Von Mobile First zu Mobile Only: Die große Studie
Nach dem Leitsatz „Mobile First“ stellte Google im März 2021 auf den mobilen Index um. Ab Juli 2021 sind die Core Web Vitals die neuen Kennzahlen der Ladezeit. Die Studie zeigt mit vielen Beispielen, wie man typische Fehler vermeidet.

Jahrelang fehlerhafte Navigation
Kickstarter war bereits in unserer ersten Mobile Friendly Studie 2016 ein schönes Beispiel, wie man eine Navigation nutzerunfreundlich gestalten kann. Noch heute ist das Problem nicht gelöst, da die Übersetzung von Menüelementen in andere Sprachen sehr oft Probleme macht, die aber keiner sehen will. Oder aber niemand richtig testet. Die Beispiele werden Sie sensibilisieren, genau und exakt zu testen, denn eine Schonfrist gibt es nicht.

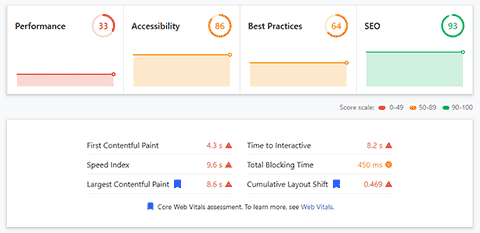
Die Web Virtals: das neue Maß der Dinge
Tschüss Speed Index! Was lange zeit die KPI bei der Ladzeit-Messung war, wird durch die Web Vitals abgelöst. Was bedeuten Sie genau, wie misst man diese und wie optimiert man für diese Zielwerte? Und wie hängen sie mit einer optimalen User Experience zusammen? Rüsten Sie Ihre Website für den Google Mobile Index, damit Sie in Zukunft ganz vorne dabei sind, und eine nutzerfreundliche Website anbieten.

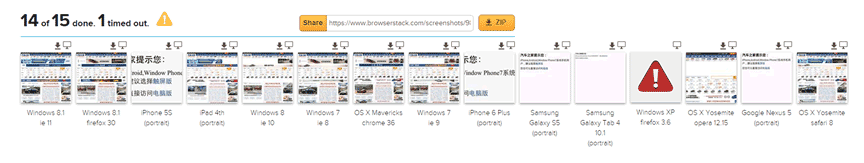
Läuft es wirklich auf allen Smartphones und Tablets?
Ein Test auf vielen Endgeräten wäre sinnvoll, technisch aber schwierig umsetzbar. Anbieter wie Browserstack können hier helfen. Vor allem muss man wissen, welche Zielgruppe man erreichen möchte, und welche Endgeräte diese nutzen. Wer zum Beispiel auch Touristen erreichen will, muss eine viel breitere Palette an Endgeräten testen. Wer Messebesucher erreichen will, muss eine schlechte Datenverbindung berücksichtigen. Know your Zielgruppe ist auch hier wichtig. Konsequentes testen schafft konsequente Sichtbarkeit.
30% mehr Performance garantiert! Nutzen Sie alle diese Möglichkeiten für Ihre Website oder Shop im B2C oder B2B Bereich. Lassen Sie sich eine kostenlose SEO und / oder SEA Analyse erstellen. Kontaktieren Sie uns unverbindlich.

Was lernen wir von AMP?
Accelerated Mobile Pages sind eine technische Erfindung von Google. Auch wenn deren Zukunft unsicher ist, da Google durch sein faktisches Monopol hier immer mehr in Kritik gerät, kann man von AMP einiges lernen. Um die Ladezeit zu optimieren wendet AMP Tricks an, die zunehmend auch in CMS Systemen für HTML Seiten Anwendung findet. Prüfen Sie, ob Ihre Website diese Chancen auch nutzt.

Wird es wirklich so schlimm?
Die meisten Unternehmen unterschätzen die Auswirkungen von Ladezeit und Mobile Only. Auch im B2B Geschäft sind Smartphones ein wichtiges Endgerät, um die Zielgruppe zu erreichen. Es gibt eine Abhängigkeit der Ladezeit zur Zielgruppe und zur Generation der Nutzer, aber dem Algorithmus von Google sind diese Parameter egal. Die nackten Zahlen zeigen, dass viele Unternehmen noch viele potenzielle Kunden unnötig verlieren.
Jetzt als PDF anfordern
Einfach Formular ausfüllen und absenden und Sie erhalten das Whitepaper / die Studie / den Ratgeber per E-Mail zugesendet.
Die Verarbeitung der Daten erfolgt gemäß unserer Datenschutzbestimmungen. Ihre Daten werden nicht an Dritte weitergegeben.
Oder Sie vereinbaren gleich ein Gespräch mit einem unserer Experten. Kontaktieren Sie uns für eine erste, kostenfreie Analyse.
Hier geht's zu allen Whitepapern.