Seit einigen Jahren treibt Google mit seinen Regeln die technologische Entwicklung von Websites voran. Seit die Nutzung von SSL Verschlüsselung oder „mobile friendly“ als Rankingfaktor ausgerufen wurde, sind Webagenturen und Dienstleister für Suchmaschinenoptimierung, kurz SEO, damit beschäftigt, Websites für mobile Geräte fit zu machen.
UPDATE: Die Ergebniss der Studie (Teil 1) finden Sie nun im folgenden Artikel
 Ziel der Studie war es, herauszufinden, wie der aktuelle Stand der Technik ist, wie er sich verändert hat und wie es sich in der Zukunft entwickeln wird. Die eingesetzten Methoden sollten dabei auf deren Implementierung untersucht werden, welche typischen Fehler gemacht werden und ob sich die eingesetzten Verfahren und deren Fehler auf die Platzierungen in den Suchmaschinen auswirken.
Dies ist eine Vorabveröffentlichung mit Informationen zur Studie. Alle Ergebnisse werden am Montag dem 7. September veröffentlicht. Pressekontakte können die vollständige Studie vorab anfordern unter . Auf der dmexco wird diese Studie vorgestellt. Am Stand können sich Besucher der Messe die Studie kostenfrei abholen.
Ziel der Studie war es, herauszufinden, wie der aktuelle Stand der Technik ist, wie er sich verändert hat und wie es sich in der Zukunft entwickeln wird. Die eingesetzten Methoden sollten dabei auf deren Implementierung untersucht werden, welche typischen Fehler gemacht werden und ob sich die eingesetzten Verfahren und deren Fehler auf die Platzierungen in den Suchmaschinen auswirken.
Dies ist eine Vorabveröffentlichung mit Informationen zur Studie. Alle Ergebnisse werden am Montag dem 7. September veröffentlicht. Pressekontakte können die vollständige Studie vorab anfordern unter . Auf der dmexco wird diese Studie vorgestellt. Am Stand können sich Besucher der Messe die Studie kostenfrei abholen.
 Seit den ersten Analysen im Mai haben sich die Ergebnisse noch deutlich verändert. Der Anteil an Seiten, die nicht mobile friendly sind, also keine der drei genannten Verfahren einsetzt, ist weiter gesunken. Die Erhebnung der detaillierten Auswertungen wurde von Mitte Juni bis Anfang August 2015 durchgeführt.
Websites, die als mobile Lösung nur eine App anbieten, wurden als nicht mobile friendly eingestuft, beispielsweise flipkart.com).
Im folgenden finden Sie einge Ausführungen die den Inhalt der vollständigen Studie veranschaulichen.
Seit den ersten Analysen im Mai haben sich die Ergebnisse noch deutlich verändert. Der Anteil an Seiten, die nicht mobile friendly sind, also keine der drei genannten Verfahren einsetzt, ist weiter gesunken. Die Erhebnung der detaillierten Auswertungen wurde von Mitte Juni bis Anfang August 2015 durchgeführt.
Websites, die als mobile Lösung nur eine App anbieten, wurden als nicht mobile friendly eingestuft, beispielsweise flipkart.com).
Im folgenden finden Sie einge Ausführungen die den Inhalt der vollständigen Studie veranschaulichen.

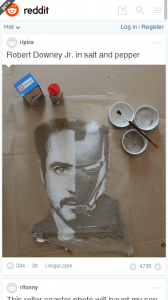
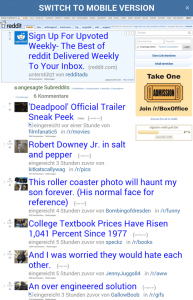
 Die responsive Website zeigt allerdings bei kleinen Bildschirmauflösungen deutliche Fehler auf. Die Suche rechts oben und die Navigation sind unbrauchbar. Allerdings könnte man diese Probleme auch beheben. Das Beispiel zeigt aber, dass reddit bei der mobilen Variante mit der Beta-Version experimentiert (man erkennt oben links im Bild den Hinweis „Beta“). Unabhängig davon könnte man die responsive Website noch besser an kleinere Bildschirmauflösungen anpassen.
