Core Web Vitals Bericht
Ihr kostenloser Chrome User
Experience Data Studio Report
![]()
Ihr kostenloser Data Studio Bericht für die Core Web Vitals

Sie können sich hier einen Beispielbericht als PDF der Website google.com herunterladen. Sie erhalten Zugang zu einem Data Studio Report mit genau diesen Berichten. Die Chrome User Experience Daten werden von Google bereitgestellt und sind die relevanten Daten, die für die Bewertung der Core Web Vitals herangezogen werden. Der Bericht aktualisiert sich automatisch, sobald neue Daten verfügbar sind. Sie können diesen Bericht dauerhaft einsetzen, solange Google die Daten entsprechend bereitstellt.
Voraussetzungen
Ihre E-Mail-Adresse muss zu der Website (Domain) gehören. Wenn Ihre E-Mail eine abweichende Domain hat, muss erkennbar sein, dass Sie der Website „zugehörig“ sind (z.B. Domain ist webvital.de, die Domain der E-Mail ist aber webvital.com. Freemail-Adressen wie Gmail oder web.de gehen daher nicht.
Zudem müssen Daten für Ihre Domain vorliegen. Diesen liegen nur vor, wenn die Domain ausreichend Besucher hat. Dieser liegt bei ca. mindestens 1.000 Besuchern pro Monat. Wenn keine Daten verfügbar sind, kann auch kein Data Studio Bericht erstellt werden. Wir werden Sie dann informieren, wenn die Daten nicht zur Verfügung stehen. Der Bericht enthält u.a.
Verlaufsbericht (Monate) der Web Vitals Werte
Weitere wichtige Kennzahlen wie TTFB
Insg. 12 Berichte zu den Web Vitals
Sie erhalten den Zugang zum Bericht innerhalb weniger Tage per E-Mail zugesendet. Für Sie völlig kostenfrei.
Jetzt kostenlos Data Studio Bericht anfragen
Mit Absenden des Formulars stimmen Sie unseren Datenschutzbestimmungen zu. Ihre Daten werden nicht an Dritte weitergegeben.
Bitte beachten: E-Mail Adresse und Website müssen zusammenpassen. Wenn die Website-Domain eine andere ist als die Domain für die E-Mail, bestätigen Sie das bitte. Es muss aber erkenntlich sein, dass Sie der Website „zugehörig“ sind. Bei Fragen kontaktieren Sie uns bitte.
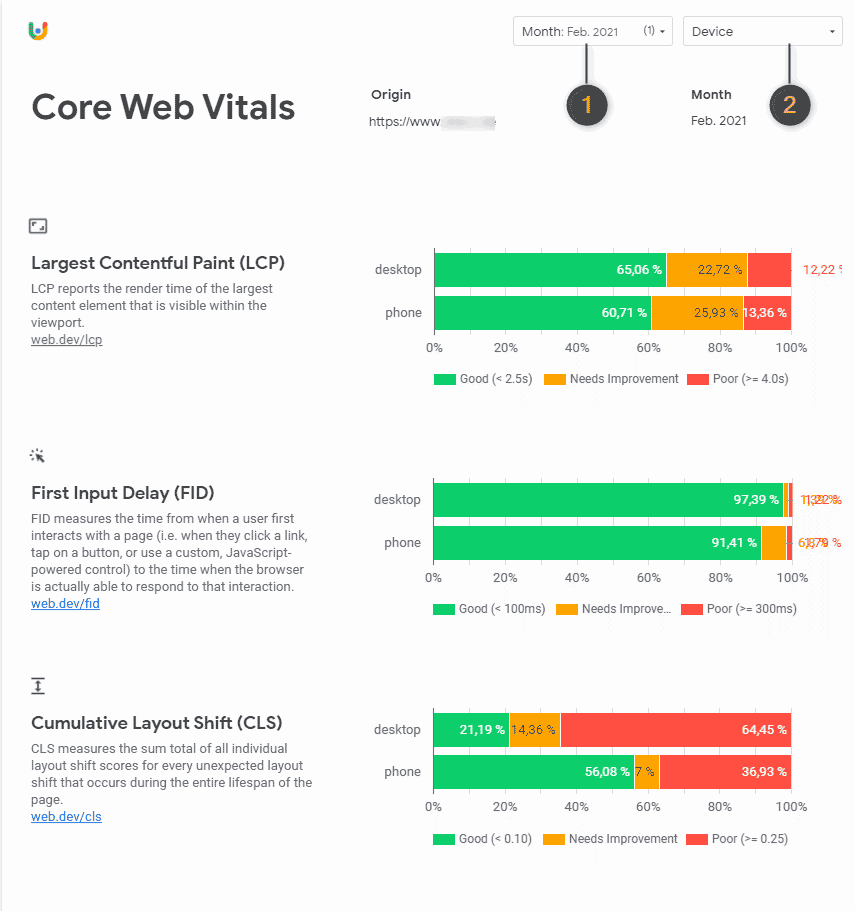
Auszug aus dem Data Studio Bericht
Im Bild sehen Sie die Startseite des Berichts. Hier können Sie den Monat auswählen (1) und die Daten auf Geräte (Desktop / Tablet / Phone) eingrenzen (2).
Core Web Vitals Bericht – Übersicht

