richtige mobile Seite weiter (im Bild ③)? Ist es dieselbe URL wie im alternate Link angegeben? Ein automatisierter Test ist in Forecheck gemacht worden. Der Bericht „Alt Link Abgleich“ macht genau diese Tests. Im Bild unten sieht man ein Beispiel von twitter.com.
Wie der Test funktioniert und wie man ihn auswertet, steht in der Forecheck Hilfe oder wird im Teil 2 der Studie erläutert.
Neben den oben genannten Punkten gibt es Fülle weiterer möglicher Fehlerquellen. Zum Beispiel ist zu prüfen, ob Desktop und Mobile URL dieselbe Sprache und denselben Inhalt haben. Alternate Links dürfen nicht mehrfach verwendet werden, die Canoncial Links entsprechend auch. Sonst besteht Gefahr, dass hier Duplicate Content erkannt wird.
Viewport und Vary Header prüfen
Grundsätzlich lassen sich diese Fragestellungen mit der Volltextsuche in Forecheck in allen Dateien lösen. So kann man in allen Seiten nach name=“viewport“ suchen, um festzustellen, ob in allen Seiten der viewport definiert wurde.
Genauso kann man die Suchfunktion in den http headern nutzen, um alle Header nach Vary: User-Agent zu durchsuchen, der erforderlichen Angabe, wenn man den Quellcode dynamisch anpasst. Keine einzige getestete Seite hatte diese Angabe vollständig in allen Seiten. Details auch hierzu im Teil 2 der Studie.
Fazit
Die Studie hat mehr Probleme offenbart als erwartet. Zudem steht man erst am Beginn eines Prozesses, der sich noch lange weiterentwickeln wird. Dass keine der ganz großen Websites fehlerfrei ist, war dann doch eine Überraschung, auch wenn manche Fehler im Detail stecken. Andere Probleme waren hingegen offensichtlich und zeigen, wie schwer eine weitgehend fehlerfreie Umsetzung selbst für große Unternehmen ist. Es gibt eine Fülle an Herausforderungen und es sind viele neue Fragen im Rahmen dieser Studie entstanden, die in Updates zu dieser Studie genauer analysiert werden sollen.