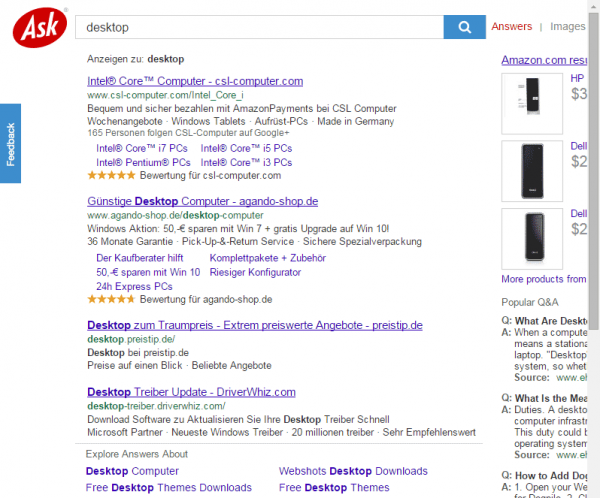
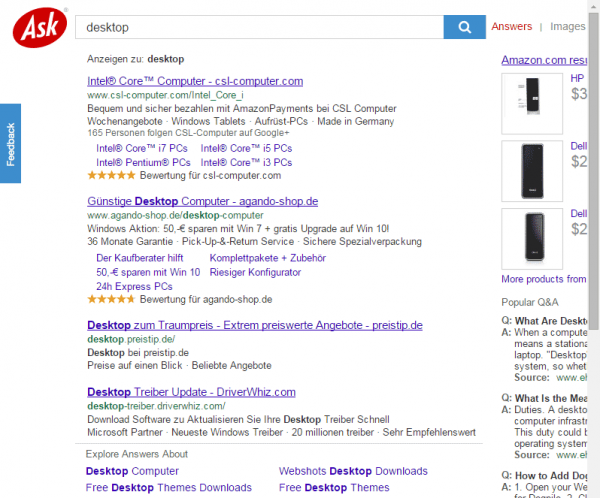
Andere Beispiele zeigen, dass viele Möglichkeiten ungenutzt bleiben. Ask.com ist nur in sehr begrenzten Maßen responsive. Bei 780 Pixeln werden die Inhalten rechts schon stark abgeschnitten. Die Anzeigen von Amazon wie auch die Fragen und Antworten rechts sind unbrauchbar bzw. zwingen den Nutzer zum Scrollen. Dabei ist die Website von Ask.com sehr einfach aufgebaut und ein besseres responsives Design mit relativ wenig Aufwand umsetzbar. Die Anzeigen rechts werden so stark verpuffen.
Die responsive Website zeigt allerdings bei kleinen Bildschirmauflösungen deutliche Fehler auf. Die Suche rechts oben und die Navigation sind unbrauchbar. Allerdings könnte man diese Probleme auch beheben. Das Beispiel zeigt aber, dass reddit bei der mobilen Variante mit der Beta-Version experimentiert (man erkennt oben links im Bild den Hinweis „Beta“). Unabhängig davon könnte man die responsive Website noch besser an kleinere Bildschirmauflösungen anpassen.
Andere Beispiele zeigen, dass viele Möglichkeiten ungenutzt bleiben. Ask.com ist nur in sehr begrenzten Maßen responsive. Bei 780 Pixeln werden die Inhalten rechts schon stark abgeschnitten. Die Anzeigen von Amazon wie auch die Fragen und Antworten rechts sind unbrauchbar bzw. zwingen den Nutzer zum Scrollen. Dabei ist die Website von Ask.com sehr einfach aufgebaut und ein besseres responsives Design mit relativ wenig Aufwand umsetzbar. Die Anzeigen rechts werden so stark verpuffen.
 Die Studie hat gezeigt, dass es einige Mischmodelle gibt, bei denen die 3 Varianten gemischt werden, in der Regel aber eher responsive zusammen mit alternativen mobilen Seiten oder eine Anpassung des Quellcodes. Dies zeigt deutlich, dass sich der Markt technologisch entwickelt, hier aber noch viel experimentiert wird.