Die Seite zum Largest Contentful Paint Bericht zeigt die Daten der letzten Monate. Sie können auch hier auf Gerätekategorien eingrenzen (1).
Der Largest Contentful Paint (LCP) Bericht:

Auf einer weiteren Seite werden die Daten für Time to First Byte ausgegeben. Auch hier wieder ist eine Eingrenzung auf verschiedene gerätetypen möglich (1).
Time to First Byte (TTFB) Bericht

Natürlich sind auch die Daten für Cumulative Layout Shift (CLS) enthalten.
Cumulative Layout Shift (CLS) Bericht

Neben de Daten für First Input Delay (FID) sind weitere Daten enthalten wie z.B. First Contentful Paint (FID), Notification Permission (wenn Ihre Website den Nutzer fragt, ob Sie Benachrichtigungen der Website auf dem PC des Nutzers anzeigen lassen wollen), First Paint, DOM Content Loaded (DCL), Onload (OL), Device Distribution (Verteilung der genutzten Endgeräte) und Connection Distribution, sprich mit welcher Bandbreite die Nutzer auf Ihre Website zugegriffen haben.
Diese Informationen sind sehr wertvoll, da diese von Google erhoben werden und auch nur diese für die Bewertung Ihrer Website relevant sind. Holen Sie sich diesen kostenlosen Bericht für Ihre Website!

Thomas Kaiser, Gründer und CEO
Mein persönliches Versprechen
Seit 1997 haben wir uns in mehr als 1.300 Projekten am Erfolg messen lassen. Als Ingenieur und Programmierer fühle ich mich Ihrem Erfolg verpflichtet. Dieser Bericht ist sehr nützlich und wichtig, um die Core Web Vitals Werte richtig zu ermitteln. Ohne diese Daten werden Sie sich schwer tun, Ihre Core Web Vitals Werte richtig zu ermitteln und zu optimieren.
Sie erfahren zudem in unserer Core Web Vitals Studie:
Wie sind diese Daten zu werten?
Was liefern andere Tools für Werte?
Welche Daten liefert die Search Console genau?
Warum weichen diese Werte voneinander ab?
Wie Sie den Page Speed Insights Bericht richtig lesen
Wie Sie die Core Web Vitals optimieren
Was die einzelnen Kennzahlen bedeuten
Einen Data Studio Bericht nur für Ihre Website
Bereiten Sie sich jetzt auf eine wichtige Änderung bei Google vor. Nur die Chrome User Experience Daten von Google sind entscheidend, daher müssen Sie diese Zahlen kennen!
Jetzt kostenlos Data Studio Bericht anfragen
Mit Absenden des Formulars stimmen Sie unseren Datenschutzbestimmungen zu. Ihre Daten werden nicht an Dritte weitergegeben.
Bitte beachten: E-Mail Adresse und Website müssen zusammenpassen. Wenn die Website-Domain eine andere ist als die Domain für die E-Mail, bestätigen Sie das bitte. Es muss aber erkenntlich sein, dass Sie der Website „zugehörig“ sind. Bei Fragen kontaktieren Sie uns bitte.