Die Studie hat gezeigt, dass es einige Mischmodelle gibt, bei denen die 3 Varianten gemischt werden, in der Regel aber eher responsive zusammen mit alternativen mobilen Seiten oder eine Anpassung des Quellcodes. Dies zeigt deutlich, dass sich der Markt technologisch entwickelt, hier aber noch viel experimentiert wird.

 Ziel der Studie war es, herauszufinden, wie der aktuelle Stand der Technik ist, wie er sich verändert hat und wie es sich in der Zukunft entwickeln wird. Die eingesetzten Methoden sollten dabei auf deren Implementierung untersucht werden, welche typischen Fehler gemacht werden und ob sich die eingesetzten Verfahren und deren Fehler auf die Platzierungen in den Suchmaschinen auswirken.
Dies ist eine Vorabveröffentlichung mit Informationen zur Studie. Alle Ergebnisse werden am Montag dem 7. September veröffentlicht. Pressekontakte können die vollständige Studie vorab anfordern unter . Auf der dmexco wird diese Studie vorgestellt. Am Stand können sich Besucher der Messe die Studie kostenfrei abholen.
Ziel der Studie war es, herauszufinden, wie der aktuelle Stand der Technik ist, wie er sich verändert hat und wie es sich in der Zukunft entwickeln wird. Die eingesetzten Methoden sollten dabei auf deren Implementierung untersucht werden, welche typischen Fehler gemacht werden und ob sich die eingesetzten Verfahren und deren Fehler auf die Platzierungen in den Suchmaschinen auswirken.
Dies ist eine Vorabveröffentlichung mit Informationen zur Studie. Alle Ergebnisse werden am Montag dem 7. September veröffentlicht. Pressekontakte können die vollständige Studie vorab anfordern unter . Auf der dmexco wird diese Studie vorgestellt. Am Stand können sich Besucher der Messe die Studie kostenfrei abholen.
Mobile Friendly – Möglichkeiten der Umsetzung
Unter mobile friendly wird vor allem responsive Design verstanden, der präferierten Methodik aus Sicht von Google. Dem Nutzer ein optimales Erlebnis auf allen Kanälen und Geräten zu ermöglichen steht im Vordergrund. Doch selbst responsive Design hat eine Menge Tücken im Detail. Die Sichtbarkeit in den Suchmaschinen ist für die meisten Unternehmen ein wichtiger Erfolgsfaktor. Zunehmend spielt die optimale Nutzbarkeit von Websites eine große Rolle und wirkt sich auch auf die Platzierungen in den Suchmaschinen aus. Der Anteil der mobilen Geräte bei der Nutzung des Internets nimmt weiter zu und erhöht die Herausforderungen. Der Launch des neuen dm Shops in Deutschland, der nicht mobile friendly ist und für Smartphones keine angepasste Darstellung anbietet, zeigt, dass das Thema mobile friendly schwierig ist und selbst für große Unternehmen eine Herausforderung ist oder zumindest mit hohen Kosten verbunden ist, die man scheut oder deren Nutzen bezweifelt wird. Um Websites an die verschiedenen Geräte anpassbar zu machen, gibt es prinzipiell 3 Möglichkeiten, die Google auch detailliert beschreibt: 1) Responsives Design: Ein Quellcode für jede Seite mit dynamischer Anpassung an die Bildschirmgröße und –auflösung. Die Anpassung erfolgt über CSS Direktiven, die je nach Auflösung die Inhalte anpassen. 2) Unterschiedliche URLs (alternative mobile Seiten): Für jede Seite gibt es verschiedene Versionen, die für unterschiedliche Geräte angepasst sind. Die Geräte werden auf die alternativen Varianten weitergeleitet. Dies soll für die Suchmaschinen an der Nutzung der „alternate media links“ im Quellcode erkennbar gemacht werden. Es gibt zu einer Seite in der Regel eine oder mehrere mobile Varianten. 3) Dynamische Bereitstellung des Quellcodes für unterschiedliche Geräte bzw. Geräteklassen. Der Server liefert je nach Gerät einen anderen Quellcode aus. Für Suchmaschinen ist diese Technologie am schwierigsten zu fassen, weil es zu einer Seite theoretisch sehr viele Varianten geben kann. Google empfiehlt sehr deutlich die Nutzung von responsivem Design. Dies ist aus mehreren Gründen nachvollziehbar. Webdesigner aber auch Google müssen je Website nur eine Seite und damit einen Quellcode enzwickeln bzw. analysieren. Die dritte Variante wird nur selten eingesetzt und dürfte durch die steigende Zahl an Geräten zunehmend schwieriger werden. Die technische Umsetzung soll hier nicht weiter beschrieben werden. Die Studie beschäftigt sich vor allem mit der tatsächlichen Umsetzung und der Fehler, die dabei gemacht werden.Datenbasis
Untersucht wurden die Top 500 Websites laut Alexa, 58 Domains davon wurden für die Analyse nicht berücksichtigt (die genauen Gründe werden in der Studie beschrieben). Grundsätzlich sind vor allem die mobilen Varianten für Smartphones entscheidend. Tablets können Websites heute weitgehend vollständig darstellen und wurden daher nicht im Detail analysiert.Erste Ergebnisse
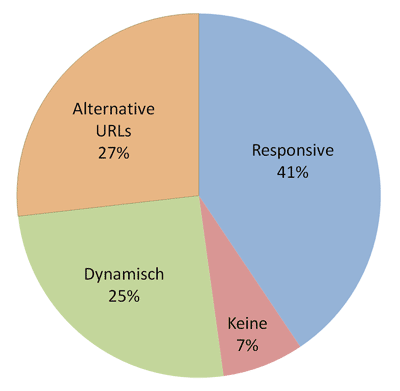
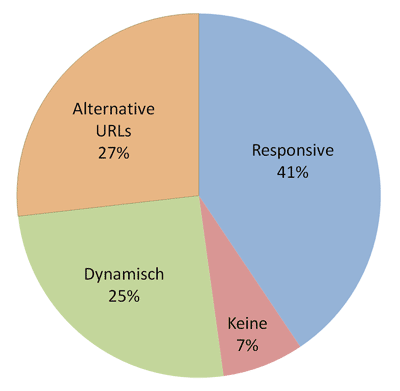
Die folgende Grafik zeigt die Verteilung der eingesetzten Methoden. Hierbei wurde nicht berücksichtigt, ob die Methode korrekt implementiert wird, sondern nur, wie auf Smartphones eine Anpassung an das Gerät stattfindet. Seit den ersten Analysen im Mai haben sich die Ergebnisse noch deutlich verändert. Der Anteil an Seiten, die nicht mobile friendly sind, also keine der drei genannten Verfahren einsetzt, ist weiter gesunken. Die Erhebnung der detaillierten Auswertungen wurde von Mitte Juni bis Anfang August 2015 durchgeführt.
Websites, die als mobile Lösung nur eine App anbieten, wurden als nicht mobile friendly eingestuft, beispielsweise flipkart.com).
Im folgenden finden Sie einge Ausführungen die den Inhalt der vollständigen Studie veranschaulichen.
Seit den ersten Analysen im Mai haben sich die Ergebnisse noch deutlich verändert. Der Anteil an Seiten, die nicht mobile friendly sind, also keine der drei genannten Verfahren einsetzt, ist weiter gesunken. Die Erhebnung der detaillierten Auswertungen wurde von Mitte Juni bis Anfang August 2015 durchgeführt.
Websites, die als mobile Lösung nur eine App anbieten, wurden als nicht mobile friendly eingestuft, beispielsweise flipkart.com).
Im folgenden finden Sie einge Ausführungen die den Inhalt der vollständigen Studie veranschaulichen.
Eingesetzte Technologien
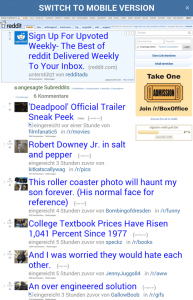
In den Untersuchungen hat sich gezeigt, dass responsive Design eine nachvollziehbar gute Lösung für alle Geräte sein kann. Allerdings ist das responsive Design konzeptionell eingeschränkt. Die Grundstruktur einer Website lässt sich damit nicht komplett für ein bestimmtes Gerät oder eine bestimmte Auflösung anpassen. In der Regel werden Elemente ausgeblendet, verschoben und verkleinert, um die Darstellung dem Gerät anzupassen. Einige Beispiele von Implementierungen zeigen aber auch, dass eine maßgeschneiderte Lösung speziell für bestimmte Geräte und Auflösungen eine andere Usability ermöglicht, die mit responsivem Design nur schwer zu realisieren wäre. So setzt zum Beispiel reddit.com eine vollständig responsive Website ein, zusätzlich aber auch alternative mobile Seiten. Ruft man die Website auf, wird die alternative Variante oben als Zeile angeboten. Klickt man darauf, gelangt man zur mobilen Variante (rechtes Bild).
 Die responsive Website zeigt allerdings bei kleinen Bildschirmauflösungen deutliche Fehler auf. Die Suche rechts oben und die Navigation sind unbrauchbar. Allerdings könnte man diese Probleme auch beheben. Das Beispiel zeigt aber, dass reddit bei der mobilen Variante mit der Beta-Version experimentiert (man erkennt oben links im Bild den Hinweis „Beta“). Unabhängig davon könnte man die responsive Website noch besser an kleinere Bildschirmauflösungen anpassen.
Andere Beispiele zeigen, dass viele Möglichkeiten ungenutzt bleiben. Ask.com ist nur in sehr begrenzten Maßen responsive. Bei 780 Pixeln werden die Inhalten rechts schon stark abgeschnitten. Die Anzeigen von Amazon wie auch die Fragen und Antworten rechts sind unbrauchbar bzw. zwingen den Nutzer zum Scrollen. Dabei ist die Website von Ask.com sehr einfach aufgebaut und ein besseres responsives Design mit relativ wenig Aufwand umsetzbar. Die Anzeigen rechts werden so stark verpuffen.
Die responsive Website zeigt allerdings bei kleinen Bildschirmauflösungen deutliche Fehler auf. Die Suche rechts oben und die Navigation sind unbrauchbar. Allerdings könnte man diese Probleme auch beheben. Das Beispiel zeigt aber, dass reddit bei der mobilen Variante mit der Beta-Version experimentiert (man erkennt oben links im Bild den Hinweis „Beta“). Unabhängig davon könnte man die responsive Website noch besser an kleinere Bildschirmauflösungen anpassen.
Andere Beispiele zeigen, dass viele Möglichkeiten ungenutzt bleiben. Ask.com ist nur in sehr begrenzten Maßen responsive. Bei 780 Pixeln werden die Inhalten rechts schon stark abgeschnitten. Die Anzeigen von Amazon wie auch die Fragen und Antworten rechts sind unbrauchbar bzw. zwingen den Nutzer zum Scrollen. Dabei ist die Website von Ask.com sehr einfach aufgebaut und ein besseres responsives Design mit relativ wenig Aufwand umsetzbar. Die Anzeigen rechts werden so stark verpuffen.
 Die Studie hat gezeigt, dass es einige Mischmodelle gibt, bei denen die 3 Varianten gemischt werden, in der Regel aber eher responsive zusammen mit alternativen mobilen Seiten oder eine Anpassung des Quellcodes. Dies zeigt deutlich, dass sich der Markt technologisch entwickelt, hier aber noch viel experimentiert wird.
Die Studie hat gezeigt, dass es einige Mischmodelle gibt, bei denen die 3 Varianten gemischt werden, in der Regel aber eher responsive zusammen mit alternativen mobilen Seiten oder eine Anpassung des Quellcodes. Dies zeigt deutlich, dass sich der Markt technologisch entwickelt, hier aber noch viel experimentiert wird.
Fehlerfreie Websites muss man suchen
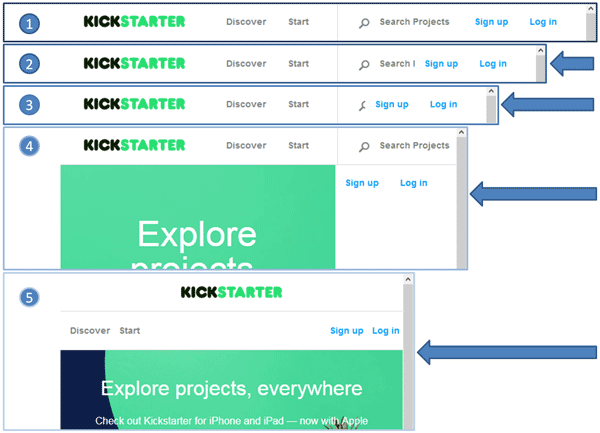
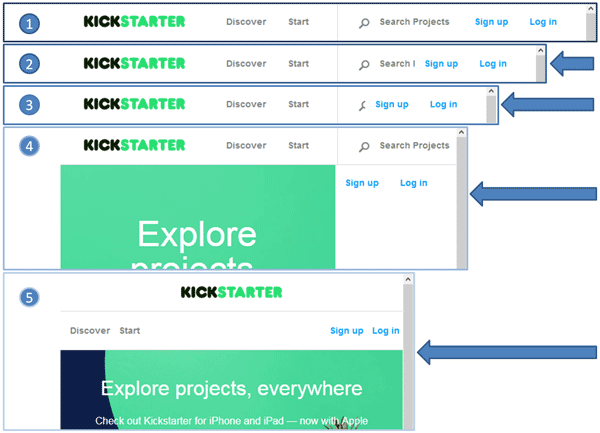
Die geringsten Fehler wurden bei responsiven Website gemacht, was aber auch daran liegt, dass es nur einen Quellcode pro Seite gibt. Die Fehler liegen hier also in der Regel in der technischen Umsetzung der media queries. Saubere Übergänge für alle Elemente einer Website müssen sicherstellen, dass bei jeder Bildschirmauflösung keine Darstellungsfehler passieren. Ein typisches Beispiel für fehlerhafte Umsetzung ist kickstarter.com. Das folgende Bild zeigt Screenshots der Website bei der Verkleinerung. Man erkennt bei Schritt 2 und 3, dass das Suchfeld von den Elementen rechts daneben überlagert wird. Im Schritt 4 brechen 2 Menüelemente um und erzeugen dadurch eine fehlerhafte Darstellung. Erst mit einer weiteren Verkleinerung wird auf eine andere Darstellung umgestellt, die eine fehlerfreie Darstellung zeigt, dafür aber die Suche ausblendet.
Das Problem ist auf der deutschsprachigen Seite noch deutlich stärker ausgeprägt. Grund ist, dass die Texte „Sign Up“ und „Log in“ im deutschen länger sind. Dieses Problem ist immer wieder während der Studie aufgetreten. Erstellte CSS Dateien und die media queries werden vermutlich für eine Grundsprache, oft englisch, erstellt, und dann für die anderen Sprachen verwendet. Die unterschiedlichen Längen der Texte können allerdings den definierten media queries entgegenlaufen.
Dies lässt auch ein weiteres Problem vermuten: Ändert der Nutzer nur die Schriftgröße innerhalb einer Website, kann dies auch die definierten media-queries stören und zu solch ungewollten Effekten führen.
Doch auch bei den anderen Methoden haben sich viele Fehler gezeigt. Die Studie wird die wichtigsten Probleme aufzeigen und wie diese behoben werden können.
Weitere Themen der Studie:
Sticky Header: Ist der Einsatz sinnvoll und wenn ja, wie?
Gibt es Korrelationen zwischen den eingesetzten Methoden und dem Ranking in den Suchmaschinen?
Wirken sich Fehler in den Methoden auf das Ranking aus?
Welche Fehler werden bei den 3 Methoden gemacht und wie lassen sich diese beheben?
Kontakt:
Thomas Kaiser